Heim >Web-Frontend >HTML-Tutorial >Wie implementiert man das Einfügen und Anzeigen von HTML-Videos auf der Seite? (Beispiel)
Wie implementiert man das Einfügen und Anzeigen von HTML-Videos auf der Seite? (Beispiel)
- 藏色散人Original
- 2018-08-11 10:51:0610631Durchsuche
In diesem Artikel erfahren Sie, wie Sie Videos in HTML hinzufügen. Im vorherigen Artikel habe ich Ihnen vorgestellt, wie Sie Audiostile anzeigen, die in HTML abgespielt und angehalten werden können
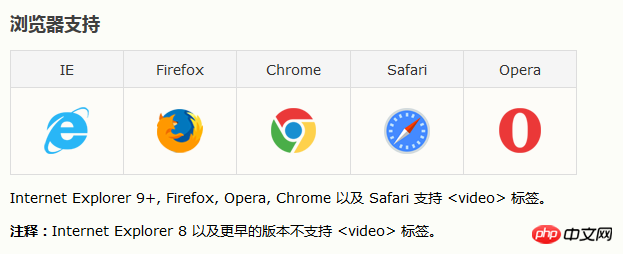
s Artikel. Freunde, die den vorherigen Artikel gelesen haben, sollten mit der Methode zum Hinzufügen von Videos vertraut sein. Ihre Methoden sind alle sehr ähnlich. Hier stellen wir Ihnen auch ein wichtiges Tag in HTML5 vor, das Video-Tag, das ein Video definiert, beispielsweise einen Movieclip oder einen anderen Videostream. Und nicht alle Browser unterstützen dieses Tag.

Das spezifische Codebeispiel zum Hinzufügen von Video-Click-Play lautet wie folgt:
<video src="movie.ogg" controls="controls"></video>
Hinweis: Zum Hinzufügen wird das Steuerattribut verwendet Wiedergabe-, Pause- und Lautstärkeregler.
Der spezifische Code zum Hinzufügen von Videos zu HTML kann auch wie folgt lauten:
<!DOCTYPE HTML>
<html>
<body>
<video width="320" height="240" controls="controls">
<source src="mov.ogg" type="video/ogg">
<source src="/mov.mp4" type="video/mp4">
</video>
</body>
</html>
Hinweis:
Die Breite und die Höhe stellen hier die Breite und Höhe des Videoplayers dar.
Das Videoelement unterstützt drei Videoformate: Ogg-Dateien, MPEG4-Dateien und WebM-Dateien. Das Tag
Dieser Artikel stellt das relevante Wissen zum Hinzufügen von Videos in HTML vor. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonWie implementiert man das Einfügen und Anzeigen von HTML-Videos auf der Seite? (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

