Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Deep Copy und Shallow Copy in js (Code-Analyse)
Detaillierte Einführung in Deep Copy und Shallow Copy in js (Code-Analyse)
- 不言Original
- 2018-08-14 11:25:281063Durchsuche
Der Inhalt dieses Artikels ist eine detaillierte Einführung (Code-Analyse) über Deep Copy und Shallow Copy. Ich hoffe, dass er für Sie hilfreich ist.
Basistypen und Referenztypen
Datentypen in ECMAScript können in zwei Typen unterteilt werden:
Basic Typ: undefiniert, null, boolesch, Zeichenfolge, Zahl, Symbol
Referenztyp: Objekt, Array, Datum, Funktion, RegExp usw.
Unterschiedlich Typen Speichermethode:
Basistyp : Der Basistypwert belegt eine feste Größe im Speicher und wird im Stapelspeicher gespeichert
Referenztyp : Referenz Typ Der Wert ist ein Objekt, das im Heap-Speicher gespeichert wird, während der Stapelspeicher die Variablenkennung des Objekts und die Speicheradresse des Objekts im Heap-Speicher speichert
Verschiedene Arten von Kopien Methoden:
Basistyp
Basistyp: Durch das Kopieren eines Basistypwerts von einer Variablen in eine andere neue Variable wird eine Kopie erstellt des Werts. Und kopieren Sie die Kopie in die neue Variable
let foo = 1; let bar = foo; console.log(foo === bar); // -> true // 修改foo变量的值并不会影响bar变量的值 let foo = 233; console.log(foo); // -> 233 console.log(bar); // -> 1
-
Referenztyp: Kopieren Sie den Wert des Referenztyps von einer Variablen in eine andere neue Variable Tatsächlich wird der Zeiger kopiert. Am Ende zeigen beide Variablen auf dasselbe Objekt 🎜>
Flache Kopie : Es werden nur Referenzen kopiert, und Vorgänge untereinander wirken sich gegenseitig aus.
- Tiefe Kopie
: Speicher neu zuweisen im Heap, unterschiedliche Adressen, der gleiche Wert, gegenseitig Hat keinen Einfluss auf
- Flache Kopie
Geben Sie ein Beispiel ()
let foo = { name: 'leeper', age: 20 } let bar = foo; console.log(foo === bar); // -> true // 改变foo变量的值会影响bar变量的值 foo.age = 19; console.log(foo); // -> {name: 'leeper', age: 19} console.log(bar); // -> {name: 'leeper', age: 19}
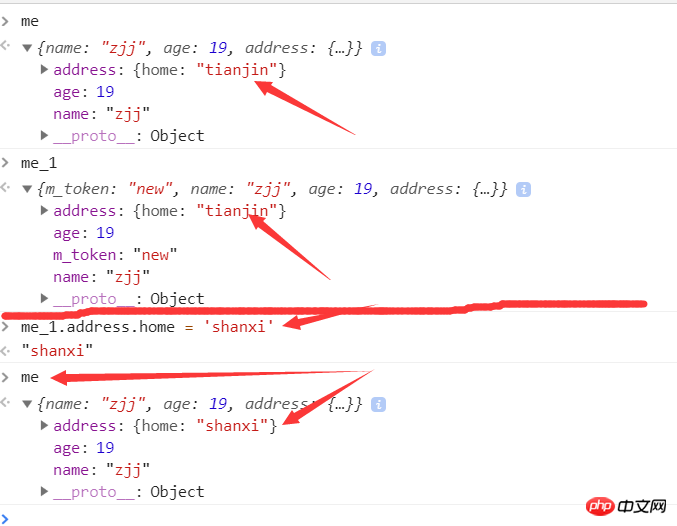
Deep copy
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
extend(me,me_1);

JSON.parse() und JSON.stringify()
 JSON.stringify(): Serialisieren Sie ein js-Objekt in einen JSON-String
JSON.stringify(): Serialisieren Sie ein js-Objekt in einen JSON-String
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
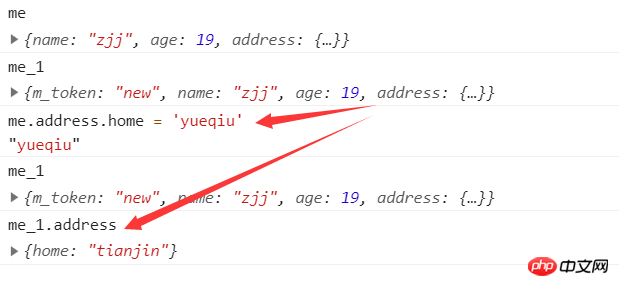
function extendDeeply(p, c) {
var c = c || {};
for(var i in p) {
if(typeof p[i] === 'object') {
// 引用类型需要递归实现深拷贝
c[i] = (p[i].constructor === Array ) ? [] : {}
extendDeeply(p[i], c[i]);
} else {
// 非引用类型直接复制即可
c[i] = p[i];
}
}
}
extendDeeply(me,me_1);
let obj = { name: 'leeper', age: 20, friend: { name: 'lee', age: 19 } }; let copyObj = JSON.parse(JSON.stringify(obj)); obj.name = 'Sandman'; obj.friend.name = 'Jerry'; console.log(obj); // -> {name: "Sandman", age: 20, friend: {age: 19,name: 'Jerry'}} console.log(copyObj); // -> {name: "leeper", age: 20, friend: {age: 19,name: 'lee'}}
Die Kopiermethode ist eigentlich eine Vererbungsmethode. Natürlich gibt es auch andere Vererbungsmethoden!
Verwandte Empfehlungen:
Eine kurze Einführung in Shallow Copy und Deep Copy in js und ihre Implementierungsmethoden
Was ist das Konzept von js-Ausführungsmechanismus? Implementierungsmethode des js-AusführungsmechanismusDas obige ist der detaillierte Inhalt vonDetaillierte Einführung in Deep Copy und Shallow Copy in js (Code-Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

