Heim >Web-Frontend >CSS-Tutorial >Codebeispiele für die Implementierung von Spezialeffekten für 3D-Animationen mithilfe von CSS
Codebeispiele für die Implementierung von Spezialeffekten für 3D-Animationen mithilfe von CSS
- 不言Original
- 2018-08-13 15:29:524335Durchsuche
Der Inhalt dieses Artikels befasst sich mit Codebeispielen für die Realisierung von 3D-Animationsspezialeffekten. Ich hoffe, dass er für Sie hilfreich ist.
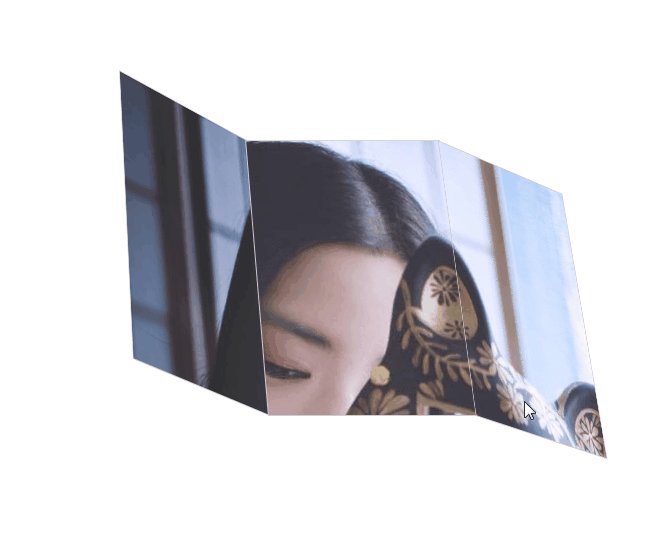
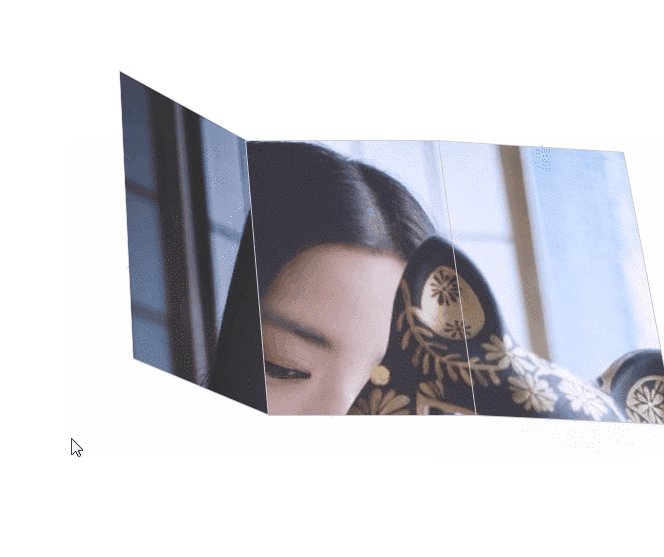
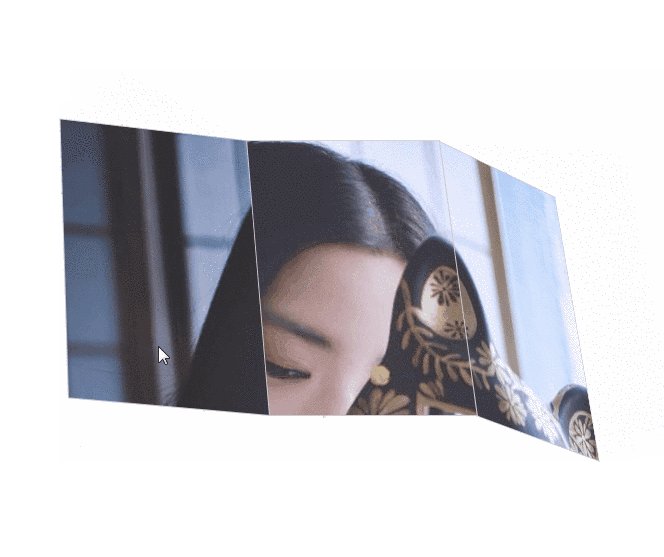
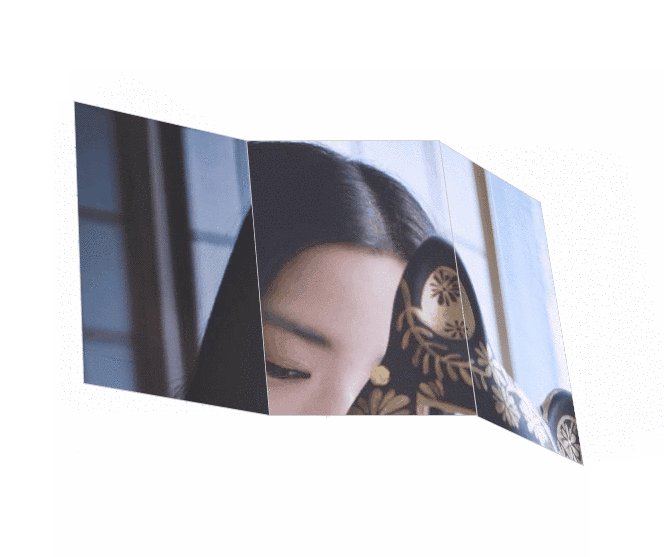
Lassen Sie uns zunächst ein Rendering betrachten
1.1.1

Attribute
Perspektive: Perspektivischer Abstand, Einheitspixel (je kleiner der Wert, je näher der perspektivische Abstand, desto offensichtlicher der Effekt): Legen Sie das übergeordnete Element fest
perspective-origin: Legen Sie die Position des perspektivischen Punkts fest
transform -style: gibt an, dass sich die untergeordneten Elemente eines Elements im dreidimensionalen Raum befinden, Wert: flat | Preserve-3d
1.1.1 Idee
(1 ) Es gibt drei P's, pack sie in eine Box.
<p> </p><p> </p><p></p> <p></p> <p></p>
(2) Legen Sie den Stil für die Box fest
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
(3) Legen Sie den Stil für jedes p davon fest
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
(4) Animation dafür festlegen
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
1.1.1 Quellcode:
nbsp;html>
<meta>
<meta>
<meta>
<title>书页</title>
<style>
.container{
width: 1000px;
height: 650px;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
background: url(aka.jpg);
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position:0 0;
}
.mian2{
background-position: 400px 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
1.1.2

1.1.2 Idee:
(1) Es gibt fünf P's, setze fünf Wörter in jedem.
<p> </p><p>前</p> <p>端</p> <p>小</p> <p>学</p> <p>生</p>
(2) Gesamtstile für Box und P festlegen
#box{
margin: 100px auto;
font-size: 100px;
color:#005aa0;
text-align: center;
}
.ze1,.ze2,.ze3,.ze4,.ze5{
display: inline-block;
width: 90px;
height: 100%;
position: relative;
}
(3) Pseudoelemente vor und nach .ze1:before,.ze2:before,.ze3:before,.ze4:before,.ze5:before{
content:attr(data);
position: absolute;
color: #ffffff;
top:0;
left: 2px;
transform-origin: left;
transition: transform .5s;
}
.ze1:before{
content: "前";
}
.ze2:before{
content: "端";
}
.ze3:before{
content: "小";
}
.ze4:before{
content: "学";
}
.ze5:before{
content: "生";
}
.ze1:after,.ze2:after,.ze3:after,.ze4:after,.ze5:after {
position: absolute;
color: #b3b3b3;
top:3px;
left: 10px;
z-index: -1;
transform-origin: left;
transition: transform .5s;
}
.ze1:after{
content: "前";
}
.ze2:after{
content: "端";
}
.ze3:after{
content: "小";
}
.ze4:after{
content: "学";
}
.ze5:after{
content: "生";
}
(4) Animation dafür festlegen.ze1:hover:before,.ze2:hover:before,.ze3:hover:before,.ze4:hover:before,.ze5:hover:before{
transform: rotateY(-40deg) skewY(10deg);
}
.ze1:hover:after,.ze2:hover:after,.ze3:hover:after,.ze4:hover:after,.ze5:hover:after{
transform: rotateY(40deg) skewY(10deg);
}
1.1.2 Quellcode: nbsp;html>
动态字
<p>
</p><p>前</p>
<p>端</p>
<p>小</p>
<p>学</p>
<p>生</p>
1.1.3 Keine Ideen schreiben, nur Quellcode
1.1.3 Quellcode: nbsp;html>
<meta>
<meta>
<meta>
<title>3d动画</title>
<style>
body{
margin: 0;
background:url(iom.jpg) ;
background-size:100%;
position: relative;
}
.box{
width:430px;
height: 430px;
position: absolute;;
top:100px;
left: 480px;
border: 1px solid #ccc;
border-radius: 215px;
text-align: center;
animation: dong 20s infinite linear;
}
.ai{
width:10px;
height: 10px;
background: #0c0;
border-radius: 5px;
position: absolute;
right:38px;
top: 340px;
}
@keyframes dong{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mrin{
width:320px;
height: 320px;
border:1px solid #ccc;
border-radius: 180px;
position: absolute;
top:155px;
left: 535px;
animation: mi 15s infinite linear;
}
.ak{
width:50px;
height: 50px;
border: 1px solid #ccc;
margin: 20px 0 0 20px;
border-radius: 25px;
display: inline-block;
animation: ol 5s infinite linear;
}
.ak .sj1{
width:10px;
height:10px;
border-radius: 5px;
margin:20px 0 0 20px;
background: blue;
}
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
</style>
<p>
</p><p></p>
<p>
</p><p>
</p><p></p>
<p></p>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
.ak .sj2{
width: 10px;
height: 10px;
margin-top:5px;
background: #fff;
border-radius: 5px;
}
@keyframes mi{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
@keyframes ol{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.mian{
width: 240px;
height: 240px;
border:1px solid #ccc;
position: absolute;
border-radius: 120px;
top:195px;
left:575px;
animation: af 5s infinite linear;
}
.mian .ap{
width: 10px;
height: 10px;
border-radius: 5px;
background: #f0f;
margin:30px 0 0 30px;
}
@keyframes af{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.chen{
width: 160px;
height: 160px;
border: 1px solid #ccc;
position: absolute;
border-radius: 80px;
top:235px;
left:615px;
animation: oa 4s infinite linear;
}
.ze{
width: 10px;
height: 10px;
border-radius: 5px;
background: #0c0;
margin: 20px 0 0 15px;
}
@keyframes oa{
0%{
transform:rotate(0deg)
}
100%{
transform:rotate(720deg)
}
}
.yu{
width: 80px;
height: 80px;
background-color:darkorange;
border-radius: 40px;
position: absolute;
top:275px;
left:655px;
opacity: .7;
}
<p>
</p><p></p>
<p>
</p><p>
</p><p></p>
<p></p>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
Das obige ist der detaillierte Inhalt vonCodebeispiele für die Implementierung von Spezialeffekten für 3D-Animationen mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

