Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man ein Häkchen im Menü mit CSS? (Code)
Wie implementiert man ein Häkchen im Menü mit CSS? (Code)
- 不言Original
- 2018-08-09 16:51:503181Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung von Häkchen im Menü mit CSS. (Code), es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:after :before</title>
<style>
li {
list-style-type: none;
position: relative;
margin: 2px;
padding: 0.5em 0.5em 0.5em 2em;
background: lightgrey;
font-family: sans-serif;
}
li.done {
background: #CCFF99;
}
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}
</style>
</head>
<body>
<ul>
<li>Buy milk</li>
<li>Take the dog for a walk</li>
<li>Exercise</li>
<li>Write code</li>
<li>Play music</li>
<li>Relax</li>
</ul>
</body>
<script>
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('done');
}
}, false);
</script>
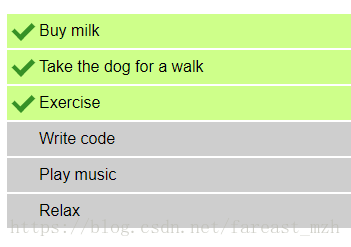
</html>Der Effekt ist wie folgt:

Tasten-CSS:
li.done::before {
content: '';
position: absolute;
border-color: #009933;
border-style: solid;
border-width: 0 0.3em 0.25em 0;
height: 1em;
top: 1.3em;
left: 0.6em;
margin-top: -1em;
transform: rotate(45deg);
width: 0.5em;
}* Bootstrap Das nach unten gerichtete Dreieck wird für das Dropdown-Menü verwendet
.caret {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px dashed;
display: inline-block;
height: 0;
margin-left: 2px;
vertical-align: middle;
width: 0;
}Verwandte Empfehlungen:
CSS3-Eigenschaft: So verwenden Sie Textschatten Textschatten
Das obige ist der detaillierte Inhalt vonWie implementiert man ein Häkchen im Menü mit CSS? (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS3-Eigenschaft: So verwenden Sie den Textschatten von text-shadowNächster Artikel:CSS3-Eigenschaft: So verwenden Sie den Textschatten von text-shadow

