Heim >Web-Frontend >CSS-Tutorial >Wie kann ich CSS unterstreichen, wenn die Maus über ein Feld fährt? (Beispiel für einen Navigations-Barcode)
Wie kann ich CSS unterstreichen, wenn die Maus über ein Feld fährt? (Beispiel für einen Navigations-Barcode)
- 藏色散人Original
- 2018-08-09 15:42:407836Durchsuche
Das Design des Navigationsleistenstils auf der Webseite ist besonders wichtig. Welche Stile können also Menschen zum Leuchten bringen? In diesem Artikel stellen wir Ihnen daher einen Spezialeffekt vor, der Unterstreichungen hervorruft, wenn die Maus durch die Navigation bewegt wird.
Das spezifische Codebeispiel zum Implementieren des Unterstreichungseffekts beim Durchfahren der Maus lautet wie folgt:
<div class="htmleaf-container">
<header class="header">
<div class="wrapper">
<h1 class="site-title">css鼠标经过出现下划线特效测试</h1>
</div>
<nav class="navigation">
<div class="wrapper">
<ul class="navigation-list ul-reset">
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Home
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
About
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Contact
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
FAQ
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
More
</a>
</li>
</ul>
</div>
</nav>
</header>
<!-- /.header -->
</div>style.css-Code lautet wie folgt folgt:
/* defaults */
body{
background: #494A5F;
color: #D5D6E2;
font-weight: 500;
font-size: 1.05em;
font-family: "Microsoft YaHei"," ","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
a{color: #2fa0ec;text-decoration: none;outline: none;}
a:hover,a:focus{color:#74777b;}
html,
body {
height: 100%;
}
html {
box-sizing: border-box;
font-size: 16px;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
body {
margin: 0;
line-height: 1.5;
font-family: Roboto, Helvectica, Arial, sans-serif;
/*color: #333;*/
}
/* main ie fix */
main {
display: block;
}
/* headers */
h1 {
font-size: 2.2em;
}
h2 {
font-size: 2em;
}
h3 {
/*font-size: 1.8em;*/
}
h4 {
font-size: 1.6em;
}
h5 {
font-size: 1.4em;
}
h6 {
font-size: 1.2em;
}
/* anchor links */
a {
color: #009688;
}
a:hover,
a:active {
text-decoration: none;
}
/* inline block */
.ib {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: top;
}
/* ul-reset */
.ul-reset {
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
}
/* wrapper */
.wrapper {
width: 80%;
margin-right: auto;
margin-left: auto;
padding-right: 20px;
padding-left: 20px;
}
/* header */
.header {
text-align: center;
}
/* navigation */
.navigation {
background-color: #eee;
font-weight: 700;
}
.navigation-list {
font-size: 0;
padding-top: 10px;
padding-bottom: 10px;
}
.navigation-item {
font-size: 1.2rem;
}
.navigation-link {
display: block;
position: relative;
padding: 5px 20px;
text-decoration: none;
color: #333;
-webkit-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.navigation-link:before {
content: "";
position: absolute;
bottom: 0;
width: 0;
border-bottom: solid 2px;
}
.navigation-link:before {
left: 0;
}
.navigation-link:hover {
color: #009688;
}
.navigation-link:hover:before {
width: 100%;
}
.navigation-link:before {
-webkit-transition: width .2s ease-in-out;
transition: width .2s ease-in-out;
}
/* main */
.main {
padding-top: 20px;
padding-bottom: 20px;
}
.content-article {
margin-top: 80px;
}
.content-article:first-child {
margin-top: 0;
}
.content-article > h1:first-child {
margin-top: 0;
}
/* media queries */
@media only screen and (max-width:1024px) {
.wrapper {
width: 90%;
}
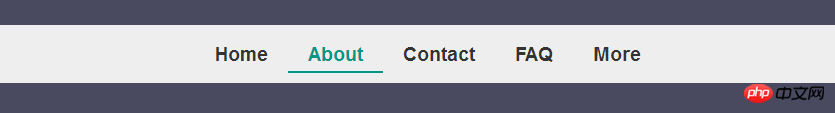
}Die lokalen Testergebnisse lauten wie folgt:

In diesem Artikel werden die CSS-Unterstreichung und die CSS-Spezialeffekte vorgestellt, wenn die Unterstreichung angezeigt wird, wenn die Maus gedrückt wird Ich hoffe, dass es Freunden in Not helfen wird.
Hinweis:
Das text-decoration-Attribut gibt die dem Text hinzugefügten Dekorationen an. Die Farbe der Dekoration wird durch die Eigenschaft „color“ festgelegt. Mit dieser Eigenschaft können Sie bestimmte Effekte auf den Text festlegen, beispielsweise Unterstreichungen. Wenn das Nachkommenelement keine eigenen Dekorationen hat, „erweitern“ sich die auf dem Vorfahrenelement festgelegten Dekorationen auf die Nachkommenelemente. Benutzeragenten müssen Blinken nicht unterstützen.
Mögliche Werte für dieses Attribut sind:
keine Standardeinstellung. Text, der den Standard definiert.
underline Definiert eine Zeile unter dem Text.
overline Definiert eine Zeile im Text.
Line-Through definiert eine Linie, die unter dem Text verläuft.
blink Definiert blinkenden Text.
inherit gibt an, dass der Wert des text-decoration-Attributs vom übergeordneten Element geerbt werden soll.
Das obige ist der detaillierte Inhalt vonWie kann ich CSS unterstreichen, wenn die Maus über ein Feld fährt? (Beispiel für einen Navigations-Barcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

