Heim >Web-Frontend >CSS-Tutorial >CSS3 realisiert den Effekt des Verschiebens der Menüschaltfläche (Menü)
CSS3 realisiert den Effekt des Verschiebens der Menüschaltfläche (Menü)
- 不言Original
- 2018-08-06 17:22:593155Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Realisierung des Effekts der beweglichen Menüschaltfläche (Menü) in CSS3. Ich hoffe, dass er für Sie hilfreich ist.
Ich musste einen ausgefallenen animierten Button-Effekt erstellen. Das kleine Frontend wusste nicht, wie man ihn umsetzt. Ich habe mir den gewünschten Effekt angesehen und ein einfaches demo dafür geschrieben.
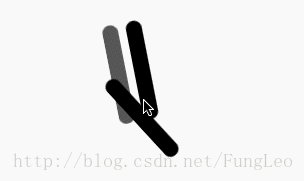
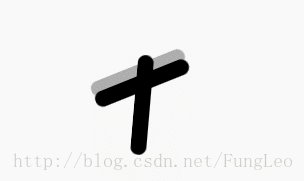
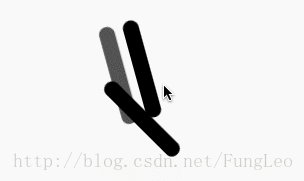
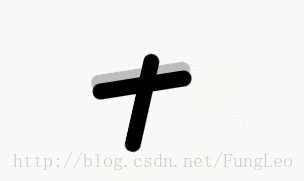
Der Designer hat mir zwei Bilder gegeben, eines ist ein Menüsymbol wie 三 und das andere ist ein Symbol, das sich beim Klicken in X verwandelt. Ich hoffe, dass es einen Animationswechseleffekt zwischen diesen beiden Symbolen geben wird.
Da die Symbole sehr einfach sind, können wir mit css diese beiden Symbole zeichnen und dann einen animierten Übergangseffekt erstellen. Der Code lautet wie folgt:
HTML-Code
<p class="box">
<p class="menu"></p>
</p>Der äußere .box dient nur zum Öffnen der Seite und hat keine tatsächliche Wirkung. Was nützlich ist, ist ein .menu.
CSS-Code
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }Schlüsselerklärung:
Ein Element wird mit Code wie transition: all 0.15s ease-in-out; hinzugefügt. Wenn sich dann eines seiner Attribute ändert, tritt ein Wechseleffekt auf. Weitere Informationen finden Sie im CSS3-Übergangsattribut
Da es drei horizontale Linien gibt, reichen die beiden Pseudoelemente :before und :after nicht aus. Ich möchte kein weiteres Element hinzufügen, um mehr Dinge steuern zu können. Also habe ich einen box-shadow: 0 37px #000; Schatten verwendet, um den Effekt der horizontalen Linie in der Mitte zu erzielen. :before und :after werden jeweils oben und unten platziert. Wenn
zu X wechselt, müssen nur noch zwei Elemente entfernt werden, die oben hinzugefügt wurden box-shadow: none;.
Dann ist es an der Zeit, die Position zu ändern und eine Drehung hinzuzufügen. Standortänderungen werden nicht angezeigt. Die Drehung wird mithilfe des Attributs transform: rotate(225deg); implementiert. Weitere Informationen finden Sie im CSS3-Transformationsattribut
Der endgültige Effekt ist wie folgt:

Okay, der Effekt ist erreicht. Für die obige Animation habe ich es 3 Sekunden lang auf den Schalter gestellt, um die Details der Animation deutlich zu sehen.
Tatsächlich können wir, nachdem wir diese Idee verstanden haben, viele einfache Animationseffekte erstellen.
Empfohlene verwandte Artikel:
So realisieren Sie a einzelne Textzeile, die nach oben scrollt Wirkung (mit Code)
Das obige ist der detaillierte Inhalt vonCSS3 realisiert den Effekt des Verschiebens der Menüschaltfläche (Menü). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

