Heim >Web-Frontend >HTML-Tutorial >Wie konvertiert man HTML-Formulardaten in ein Word-Dokument? (Beispiel)
Wie konvertiert man HTML-Formulardaten in ein Word-Dokument? (Beispiel)
- 藏色散人Original
- 2018-08-14 10:00:288351Durchsuche
In diesem Artikel werden hauptsächlich verschiedene Methoden zum Konvertieren von HTML-Formulardaten in Word-Dokumente vorgestellt. Ich hoffe, dass er für Freunde in Not hilfreich sein wird.
1. Die einfachste Methode
Sie können die Formulardaten direkt auswählen und direkt in die Excel-Tabelle einfügen oder ein neues Dokument erstellen.
2. Speichern als
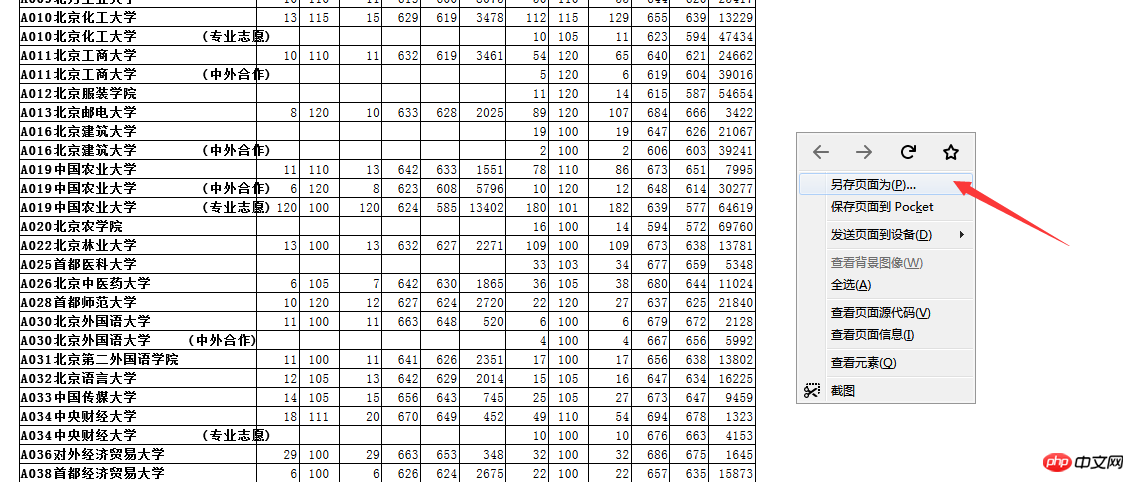
Klicken Sie mit der rechten Maustaste auf die Seite, die in ein Dokument konvertiert werden soll, und wählen Sie „Webseite als HTML-Datei speichern“ aus.
Zum Beispiel finde ich Formulardaten zufällig auf der Webseite.

Speichern Sie die Webseite im HTML-Format und öffnen Sie sie dann in Excel.

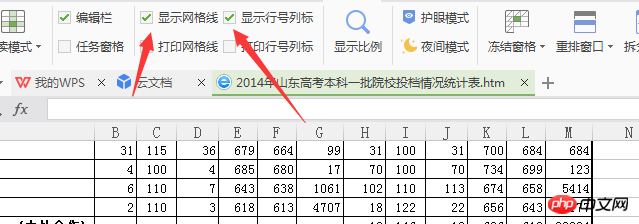
Wählen Sie dann, ob Sie die Gitterlinien in Excel anzeigen oder ausblenden möchten, und Sie können die vollständigen Daten in der Tabelle sehen.

3. Verwenden Sie die js-Methode
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#mystamp")[0].outerHTML);
$("input[name='hHtml']").val(sHtml);
$("form[name='myForm']").submit();
}
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>Diese Methode kann die HTML-Formularseite direkt nach Word exportieren, indem Sie auf eine Schaltfläche klicken, d. h. ein Word-Dokument zur HTML-Konvertierung , aber hier ist zu beachten, dass Sie den Stil direkt in das Tag schreiben müssen, wenn Sie ein Formulardokument mit einem Rahmenstil exportieren möchten. Verwenden Sie kein CSS, sondern schreiben Sie ihn einfach in das Stilattribut.
Hinweis: HtmlEncode kodiert Zeichen, die in der HTML-Quelldatei nicht vorkommen dürfen. Es kodiert normalerweise die folgenden Zeichen: „“, „&“, „““, „‘. " usw.;
[Empfohlene verwandte Artikel]
Beherrschen Sie die Tabellen- und Formularformulare in HTML
Enzyklopädie des HTML-Formularwissens
Tags in HTML verwenden. Erstellen Sie eine Formularinstanz
Das obige ist der detaillierte Inhalt vonWie konvertiert man HTML-Formulardaten in ein Word-Dokument? (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

