Heim >Web-Frontend >js-Tutorial >Was sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js
Was sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js
- 不言Original
- 2018-08-14 14:42:441272Durchsuche
In diesem Artikel erfahren Sie, was die Array-Operationen in js sind. Eine Zusammenfassung der Methoden zum Betreiben von Arrays in js hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Vorwort
Wir müssen häufig verschiedene Operationen an Arrays ausführen, z. B. das Einfügen eines Elements am Anfang des Arrays, das Einfügen eines Elements am Ende, das Einfügen eines Elements in der Mitte usw . Dann führen Sie diese Vorgänge sofort aus!
Erste artikelbezogene Vorgänge
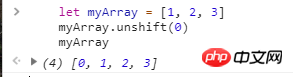
Erstes Einfügen des Artikels: unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

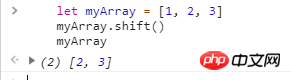
Erstes Löschen des Artikels: shift
let myArray = [1, 2, 3] myArray.shift() myArray

Letzte artikelbezogene Vorgänge
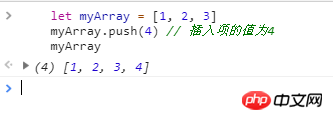
Letzte Artikeleinfügung: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

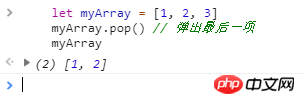
Löschung des letzten Artikels: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

Zwischenartikelbezogene Vorgänge
i-te Position Fügen Sie ein oder mehrere Elemente ein: splice
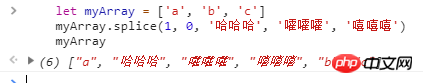
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

Sie können es verstehen, indem Sie die splice-Methode splice erklären Array Um oder 添加-Elemente zu löschen, erhalten Sie zwei oder mehr Parameter: 位置, 删除多少项, 要插入的项. Daher lautet die Übersetzung von myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻'): An der Position mit Index 1 das Element 0 löschen und 哈哈哈, 嚯嚯嚯, 嘻嘻嘻 einfügen. Auf diese Weise können Sie nur hinzufügen und nicht löschen.
Elemente i bis j löschen: splice
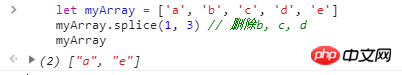
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

Gemäß der obigen Erklärung des Spleißes ist dies möglich Beachten Sie, dass myArray.splice(1, 3) bedeutet, mit dem Array-Index 1 zu beginnen und 3 Elemente zu löschen (ohne jegliche Einfügung)
nur die Elemente i bis j beizubehalten: slice
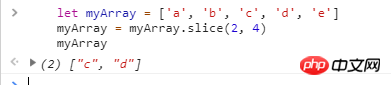
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

Erklärung von slice: Verstehen Sie Slice als gleitende Auswahl, die zwei Parameter empfängt, 开始位置 und 结束位置, dh beginnend am Anfang des Arrays. Das Element dessen Position die Endposition erreicht, gleitet (不包括结束位置的元素) heraus und wird als Rückgabewert zurückgegeben. Daher besteht die Übersetzung von myArray = myArray.slice(2, 4) darin, vom Element mit Index 2 zum Element mit Index 3(注意这里是下标为3而不是4) zu gleiten, es als Rückgabewert zurückzugeben und es myArray neu zuzuweisen. Der Vergleich zwischen Slice und Split wird später ausführlich besprochen.
Zusammenfassung: Lassen Sie uns hauptsächlich über den Unterschied zwischen Spleiß und Slice sprechen. Ich werde nicht über die funktionalen Unterschiede sprechen, sondern nur ein paar Punkte, die es zu beachten gilt:
Spleiß ändert die ursprünglichen Arrays, Slice jedoch nicht, daher müssen Sie den Wert nach Abschluss des Vorgangs mit Slice neu zuweisen.
Wenn die beiden von Slice empfangenen Parameter
2und bzw. das Endergebnis sind die Elemente mit den Indizes 2 bis 34(不包括4)- Wenn Sie Slice als Gleiten verstehen, werden Sie nicht verwirrt sein.
Zusammenfassung der JS-Array-Betriebsmethoden (muss gelesen werden)
js Common Methoden für Array-Operationen
Das obige ist der detaillierte Inhalt vonWas sind die Array-Operationen in js? Zusammenfassung der Methoden zum Betreiben von Arrays in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

