Heim >Web-Frontend >js-Tutorial >Prototypmechanismus in JS: Implementierung der Vererbung und Erweiterung von Konstruktoren und ihren Instanzen
Prototypmechanismus in JS: Implementierung der Vererbung und Erweiterung von Konstruktoren und ihren Instanzen
- php是最好的语言Original
- 2018-08-06 17:44:371358Durchsuche
Prototyp in JS
Der Prototypmechanismus (prototype) nimmt eine wichtige Position in JavaScript ein und ist ein sehr wichtiger Mechanismus. Durch [[prototype]] können wir Einfache Implementierung der Vererbung und Erweiterung des Konstruktors und seiner Instanzen.
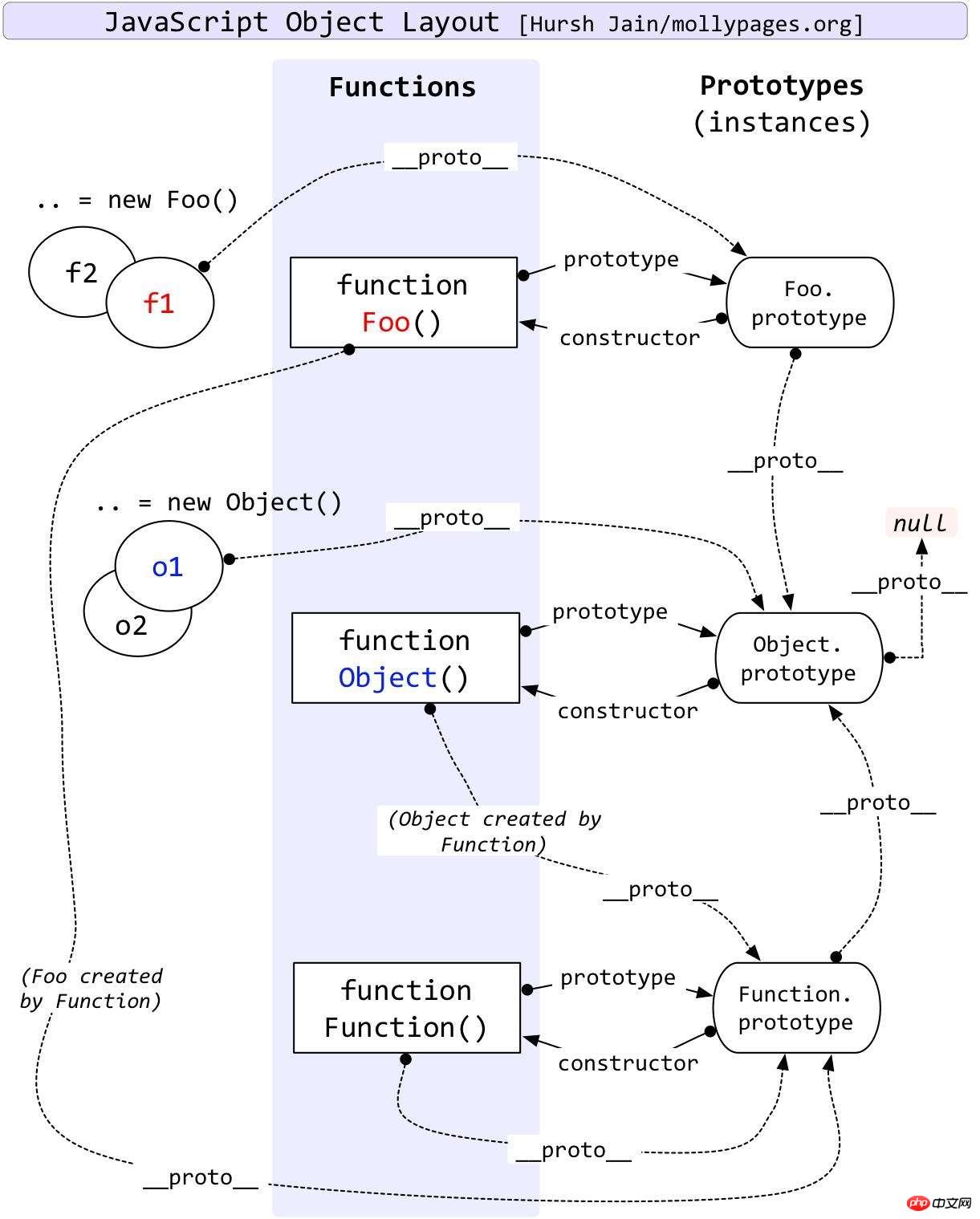
Das Konzept des Prototyps ist in der folgenden Abbildung grob dargestellt. Weitere Informationen finden Sie in MDN. In diesem Artikel geht es hauptsächlich um die Anwendung des Prototyps in der Praxis. 
In Bezug auf den Prototypmechanismus in jQuery und Zepto ist die Anwendung des Prototyps grob in die folgenden Teile unterteilt:
-
Definieren Sie den Konstruktor
Definieren Sie die generierte Instanzschnittstelle
Definieren Sie die Initialisierungsfunktion
-
Stellen Sie eine erweiterte Schnittstelle bereit (Plug-In) im Mechanismus)
Externe Schnittstelle bereitstellen
Prototyp binden
Erstellen Sie eine Bibliotheksdatei Ihrer own (Sojourn.js)
(function (window) {
// 定义属于自己的对象
var Sojourn = {} // 定义构造函数
function S(dom, selector) {
var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i];
} this.length = len; this.selector = selector || '';
} // 定义生成实例接口
Sojourn.S = function (dom, selector) {
return new S(dom, selector);
} // 定义初始化函数
Sojourn.init = function (selector) {
var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector);
} // 提供对外接口
var $ = Sojourn.init; // 提供扩展接口
$.fn = {
constructor: Sojourn.S, // 添加方法
// 定义一个修改元素html内容的方法
html: function (content) {
console.log(this); if (content) { this[0].innerHTML = content;
} else {
alert('no change');
} // 返回dom对象以实现链式调用
return this;
}
} // 绑定原型
Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象
window.$ = $;
})(window)Sojourn.js in HTML verwenden
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title></head><body>
<p id="p1">prototype test</p>
<script src="./sojourn.js"></script>
<script>
// 一秒钟后使用构造的方法改变dom元素
setTimeout(function () {
var p1 = $('#p1'); // 链式调用
p1.html().html('use Sojourn.js'); // 扩展插件
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
p1.getNodeName();
}, 1000); </script></body></html>Verwandte Artikel:
Vier Schritte zur JS-Prototypvererbung
Detaillierte Erklärung der JS-Klassenvererbung und der Prototypenvererbung_Javascript-Fähigkeiten
Verwandte Videos:
Video-JavaScript-Anleitung – PHP-Tutorial für chinesische Website
Das obige ist der detaillierte Inhalt vonPrototypmechanismus in JS: Implementierung der Vererbung und Erweiterung von Konstruktoren und ihren Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

