Heim >Web-Frontend >CSS-Tutorial >CSS3-Animationseigenschaften: Einführung in die Transformationseigenschaft
CSS3-Animationseigenschaften: Einführung in die Transformationseigenschaft
- 不言Original
- 2018-08-09 16:26:173271Durchsuche
Der Inhalt dieses Artikels befasst sich mit den Attributen der CSS3-Animation: Einführung in das Transformationsattribut. Ich hoffe, dass es für Sie hilfreich ist.
Transformation bedeutet wörtlich Deformation und Veränderung. Die Transformation in CSS3 umfasst hauptsächlich die folgenden Typen: Rotate, Distortion Skew, Scale und Move Translate und Matrix Transform Matrix. Werfen wir einen Blick darauf, wie die Transformationssyntax in CSS3 implementiert wird.
Grammatik:
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
keine: bedeutet keine Transformation; ec060cd0ab3ba240be1a1a745cc074c7 bedeutet mit anderen Worten: Wir führen mehrere Attributtransformationsoperationen für ein Element gleichzeitig aus, z. B. Drehen, Skalieren und Verschieben. Wir müssen hier jedoch alle daran erinnern, dass unsere überlagerten Effekte in der Vergangenheit durch Kommas (",") getrennt wurden. aber bei Verwendung transform Mehrere Attribute müssen durch Leerzeichen getrennt werden. Denken Sie daran, dass sie durch Leerzeichen getrennt sind.
Wert:
Das Transformationsattribut implementiert einige der gleichen Funktionen, die mit SVG implementiert werden können. Es kann für Inline-Elemente und Blockelemente verwendet werden. Es ermöglicht uns, Elemente zu drehen, zu skalieren und zu verschieben. Im Folgenden stellen wir die spezifische Verwendung dieser Attributwertparameter vor:
1. Rotieren rotieren
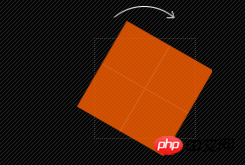
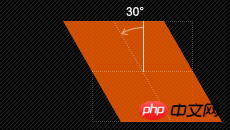
rotate(0c0cb308ee3d2ee3281772bfc9b806c2): um den angegebenen Winkel Der Parameter Gibt eine 2D-Rotation für das ursprüngliche Element an und das Attribut transform-origin muss zuerst definiert werden. Transform-Origin definiert den Basispunkt der Drehung, wobei sich Winkel auf den Drehwinkel bezieht. Wenn der eingestellte Wert eine positive Zahl ist, bedeutet dies eine Drehung im Uhrzeigersinn. Wenn der eingestellte Wert eine negative Zahl ist, bedeutet dies eine Drehung gegen den Uhrzeigersinn. Zum Beispiel: transform:rotate(30deg):

2. Moving Translate
Moving Translate ist in drei Situationen unterteilt: Translate (x,y) bewegt sich horizontal und vertikal gleichzeitig (d. h. die X-Achse und die Y-Achse bewegen sich gleichzeitig); translatorX(x) bewegt sich nur horizontal (x-Achse bewegt sich nur vertikal); (Y-Achsen-Bewegungen)), die spezifische Verwendung ist wie folgt:
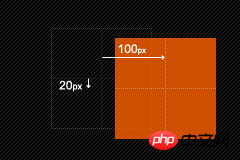
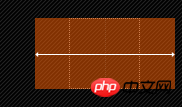
1. translator(94593323f1ff3ea6e6a41d67aa2c67c9[, 94593323f1ff3ea6e6a41d67aa2c67c9]): Geben Sie eine 2D-Übersetzung durch Vektor [tx , ty], tx ist der erste Übergangswertparameter, ty ist die zweite Übergangswertparameteroption. Wenn nicht angegeben, hat ty den Wert 0. Das heißt, translator(x,y), was bedeutet, dass das Objekt entsprechend dem eingestellten x-, y-Parameterwert verschoben wird. Wenn der Wert eine negative Zahl ist, wird das Objekt standardmäßig in die entgegengesetzte Richtung verschoben Der Mittelpunkt des Elements kann auch auf Basis des Transformationsursprungs erfolgen. Beispiel: transform:translate(100px,20px):

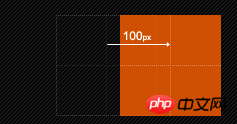
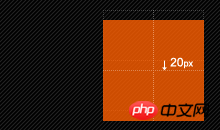
2. translatorX(94593323f1ff3ea6e6a41d67aa2c67c9): Geben Sie eine Übersetzung an, indem Sie eine Zahl in X-Richtung angeben . Verschieben Sie das Element nur in Richtung der x-Achse. Ebenso ist sein Basispunkt der Mittelpunkt des Elements. Sie können auch die Position des Basispunkts entsprechend dem Transformationsursprung ändern. Zum Beispiel: transform: Translate Bewegen Sie sich nur zur Y-Achse, der Basispunkt befindet sich im Mittelpunkt des Elements und die Position des Basispunkts kann durch Transformationsursprung geändert werden. Zum Beispiel: transform:translateY(20px):

 1. scale(d80b5def5ed1be6e26d91c2709f14170[, d80b5def5ed1be6e26d91c2709f14170]): Stellt zwei Parameter zum Ausführen des Skalierungsvektors [sx, sy] bereit. Geben Sie a an 2D-Maßstab. Wenn der zweite Parameter nicht angegeben wird, nimmt er denselben Wert wie der erste Parameter an. Scale(X,Y) wird zum Skalieren des Elements verwendet. Sie können den Basispunkt des Elements über transform-origin festlegen. Der Basispunkt befindet sich auch in der Mitte des Elements. und Y stellt das Vielfache der vertikalen Skalierung dar, und Y ist ein optionaler Parameter. Wenn der Y-Wert nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind. Und vorbehaltlich X. Zum Beispiel: transform:scale(2,1.5):
1. scale(d80b5def5ed1be6e26d91c2709f14170[, d80b5def5ed1be6e26d91c2709f14170]): Stellt zwei Parameter zum Ausführen des Skalierungsvektors [sx, sy] bereit. Geben Sie a an 2D-Maßstab. Wenn der zweite Parameter nicht angegeben wird, nimmt er denselben Wert wie der erste Parameter an. Scale(X,Y) wird zum Skalieren des Elements verwendet. Sie können den Basispunkt des Elements über transform-origin festlegen. Der Basispunkt befindet sich auch in der Mitte des Elements. und Y stellt das Vielfache der vertikalen Skalierung dar, und Y ist ein optionaler Parameter. Wenn der Y-Wert nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind. Und vorbehaltlich X. Zum Beispiel: transform:scale(2,1.5):

2. scaleX(d80b5def5ed1be6e26d91c2709f14170): Verwenden Sie den Skalierungsvektor [sx,1], um den Skalierungsvorgang durchzuführen. sx ist der erforderliche Parameter. ScaleX bedeutet, dass das Element nur entlang der X-Achse (horizontale Richtung) skaliert. Sein Basispunkt liegt ebenfalls in der Mitte des Elements durch transform-origin. Beispiel: transform:scaleX(2):

3. scaleY(d80b5def5ed1be6e26d91c2709f14170): Verwenden Sie den Skalierungsvektor [1,sy], um den Skalierungsvorgang durchzuführen, sy ist ein erforderlicher Parameter. ScaleY bedeutet, dass das Element das Element nur auf der Y-Achse (vertikale Richtung) skaliert und sein Basispunkt auch in der Mitte des Elements liegt. Sie können den Basispunkt des Elements durch Transformationsursprung ändern. Zum Beispiel transform:scaleY(2):

4. Verzerrungsversatz
Es gibt drei Arten von Verzerrungsversatz wie Übersetzen und Skalierung: Skew(x,y) führt dazu, dass das Element sowohl in horizontaler als auch in vertikaler Richtung verzerrt wird (die X-Achse und die Y-Achse werden gleichzeitig in einem bestimmten Winkel verzerrt); führt nur zu einer Verzerrung des Elements in horizontaler Richtung (Verzerrung der X-Achse); SkewY(y) verzerrt das Element nur in vertikaler Richtung (Verzerrung der Y-Achse). >
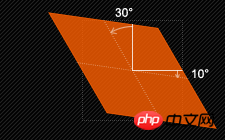
1. Skew(0c0cb308ee3d2ee3281772bfc9b806c2 [, 0c0cb308ee3d2ee3281772bfc9b806c2]): X-Skew-Transformation auf der Y-Achse. Der erste Parameter entspricht der X-Achse und der zweite Parameter entspricht der Y-Achse. Wenn der zweite Parameter nicht angegeben wird, ist der Wert 0, was bedeutet, dass in Richtung der Y-Achse keine Abschrägung vorhanden ist. Skew wird zum Verzerren von Elementen verwendet. Der erste Parameter ist der horizontale Verzerrungswinkel und der zweite Parameter ist der vertikale Verzerrungswinkel. Der zweite Parameter ist ein optionaler Parameter. Wenn der zweite Parameter nicht festgelegt ist, ist die Y-Achse 0 Grad. Da wir auch die Mitte des Elements als Basispunkt verwenden, können wir die Position des Basispunkts des Elements auch über transform-origin ändern. Beispiel: transform:skew(30deg,10deg):


5. Matrixmatrix
matrix(d80b5def5ed1be6e26d91c2709f14170,Ändern Sie den Basispunkt des Elements transform-origin
Wir haben transform-origin schon oft erwähnt. Seine Hauptfunktion besteht darin, es uns zu ermöglichen, die Position des Basispunkts zu ändern des Elements, da der Standardbasispunkt unseres Elements seine Mittelposition ist. Mit anderen Worten, wenn wir nicht transform-origin verwenden, um die Basispunktposition des Elements zu ändern, sind die Operationen wie Drehen, Verschieben, Skalieren und Neigen möglich , Matrix usw., die durch Transformation durchgeführt werden, basieren alle auf Änderungen der Mittelposition des Elements. Manchmal müssen wir diese Operationen jedoch an Elementen an unterschiedlichen Positionen ausführen. Anschließend können wir mit transform-origin die Basispunktposition des Elements ändern, sodass sich der Basispunkt des Elements nicht mehr in der Mittelposition befindet, um den Basispunkt zu erreichen Position, die Sie benötigen. Schauen wir uns hauptsächlich die Nutzungsregeln an: transform-origin(X,Y): Wird verwendet, um den Basispunkt (Referenzpunkt) der Bewegung des Elements festzulegen. Der Standardpunkt ist der Mittelpunkt des Elements. Die Werte von X und Y können Prozentwerte sein, em, px und und unten zusätzlich zu den Prozentwerten. Dies ähnelt in etwa unserer Hintergrundpositionseinstellung. 2. oben in der Mitte |. entspricht 50 % 034、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+ -moz-transform-origin: x y; //Webkit内核浏览器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C标准 transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit内核浏览器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C标准 transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
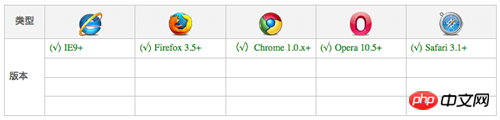
支持transform浏览器

同样的transform在IE9下版本是无法兼容的,之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对css3说NO,我用不你。因为IE老大是跟不上了,,,,纯属个人观点,不代表任何。还是那句话,感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一步我们可以看下面的实例:
HTML Code:
<p class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item translate-x"><a href="#">TranslateX</a></li>
<li class="item translate-y"><a href="#">TranslateY</a></li>
<li class="item rotate"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-x"><a href="#">ScaleX</a></li>
<li class="item scale-y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</p>为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a{
color: #fff;
float: left;
margin: 0 5px;
font-size: 14px;
height: 50px;
line-height: 50px;
text-align: center;
width: 65px;
padding: 10px 5px;
background: #151515;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
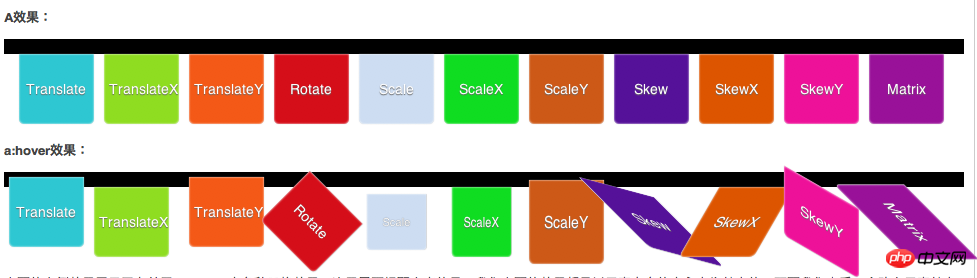
}在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,如果你跟着做的话,在你本地一定能看到一个非常靓丽的导航菜单,这里由于无法链接demo原页面,只好贴上缩略图,让大家有一个初步效果视觉初步的效果如下:

从效果图上我们可以清楚的看到菜单上我们分别对应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我们就在相应的a:hover加上各自的效果:
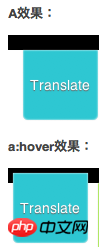
1、transform:translate(x,y):
.menu ul li.translate a:hover {
-moz-transform: translate(-10px,-10px);
-webkit-transform: translate(-10px,-10px);
-o-transform: translate(-10px,-10px);
-ms-transform: translate(-10px, -10px);
transform: translate(-10px,-10px);
}效果:

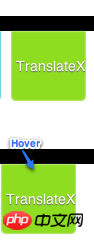
2、transform:translateX(x)
.menu ul li.translate-x a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-o-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-o-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {
-moz-transform: scaleY(1.2);
-webkit-transform: scaleY(1.2);
-o-transform: scaleY(1.2);
-ms-transform: scaleY(1.2);
transform: scaleY(1.2);
}效果:

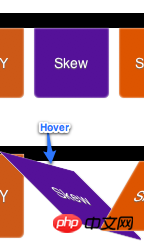
8、transform:skew(x,y)
.menu ul li.skew a:hover {
-moz-transform: skew(45deg,15deg);
-webkit-transform: skew(45deg,15deg);
-o-transform: skew(45deg,15deg);
-ms-transform: skew(45deg,15deg);
transform: skew(45deg,15deg);
}效果:

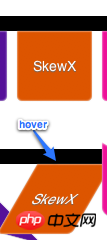
9、transform:skewX(x)
.menu ul li.skew-x a:hover {
-moz-transform: skewX(-30deg);
-webkit-transform: skewX(-30deg);
-o-transform: skewX(-30deg);
-ms-transform: skewX(-30deg);
transform: skewX(-30deg);
}效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}效果:

transform中的matrix是相对的复杂,如果感兴趣的朋友可以点这里进去学民更多有关于Matrix的用法,我在这里就不多说了,说了也讲不清楚。
下面我们来看看最终的效果图,如果你在本地跟着这个实例做了的话,那么你就能看到非常好的效果了。

上面的实例效果展示了有关于transform中各种风格效果,这里需要提醒大家,我们上面的效果都是以元素自身的中心点为基点的,下面我们来看一个改变元素基点的实例
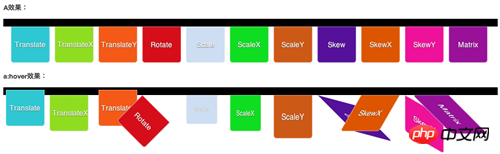
我们在前面的实例基础改变一下所有a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {
-moz-transform-origin: left top;
-webkit-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家可以明显的看出,改变元素的基点后。元素进行transform任何属性值的设置都会有影响,换句话说,我们transform进行任何动作变化都是以元素的中心为基点,同时我们可以通过transform-origin来改变任何元素的基点,从而达到不同的效果。感兴趣的朋友可以去了解更多有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{
width: 100px;
padding: 5px;
background: red;
display: block;
}
.demo a:hover {
-moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
}这里需要注意的是使用多个属性值时,其之间不能用逗号(“,”)分隔,必须使用空格分隔,记住了是空格分隔,如上面代码所示。
相关文章推荐:
CSS3中伪元素实现气泡框的代码(before、after)
Das obige ist der detaillierte Inhalt vonCSS3-Animationseigenschaften: Einführung in die Transformationseigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

