Heim >Web-Frontend >CSS-Tutorial >Eine kurze Einführung in die beiden Modelle im CSS-Box-Modell
Eine kurze Einführung in die beiden Modelle im CSS-Box-Modell
- 不言Original
- 2018-08-13 17:04:582722Durchsuche
Dieser Artikel bietet Ihnen eine kurze Einführung in die beiden Modelle des CSS-Box-Modells. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Grundkonzepte
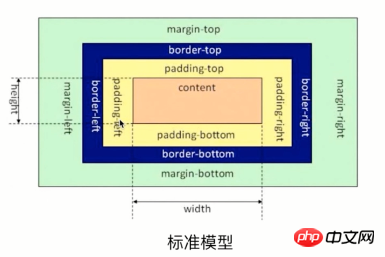
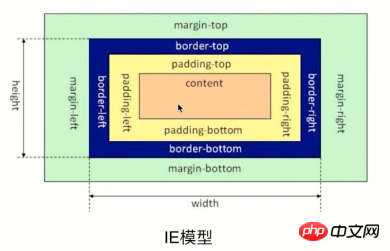
Es gibt zwei Standards für das Box-Modell, einer ist das Standardmodell und der andere ist das IE-Modell.


Im Standardmodell entsprechen Breite und Höhe des Boxmodells nur der Breite und Höhe des Inhalts (Inhalt)
In Beim IE-Modell sind die Breite und Höhe des Box-Modells die Gesamtbreite und -höhe des Inhalts + Polsterung + Rand
So legen Sie zwei Modelle in CSS fest
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;Verwandte Empfehlungen:
Einführung in die vier Attribute der Positionierung in CSS
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die beiden Modelle im CSS-Box-Modell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

