Heim >Web-Frontend >H5-Tutorial >Die mobile H5-Seite implementiert Code zum Generieren von Bildern
Die mobile H5-Seite implementiert Code zum Generieren von Bildern
- 不言Original
- 2018-08-07 14:50:0210779Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Code zum Generieren von Bildern auf mobilen H5-Seiten. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
1. Sie können Canvas zum Generieren von Bildern verwenden, aber da es bereits eine Open-Source-Bibliothek namens html2canvas gibt, habe ich sie aus Zeitgründen nicht selbst geschrieben
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')
2 Heutige Mobiltelefone verfügen alle über hochauflösende Bildschirme. Wenn Sie also keine Verarbeitung durchführen, treten verschwommene Situationen auf. Dies betrifft das Pixelverhältnis des Geräts. devicePixelRatio stellt window.devicePixelRatio bereit, um das Pixelverhältnis des Geräts zu ermitteln.
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
Diese DPR-Funktion dient dazu, das Pixelverhältnis des Geräts zu ermitteln.
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
3. Nachdem Sie das Pixelverhältnis des Geräts erhalten haben, multiplizieren Sie canavs.width und canvas.height mit dem Pixelverhältnis des Geräts, das „scaleBy“ ist. Legen Sie zu diesem Zeitpunkt „canvas.style.width“ und „canvas.style.height“ fest sind die Breite und Höhe des Doms. Denken Sie darüber nach, warum schreiben Sie das? Beim Zeichnen schließlich wird der gezeichnete Inhalt um das Pixelverhältnis vergrößert.
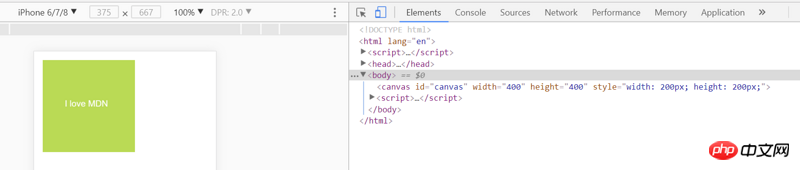
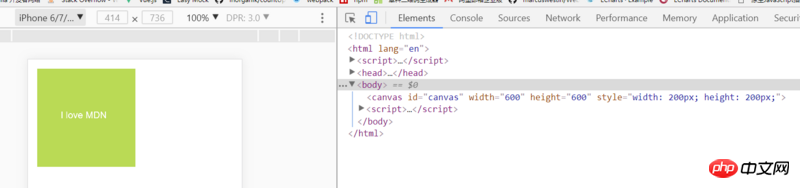
Beispielsweise beträgt die Gerätebreite und -höhe des iPhone 6S 375. Sind die Designentwürfe, die Ihnen Designer normalerweise geben, also 750*1334?
Wenn Sie es also eins zu eins auf einem hochauflösenden Bildschirm zeichnen, ist es unscharf. Schauen Sie sich das Bild an und sprechen Sie 6S DPR=2

6plus DPR=3


Html5-Canvas-Code-Implementierung zum Zeichnen von Bögen
Wie HTML5-Video die aktuelle Wiedergabezeit in Echtzeit überwachen kann (Code)
HTML5 Mobile Meta-Einstellungen
Das obige ist der detaillierte Inhalt vonDie mobile H5-Seite implementiert Code zum Generieren von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

