Heim >Web-Frontend >js-Tutorial >js implementiert PDF-Online-Vorschau und -Druck (Vollversion)
js implementiert PDF-Online-Vorschau und -Druck (Vollversion)
- php是最好的语言Original
- 2018-08-09 10:34:3713830Durchsuche
Was ich heute schreiben möchte, ist, dass es im Internet zu wenig nützliche Dinge gibt, also habe ich es halbherzig erkannt.
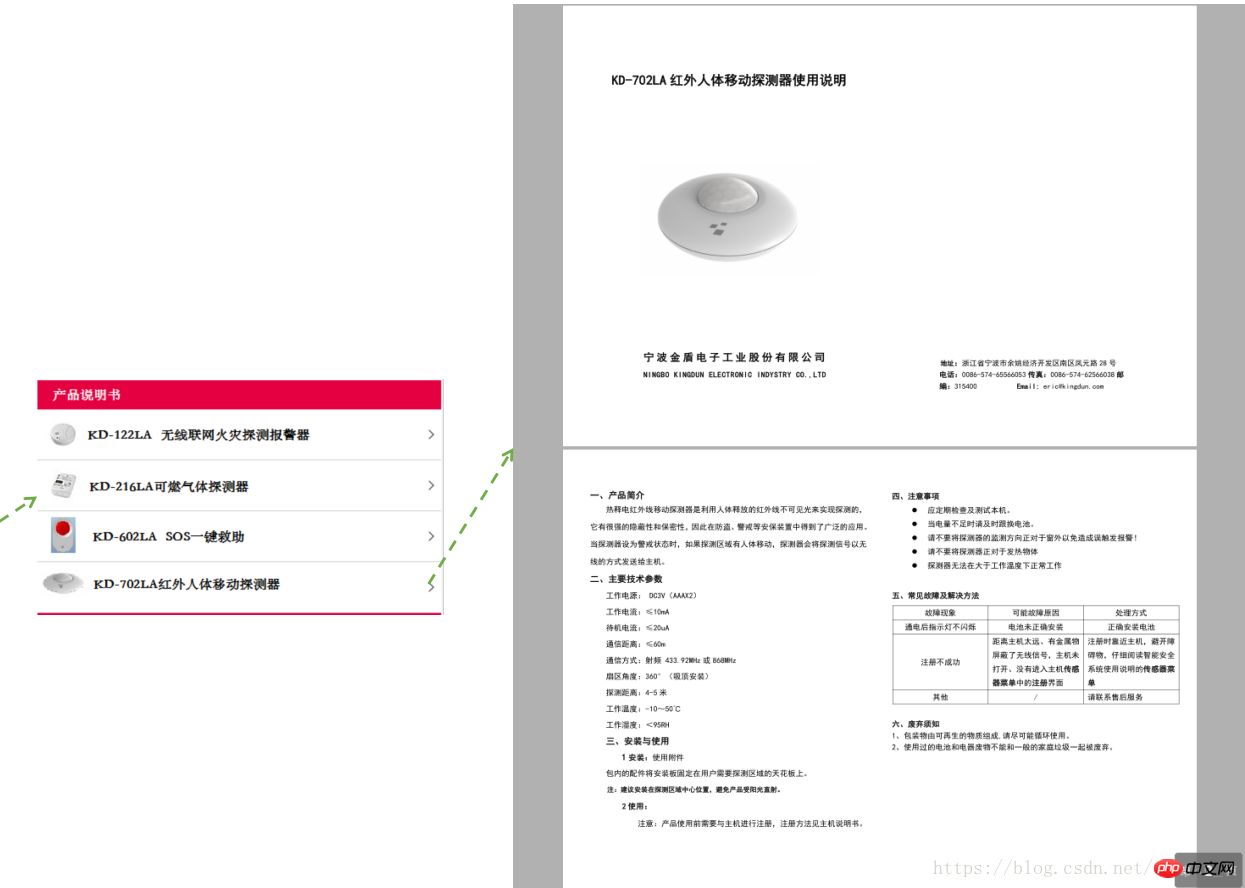
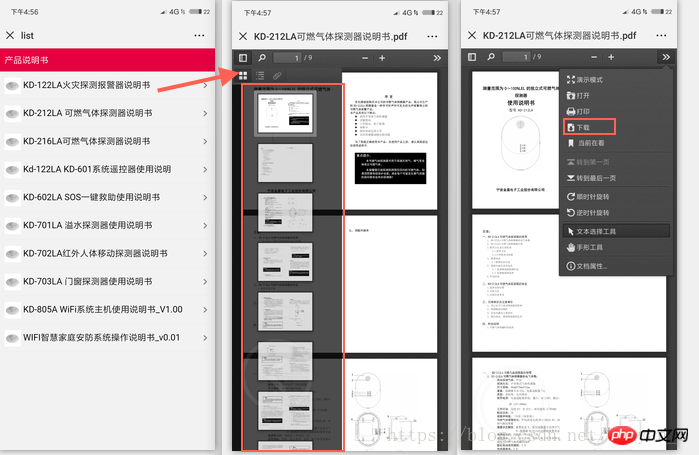
1. Teilen Sie uns Ihre Bedürfnisse mit: Klicken Sie auf den Titel, um zur Vorschau-PDF-Seite zu springen. Die Download-Funktion ist optional [vorzugsweise].

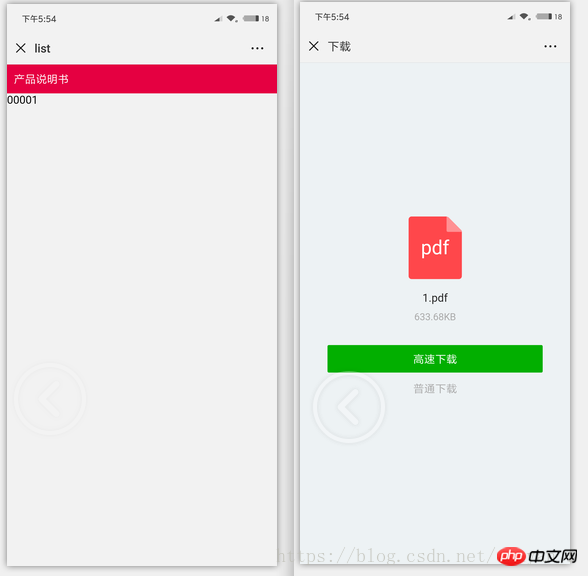
2. Implementierungsergebnisse:

3. Code-Implementierung:
Abhängig vom PDF. js [Die vollständige Steuerung muss heruntergeladen werden]
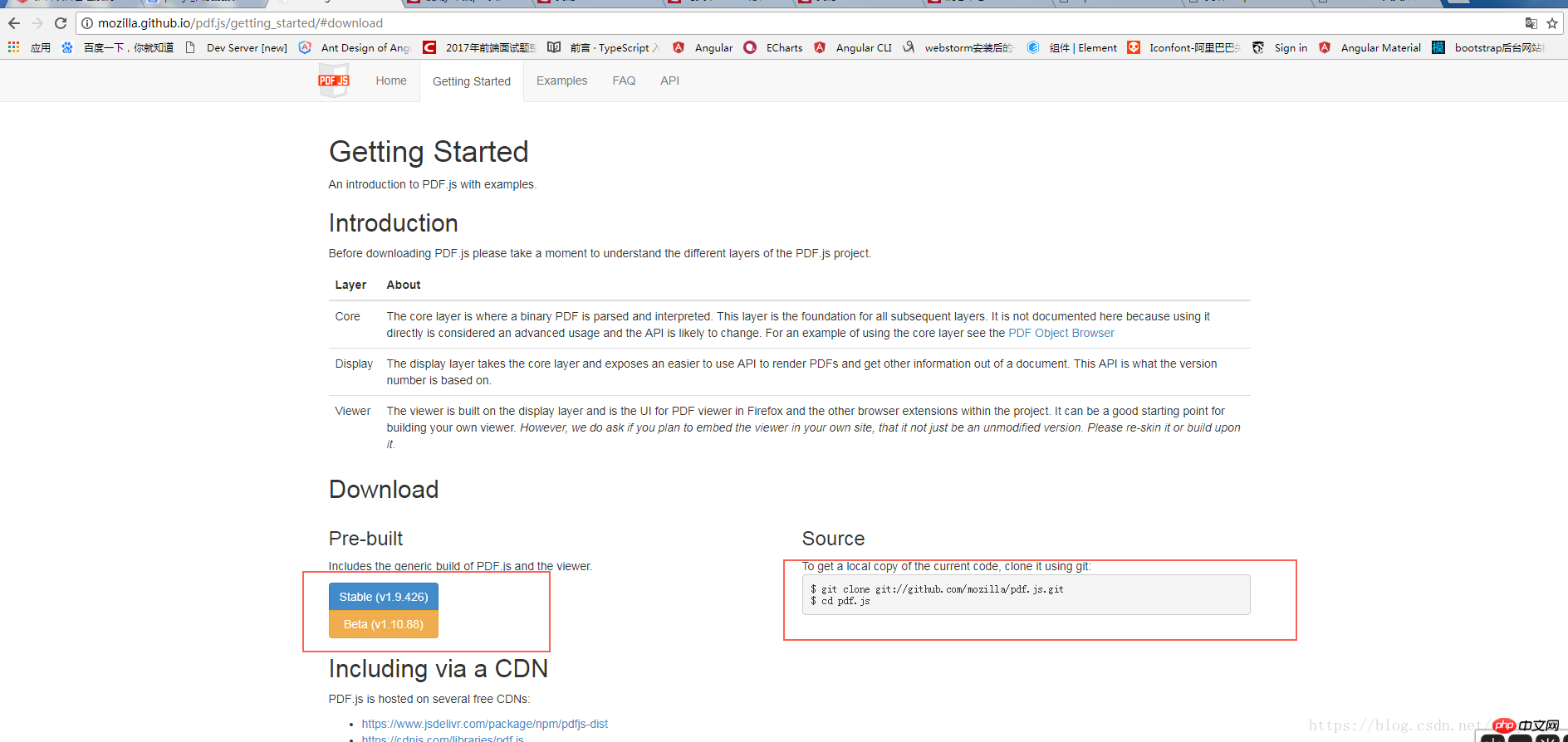
Offizielle Website herunterladen: http://mozilla.github.io/pdf.js/
Klicken Sie auf „Herunterladen“, um zur Download-Seite zu gelangen

git klonen oder herunterladen.
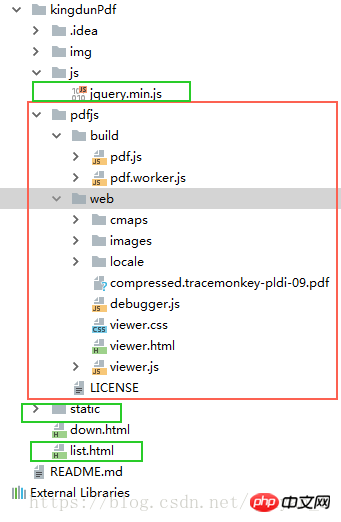
Nach dem Herunterladen sieht die Datei so aus:

[Der Schwerpunkt liegt später auf der Bereitstellung und Zusammenstellung des Projekts]
1. Erstellen Sie ein neues leeres Projekt und legen Sie die Datei ab. Platzieren Sie sie im Stammverzeichnis des Projekts:

Der rote Kreis wird von der offiziellen Website heruntergeladen. Ändern Sie einfach den Dateinamen und ziehen Sie sie in das Projekt, ohne sie überhaupt zu berühren. Merken Sie sich bei Bedarf alle Dokumente.
Die grüne Farbe wurde von mir geschrieben [down.html ist eine Testdatei; static ist eine PDF-Datei] Fügen Sie den folgenden Code ein:
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<ul>
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
<img class="leftImg" src="img/js implementiert PDF-Online-Vorschau und -Druck (Vollversion)" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script>
function fun(e){
// console.log(e);
var dataSrc = $(e).attr('dataSrc');
// console.log(dataSrc);
// sessionStorage.setItem('dataSrc',dataSrc);
// window.location.href='index.html'
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
$.ajax({
url: urlSrc,
type: "get",
success: function(xhr, data){
if (navigator.userAgent.indexOf('Android') > -1) {
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
} else {
//ios直接打开pdf
//window.location.href = url;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
}
},
error: function(){
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
}
});
}
</script>
</body>
</html>[Kompatibilität]: Apple-Mobiltelefon: Direkte Vorschau, es wird mit dem Mobiltelefonsystem geliefert, kann aber nicht heruntergeladen werden (es gibt Gewinne und Verluste), es kann in anderen Anwendungen wie WPS geöffnet werden.
PDF-Datei herunterladen.
Crossover.
Easter egg: down.html <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>
Haha, verwenden Sie einfach das a-Tag href, um zur PDF-Datei zu springen ok auch! [iPhone: direkte Vorschau;; Android: Download-Link]

JS-Druckfunktion Der Code kann Druckvorschau, Druckeinstellungen usw. realisieren.
JavaScript kann Drucken, Druckvorschau, Druckeinstellungen realisieren
Das obige ist der detaillierte Inhalt vonjs implementiert PDF-Online-Vorschau und -Druck (Vollversion). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

