Heim >Web-Frontend >CSS-Tutorial >Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
- 藏色散人Original
- 2018-08-11 16:47:26152005Durchsuche
Manche Webseiten werden auffälliger, wenn sie gut aussehende Hintergrundbilder hinzufügen, aber wie legen wir das Hintergrundbild der Webseite fest? Und sie werden normalerweise benötigt, um den gekachelten Anzeigeeffekt von HTML-Hintergrundbildern anzuzeigen. Für Freunde, die ein wenig HTML/CSS-Kenntnisse haben, sollte dies nicht schwierig sein. Daher richtet sich dieser Artikel hauptsächlich an unerfahrene Freunde, um detailliert vorzustellen, wie man HTML-Hintergrundbilder hinzufügt und verwendet. Als Referenz.
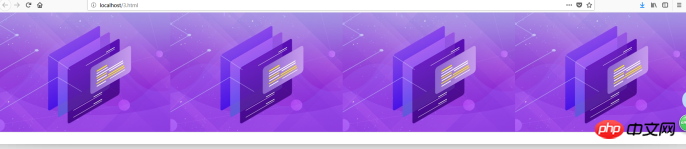
1. HTML-Hintergrundbild-Codebeispiel für horizontale Kacheln:
<style type="text/css">
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}
</style>Der Effekt ist wie folgt:

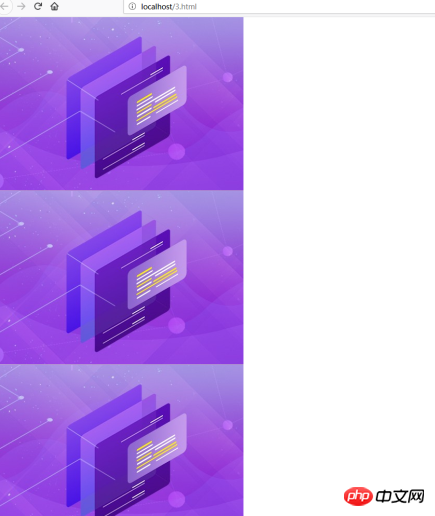
2. Codebeispiel für die vertikale Kachelung eines HTML-Hintergrundbilds:
body{
font-size:12px;
font-family:"宋体";
background-image:url(2.png);
background-repeat:repeat-x;
COLOR: #0C2B30;
}Der Effekt ist wie folgt:

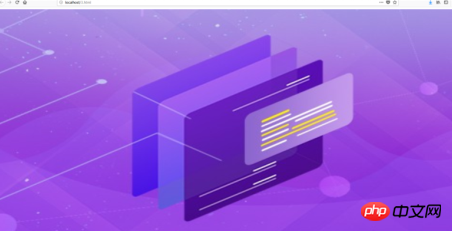
3 . Vollbild des HTML-Bildes Codebeispiel:
html,body{
width: 100%;
height: 100%;
}
.mui-content{
background: url(2.png) bottom center no-repeat #efeff4 ;
background-size: 100% 100%;
width: 100%;
height: 100%;
}Der Effekt ist wie folgt:

Das Obige fasst für Sie zusammen, wie man HTML lässt Legen Sie Hintergrundbilder und HTML-Hintergrundkacheln sowie andere verwandte Kenntnisse fest. Ich hoffe, es hilft Freunden in Not.
Hinweis:
Hintergrund-Kurzschrifteigenschaft legt alle Hintergrundeigenschaften in einer Anweisung fest.
Das Attribut „background-size“ gibt die Größe des Hintergrundbilds an.
Das Attribut „Hintergrundwiederholung“ legt fest, ob und wie das Hintergrundbild wiederholt werden soll. Das Standardhintergrundbild wiederholt sich horizontal und vertikal.
Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest. Der Hintergrund des
-Elements nimmt die gesamte Größe des Elements ein, einschließlich Abstand und Ränder, jedoch keine Ränder. Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Das obige ist der detaillierte Inhalt vonWie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

