Heim >Web-Frontend >CSS-Tutorial >Drei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout)
Drei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout)
- 不言Original
- 2018-08-09 11:46:312465Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Prozess der LNMP-Aufzeichnung der Umgebungskonstruktion in Form von Quellcode (Details). Ich hoffe, dass er für Sie hilfreich ist .
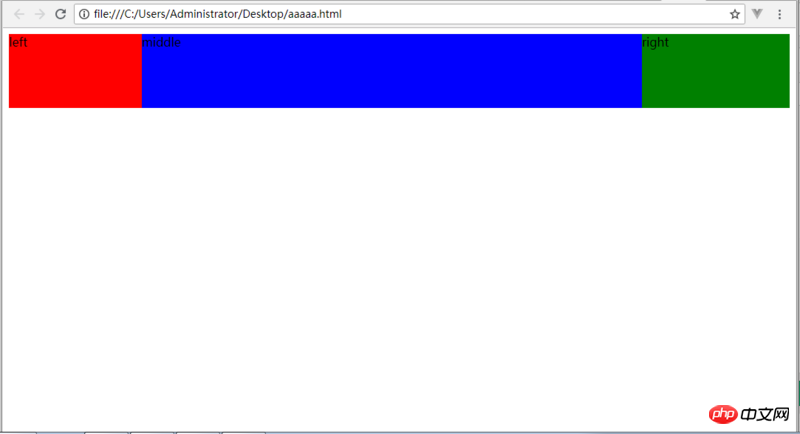
Rendering:

Holy Grail Layout
nbsp;html>
<title>圣杯</title>
<style>
.container{
padding:0 200px 0 180px;
height:100px;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
position:relative;
left:-180px;
}
.main{
float:left;
width:100%;
height:100px;
background:blue;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
position:relative;
right:-200px;
}
</style>
<div>
<div>middle</div>
<div>left</div>
<div>right</div>
<h3>Double Flying Wing Layout</h3>
<pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>双飞翼</title>
<style>
.main{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
}
</style>
<div></div>
<div>left</div>
<div>right</div>
Flex-Layout
nbsp;html>
<meta>
<title>Flex</title>
<style>
.flex {
display: flex;
flex-flow: row;
}
.left{
width: 180px;
height: 100px;
background-color: red;
}
.main{
flex: 1;
height: 100px;
background-color: blue;
}
.right {
width: 200px;
height: 100px;
background-color: green;
}
</style>
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>
Wenn main sowohl dem linken Modul links als auch dem rechten Modul rechts eine bestimmte Breite zuweisen möchte, gibt es nur zwei Möglichkeiten: padding: 0 100px 0 200px oder margin: 0 100px 0 200px;!
Diese beiden Routen:
Wenn Sie die Margin-Route wählen und den ganzen Weg weitergehen, werden Sie feststellen, dass der endgültige Code, den Sie schreiben, ein doppelter fliegender Flügel ist.
Das heißt, wenn Sie die Padding-Route wählen der Heilige Gral!
Empfohlene verwandte Artikel:
Drei Möglichkeiten, ein dreispaltiges Layout mit CSS (mit Code) zu implementieren
So verwenden Sie CSS Implementieren Sie einen Achterbahnlader. Der Animationseffekt von
Das obige ist der detaillierte Inhalt vonDrei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

