Heim >Web-Frontend >js-Tutorial >Was sind die neuen Syntaxen in ES6? Schnell lernen
Was sind die neuen Syntaxen in ES6? Schnell lernen
- php是最好的语言Original
- 2018-08-07 10:46:032964Durchsuche
let-Schlüsselwort
In ES5 wird var zum Deklarieren von Variablen verwendet, während in ES6 letSchlüsselwort hinzugefügt, um Variablen zu deklarieren. Warum also ein neues Let hinzufügen?
Schauen wir uns zunächst das Schlüsselwort var an. function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo() Wir können sehen, dass wir nach dem Ende der for-Schleife immer noch den Wert der Variablen i erhalten können, aber das ist offensichtlich nicht das, was wir wollen. Wir möchten, dass die Variable i nur innerhalb der for-Schleife funktioniert. Also führen wir let ein. let kann eine Variable mit Blockbereich deklarieren. Der innere Bereich eines Paares geschweifter Klammern ist ein Bereich auf Blockebene.
Wir waren angenehm überrascht, als wir feststellten, dass die obige for-Schleife ein Bereich auf Blockebene ist. Verwenden wir let anstelle von var:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo() Etwas Magisches ist passiert, der Wert von i ist undefiniert und wir können den Wert von i nicht innerhalb der for-Schleife ermitteln. lass es klappen! Sehen wir uns den Unterschied zwischen let und var an. let deklariert eine Variable im Blockbereich, während var eine Variable im Funktionsbereich deklariert. Um es einfach auszudrücken: Die mit let deklarierte Variable wirkt nur innerhalb der geschweiften Klammern, wo sie sich befindet
const-Schlüsselwort
Vor ES6 haben wir eine Konstante deklariert wie folgt deklariert:var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!Wir verwenden normalerweise Großbuchstaben, um Variablen zu definieren, um Betreuer anzuweisen, die Variablen nicht zu ändern. Und in ES6, Hey~, können wir const verwenden, um Konstanten zu definieren. Schauen Sie sich das Beispiel unten an:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)Das Ergebnis nach dem Laufen:

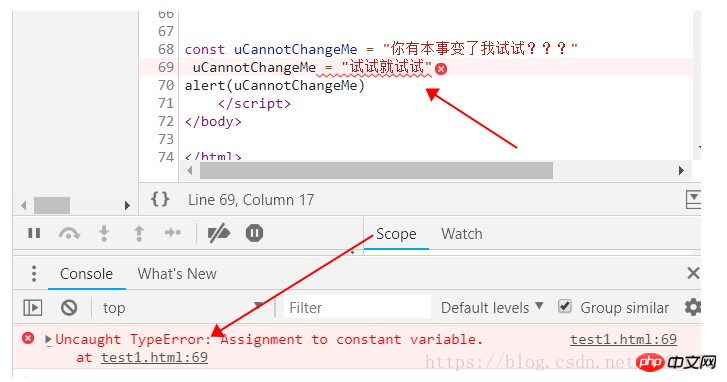
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)Laufergebnisse:

const PI = 3.14Dadurch wird verhindert, dass andere versehentlich den Wert von PI ändern und Berechnungsfehler verursachen.
Pfeilfunktion (Pfeilfunktion)
Wenn wir eine Funktion mit ES5 schreiben, schreiben wir immer function(){..., unabhängig davon, ob es sich um eine anonyme Funktion handelt oder nicht. .. ......}, wie folgt:function (x) {
return x+x
} In ES6 können wir jedoch so schreiben: x=>x+xFür mehrere Parameter können wir so schreiben:
(x,y)=>x+yWenn es eine Urteilsaussage gibt, müssen wir geschweifte Klammern hinzufügen {}:
x=>{
if(x>0) return 0
else rerun 1
} Beim Aufruf können wir der Funktion einen Wert zuweisen und sie mit Klammern aufrufen: let b = x=>x=x*x b(3)Tatsächlich handelt es sich bei der Pfeilfunktion beim Schreiben der Funktion um den von ES6 bereitgestellten syntaktischen Zucker, mit dem wir einige Schritte auslassen können, und der Hintergrund generiert ihn automatisch für uns.
Klasse
Wir wissen, dass JavaScript keine traditionelle objektorientierte Sprache ist. Wir verwenden normalerweise die folgenden Funktionen die am häufigsten verwendeten. Methode:rrree
Der Code sieht nicht sehr intuitiv aus. Für Programmierer, die mit js noch nicht vertraut sind, ist es schwierig zu glauben, dass dies ein Objekt ist zusammen, und der Code ist sehr sauber. In ES6 haben wir CLASS eingeführt, geschrieben wie folgt:function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
};Der Aufruf ist immer noch derselbe wie zuvor: class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}Vererbung der Klasse Seit in In ES6 sind unsere Klassen in Klassen geschrieben. Wie implementiert man also die Klassenvererbung? Wie im vorherigen Beispiel ist es für uns in ES5 sehr mühsam, eine Vererbung zu schreiben. Wir verwenden das -Objekt, um die Methode /call/apply zu imitieren, um die Eigenschaften des Objekts zu erben, und verwenden die Prototypenkette, um die Methoden des Objekts zu erben. Einfach so:
var 小明 = new people(180, 145);In ES6 ist es für uns bequemer, die Klassenvererbung zu implementieren. Schauen wir uns zunächst das folgende Beispiel an:
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
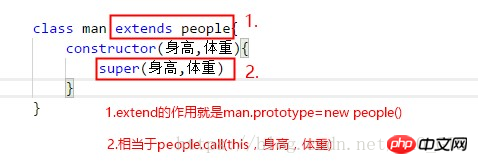
man.prototype = new people()//原型链继承方法 Wir verwenden extensions people(), um die Prototypenkette zu implementieren Vererbung und Vererbung der übergeordneten Klasse. Der Parameter super() füllt die Attribute der übergeordneten Klasse aus, die vererbt werden müssen.

Erklärung neuer Mathematik- und Zahlenmethoden in JavaScript ES6
Detaillierte Beispiele für neue Methoden des Array-Arrays in ES6
Austausch über die häufig verwendeten neuen String-String-Methoden in ES6
Das obige ist der detaillierte Inhalt vonWas sind die neuen Syntaxen in ES6? Schnell lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

