Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie den Neun-Quadrat-Rasterstil im Flex-Layout in CSS (Code)
So implementieren Sie den Neun-Quadrat-Rasterstil im Flex-Layout in CSS (Code)
- 不言Original
- 2018-08-10 09:50:107242Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung des Neun-Quadrat-Rasterstils (Code) im Flex-Layout in CSS. Ich hoffe, dass er für Sie hilfreich ist .

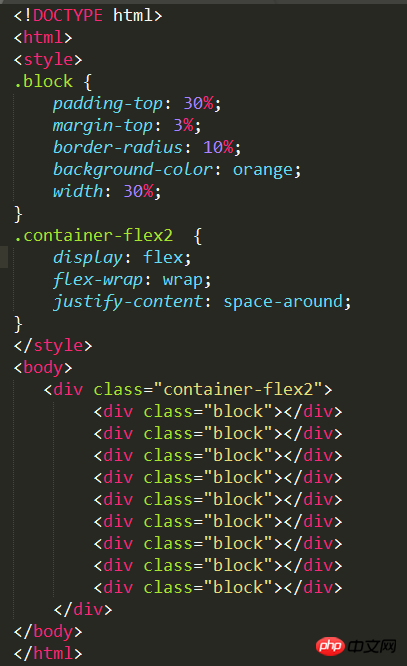
nbsp;html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Empfohlene verwandte Artikel:
Eine kurze Einführung in das Flex-Layout des Anzeigeattributs in CSS3
Mehrere Techniken (Code), die bei der Implementierung von Layout mit CSS verwendet werden könnenDas obige ist der detaillierte Inhalt vonSo implementieren Sie den Neun-Quadrat-Rasterstil im Flex-Layout in CSS (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:怎么用css制作箭头?(不同方向箭头代码示例)Nächster Artikel:如何使用CSS 和D3实现摆线摇摆的效果动画

