Heim >Web-Frontend >js-Tutorial >Was bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen)
Was bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen)
- php是最好的语言Original
- 2018-08-08 14:48:2618478Durchsuche
In diesem Artikel wird die Verwendung in js anhand von Beispielen analysiert. Aus dem folgenden Beispiel können wir Folgendes entnehmen: Für obj.foo() wird foo in der obj-Umgebung ausgeführt , also zeigt dies auf obj; für foo() läuft foo in der globalen Umgebung, also zeigt dies auf die globale Umgebung. Daher sind die Betriebsergebnisse der beiden unterschiedlich. Es ist ersichtlich, dass dies eine entscheidende Rolle spielt. Ich hoffe, dieser Artikel kann jedem einen Referenzwert geben.

1. Der Ursprung des Problems
Ein Zeichen für das Erlernen der JavaScript-Sprache ist das Verständnis der folgenden zwei Schreibmethoden, die zu unterschiedlichen Ergebnissen führen können.
var obj = {
foo: function () {}
};
var foo = obj.foo;
// 写法一
obj.foo()
// 写法二
foo()Obwohl im obigen Code obj.foo und foo auf dieselbe Funktion verweisen, können die Ausführungsergebnisse unterschiedlich sein. Bitte sehen Sie sich das Beispiel unten an.
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
obj.foo() // 1
foo() // 2Der Grund für diesen Unterschied liegt in der Verwendung des Schlüsselworts this innerhalb des Funktionskörpers. In vielen Lehrbüchern erfahren Sie, dass sich this auf die Umgebung bezieht, in der die Funktion ausgeführt wird. Für obj.foo() läuft foo in der obj-Umgebung, also zeigt this auf obj; für foo() läuft foo in der globalen Umgebung, also zeigt this auf die globale Umgebung. Daher sind die Betriebsergebnisse der beiden unterschiedlich.
Diese Erklärung ist richtig, aber in Lehrbüchern erfahren Sie oft nicht, warum das so ist? Mit anderen Worten: Wie wird die Ausführungsumgebung der Funktion bestimmt? Warum wird beispielsweise obj.foo() in der obj-Umgebung ausgeführt, aber sobald var foo = obj.foo, foo() in der globalen Umgebung ausgeführt wird?
In diesem Artikel wird das Prinzip der JavaScript-Verarbeitung auf diese Weise erläutert. Sobald Sie dies verstanden haben, werden Sie die Rolle von this vollständig verstehen.
2. Speicherdatenstruktur
Der Grund, warum die JavaScript-Sprache das this-Design hat, hängt mit der Datenstruktur im Speicher zusammen.
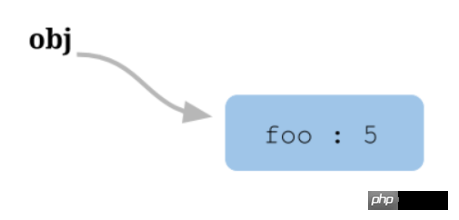
var obj = { foo: 5 };Der obige Code weist der Variablen obj ein Objekt zu. Die JavaScript-Engine generiert zunächst ein Objekt { foo: 5 } im Speicher und weist dann die Speicheradresse dieses Objekts der Variablen obj zu.

Mit anderen Worten, die Variable obj ist eine Adresse (Referenz). Wenn obj.foo später gelesen werden soll, holt sich die Engine zuerst die Speicheradresse von obj, liest dann das ursprüngliche Objekt von der Adresse und gibt sein foo-Attribut zurück.
Das Originalobjekt wird in einer Wörterbuchstruktur gespeichert und jeder Attributname entspricht einem Attributbeschreibungsobjekt. Beispielsweise wird das Attribut foo im obigen Beispiel tatsächlich in der folgenden Form gespeichert.
{
foo: {
[[value]]: 5
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}Beachten Sie, dass der Wert des foo-Attributs im value-Attribut des Attributbeschreibungsobjekts gespeichert ist.
3. Funktion
Diese Struktur ist sehr klar. Das Problem besteht darin, dass der Wert des Attributs eine Funktion sein kann.
var obj = { foo: function () {} };Zu diesem Zeitpunkt speichert die Engine die Funktion separat im Speicher und weist dann die Adresse der Funktion dem foo-Attribut des value-Attributs zu.

{
foo: {
[[value]]: 函数的地址
...
}
}Da eine Funktion ein einzelner Wert ist, kann sie in verschiedenen Umgebungen (Kontexten) ausgeführt werden.
var f = function () {};
var obj = { f: f };
// 单独执行
f()
// obj 环境执行
obj.f()4. Umgebungsvariablen
JavaScript ermöglicht die Referenzierung anderer Variablen der aktuellen Umgebung innerhalb des Funktionskörpers.
var f = function () {
console.log(x);
};Im obigen Code wird die Variable x im Funktionskörper verwendet. Diese Variable wird von der Laufzeitumgebung bereitgestellt.
Jetzt kommt das Problem. Da die Funktion in verschiedenen Ausführungsumgebungen ausgeführt werden kann, muss es einen Mechanismus geben, um die aktuelle Ausführungsumgebung (Kontext) innerhalb des Funktionskörpers abzurufen. Daher erscheint this. Sein Entwurfszweck besteht darin, auf die aktuelle Ausführungsumgebung der Funktion innerhalb des Funktionskörpers zu verweisen.
var f = function () {
console.log(this.x);
}Im obigen Code bezieht sich das this.x im Funktionskörper auf das x der aktuellen Betriebsumgebung.
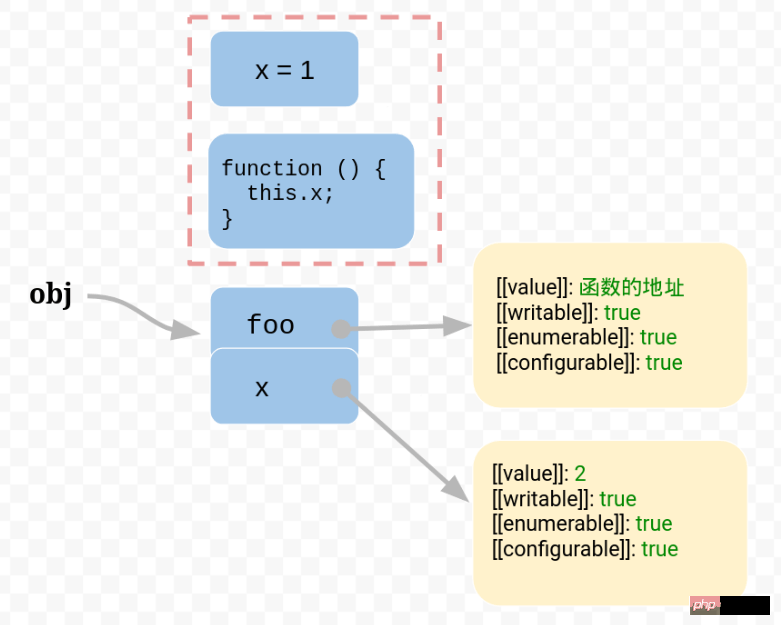
var f = function () {
console.log(this.x);
}
var x = 1;
var obj = {
f: f,
x: 2,
};
// 单独执行
f() // 1
// obj 环境执行
obj.f() // 2Im obigen Code wird die Funktion f in der globalen Umgebung ausgeführt und this.x zeigt auf das x der globalen Umgebung.

wird in der obj-Umgebung ausgeführt und this.x zeigt auf obj.x.

Um auf die am Anfang dieses Artikels gestellte Frage zurückzukommen: obj.foo() findet obj bis foo, sodass es in der obj-Umgebung ausgeführt wird. Sobald var foo = obj.foo, zeigt die Variable foo direkt auf die Funktion selbst, sodass foo() in der globalen Umgebung ausgeführt wird.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)