Heim >Web-Frontend >H5-Tutorial >Was ist SVG? Häufig verwendete SVG-Methoden (mit Code)
Was ist SVG? Häufig verwendete SVG-Methoden (mit Code)
- 不言Original
- 2018-08-08 13:50:128711Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist SVG? Die häufig verwendeten SVG-Methoden (mit Code) haben einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Was ist SVG?
SVG steht für Scalable Vector Graphics
SVG wird verwendet, um vektorbasierte Grafiken für das Web zu definieren.
SVG verwendet das XML-Format, um Grafiken zu definieren.
SVG-Bilder werden vergrößert oder in der Größe geändert. Es entsteht kein Grafikverlust Qualität
SVG ist ein Standard des World Wide Web Consortium
SVG ist in W3C-Standards wie DOM und XSL integriert
Im Vergleich zu anderen Bildformaten bietet die Verwendung von SVG folgende Vorteile:
SVG kann von vielen Tools (z. B. Notepad) gelesen und geändert werden
SVG ist kleiner und komprimierbarer als JPEG- und GIF-Bilder.
SVG ist skalierbar
SVG-Bilder können mit hoher Qualität in jeder Auflösung gedruckt werden
SVG kann ohne Verlust der Bildqualität vergrößert werden
Text in SVG-Bildern ist skalierbar, auswählbar und durchsuchbar (ideal zum Erstellen von Karten)
SVG kann mit Java-Technologie ausgeführt werden
SVG ist ein offener Standard
SVG-Dateien sind reines XML
Codestruktur
422c3ebf87b39009776eca69aca0a0b8 6c04bd5ca3fcae76e30b72ad730ca86d e388a4556c0f65e1904146cc1a846beeThis is an HTML paragraph94b3e26ee717c64999d7867364b1b4a3 ebb178b4b6c1a8cb89c091aaafc34159 725a7b21fa8cf5d6becde54634815ffa d6fc9cdcb501326c88994993872f8701 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
Die Verwendung und Bedienung von Von SVG bereitgestellte vordefinierte Formelemente:
4f5c91326734be5b874f0369b6cec59d-Tags können zum Erstellen von Rechtecken sowie Varianten von Rechtecken verwendet werden

<rect x="20" y="20" rx="20" ry="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9"/>
Code-Erklärung:
1) Die Breiten- und Höhenattribute des Rect-Elements können die Höhe und Breite des Rechtecks definieren
2) Das Stilattribut wird zum Definieren von CSS-Eigenschaften verwendet
3 ) Das Fill-Attribut von CSS definiert die Füllfarbe des Rechtecks (RGB-Wert, Farbname oder Hexadezimalwert)
4) Das Stroke-Width-Attribut von CSS definiert die Breite des Rechteckrahmens
5 ) Das Stroke-Attribut von CSS definiert die Farbe von Das Rechteckrand
6)x-Attribut definiert die linke Position des Rechtecks (z. B. definiert x="0", dass der Abstand vom Rechteck zur linken Seite des Browserfensters 0px)
7)y beträgt Das Attribut definiert die obere Position des Rechtecks (z. B. definiert y="0" den Abstand vom Rechteck zum oberen Rand des Browserfensters auf 0 Pixel)
8) Das Fill-Opacity-Attribut von CSS definiert die Transparenz der Füllfarbe (Der zulässige Bereich ist: 0 - 1)
9) Das Stroke-Opacity-Attribut von CSS definiert die Transparenz der Strichfarbe (der zulässige Bereich ist: 0 - 1)
10) Die Attribute rx und ry können Stellen Sie sicher, dass das Rechteck abgerundete Ecken hat.
30de22e41cb8eb8fbfdc1f091d85e4be Tag kann verwendet werden, um einen Kreis zu erstellen

<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
Code-Erklärung:
1) Die cx- und cy-Attribute definieren die x- und y-Koordinaten des Punktes. Wenn cx und cy weggelassen werden, wird der Mittelpunkt des Kreises auf (0, 0) gesetzt
2)r Das r-Attribut definiert den Radius des Kreises.
d9b42b40d0fdc429c7c48871eea4816c-Tag kann zum Erstellen von Ellipsen verwendet werden

<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
Code-Erklärung:
1 )cx-Attribut definiert die x-Koordinate des Punkts
2) cy-Attribut definiert die y-Koordinate des Punkts
3) rx-Attribut definiert den horizontalen Radius
4) ry-Attribut definiert den vertikalen Radius
15a73cc5312745b1b00671f6e690e36a-Tag wird zum Erstellen von Linien verwendet

<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
Code-Erklärung:
1) Das x1-Attribut definiert den Anfang der Linie auf der x-Achse
2) Das y1-Attribut definiert den Anfang der Linie auf der y-Achse
3) Das x2-Attribut definiert das Ende der Linie auf der x-Achse
4) Das y2-Attribut definiert das Ende der Linie auf der y-Achse
6f1cb7f8499a7e0f625f982868cbc44d-Tag wird verwendet, um Grafiken mit nicht weniger als drei Seiten zu erstellen

<polygon points="220,100 300,210 170,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/>
Code-Erklärung:
1) Das Punkteattribut definiert die x- und y-Koordinaten jeder Ecke des Polygons
c60a20af97c1835e0b03207e171e0b2e wird verwendet, um den Pfad zu definieren
<path d="M250 150 L150 350 L350 350 Z" />
Die folgenden Befehle können für den Pfad verwendet werden Daten: 
M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepathKommentar: Alle oben genannten Befehle erlauben Kleinbuchstaben. Großbuchstaben stehen für absolute Positionierung, Kleinbuchstaben für relative Positionierung
SVG-Filter Verfügbare Filter sind:
feBlendfeColorMatrixfeComponentTransfer
feCompositefeConvolveMatrix
feDiffuseLighting
feDisplacementMap
feFlood
feGaussianBlur
feImage
feMerge
feMorphology
feOffset
feSpecularLighting
feT ile
feTurbulence
feDistantLight
fePointLight
feSpotLight
Gaussian BlurGaußian Blur
1d24e586ca31f4bd05eca427459d98c7 标签用来定义 SVG 滤镜。1d24e586ca31f4bd05eca427459d98c7 标签使用必需的 id 属性来定义向图形应用哪个滤镜?
1d24e586ca31f4bd05eca427459d98c7 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 标签内。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它允许对诸如滤镜等特殊元素进行定义。
<defs> <filter id="Gaussian_Blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> </defs> <ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
代码解释:
1)1d24e586ca31f4bd05eca427459d98c7 标签的 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
2)filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
3)滤镜效果是通过 ad11e455a1398b09cace1648f731f602 标签进行定义的。fe 后缀可用于所有的滤镜
4)ad11e455a1398b09cace1648f731f602 标签的 stdDeviation 属性可定义模糊的程度
5)in="SourceGraphic" 这个部分定义了由整个图像创建效果
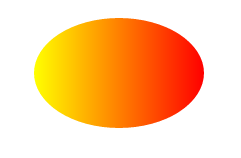
bffa9ad35fc32d811cd3bf50cdea268e 可用来定义 SVG 的线性渐变

bffa9ad35fc32d811cd3bf50cdea268e 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 的内部。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它可对诸如渐变之类的特殊元素进行定义。
线性渐变可被定义为水平、垂直或角形的渐变:
1)当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
2)当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
3)当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
<defs> <linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/> </linearGradient> </defs> <ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)"/>
代码解释:
1)bffa9ad35fc32d811cd3bf50cdea268e 标签的 id 属性可为渐变定义一个唯一的名称
2)fill:url(#orange_red) 属性把 ellipse 元素链接到此渐变
3)bffa9ad35fc32d811cd3bf50cdea268e 标签的 x1、x2、y1、y2 属性可定义渐变的开始和结束位置
4)渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 6b22e4f809621b65b94f163c16b42e35 标签来规定。offset 属性用来定义渐变的开始和结束位置。
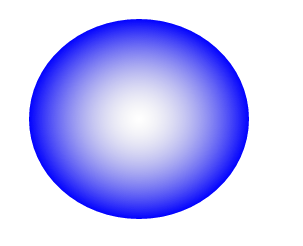
0649cc1cc16c8306177acf255def2211 用来定义放射性渐变

0649cc1cc16c8306177acf255def2211 标签必须嵌套在 9f9d05a576cea0d265e9d798da82bdec 中。9f9d05a576cea0d265e9d798da82bdec 标签是 definitions 的缩写,它允许对诸如渐变等特殊元素进行定义。
<defs> <radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/> </radialGradient> </defs> <ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
代码解释:
1)0649cc1cc16c8306177acf255def2211 标签的 id 属性可为渐变定义一个唯一的名称,fill:url(#grey_blue) 属性把 ellipse 元素链接到此渐变,cx、cy 和 r 属性定义外圈,而 fx 和 fy 定义内圈 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 6b22e4f809621b65b94f163c16b42e35 标签来规定。offset 属性用来定义渐变的开始和结束位置。
在svg中提供了如g元素这样的将多个元素组织在一起的元素。由g元素编组在一起的可以设置相同的颜色,可以进行坐标变
a7121d48c316f728a47bbecf3a7063fd a621bf16da020740c635caa581263430 46d89249be8c78da1fd3893f45bde870 f4c3b6cd438b80e29d9f5a6bed69ce8e c463ca39b3fa7eed4fe47128078c87a4 e283b8d45af6d064ef80ffba8eeee854 de28f444098d408d960da4dccff3a948
相关文章推荐:
Das obige ist der detaillierte Inhalt vonWas ist SVG? Häufig verwendete SVG-Methoden (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

