Heim >Web-Frontend >js-Tutorial >Was ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene
Was ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene
- php是最好的语言Original
- 2018-08-06 17:18:162634Durchsuche
Vor ES6 hatte JavaScript nur einen globalen Umfang und Funktionsumfang. Der sogenannte Scope ist der Bereich, innerhalb dessen eine Variable definiert ist und auf sie zugegriffen werden kann. Das heißt, wenn eine Variable global definiert ist (Fenster), kann überall auf die Variable zugegriffen werden. Wenn die Variable innerhalb einer Funktion definiert ist, kann auf die Variable nur innerhalb der Funktion zugegriffen werden.
Der globale Bereich bleibt immer bestehen, solange die Seite nicht geschlossen ist, während der Funktionsbereich nur existiert, wenn die Funktion ausgeführt wird und zerstört wird nach der Hinrichtung. Und jedes Mal, wenn die Funktion ausgeführt wird, wird ein neuer Bereich erstellt.
Was ist also eine Scope-Kette?
Bevor wir die Bereichskette verstehen, verstehen wir zunächst das Konzept des Ausführungskontexts.
Ausführungskontext: Wenn eine Funktion ausgeführt wird, wird ein internes Objekt namens Ausführungskontext (d. h. AO oder GO) erstellt. Ein Ausführungskontext definiert die Ausführungsumgebung einer Funktion Der entsprechende Ausführungskontext ist bei jeder Ausführung einer Funktion eindeutig. Daher wird bei jedem Aufruf einer Funktion ein neuer Ausführungskontext erstellt. Wenn die Funktion ausgeführt wird, wird der generierte Ausführungskontext zerstört.
Die Scope-Kette ist die Sammlung von Ausführungskontextobjekten , die im Attribut [[scope]] der Funktion gespeichert sind. Diese Sammlung ist ein Kettenglied. Domänenkette.
Eine Scope-Kette ähnelt eher einer inklusiven Beziehung . Beispielsweise definiert Funktion A eine Funktion B im Inneren, sodass die Definition von B von A abhängt. Das heißt, wenn sich B in A befindet, kann B auf die Variablen und Methoden in A zugreifen. Diese schichtweise nach oben gerichtete Abhängigkeitsbeziehung bildet die Bereichskette.
Um es besser zu verstehen, schauen wir uns das Beispiel direkt an.
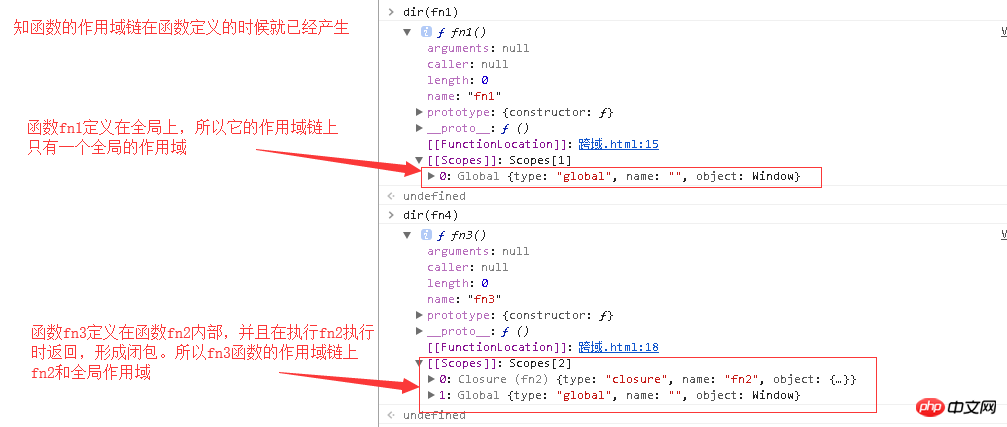
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();

Im letzten Beispiel wissen wir, dass bei der Ausführung von fn2 fn3 zurückgegeben wird, was zu einem Abschluss führt. Aber wird ein Abschluss generiert, wenn eine Funktion ausgeführt wird und dann zu einer anderen Funktion zurückkehrt? Werfen wir einen Blick darauf.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();

Nachdem wir die Scope-Kette verstanden haben, schauen wir uns ein kleines Beispiel an, um sie zu konsolidieren.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();
Es ist nicht schwer zu verstehen, dass console.log(this.age) 12 ausgibt, aber warum sollte console.log(age) nicht auch gedruckt werden? 12?
Wir sagen, dass beim Ausführen des Tests zunächst geprüft wird, ob eine Altersvariable in seinem eigenen Bereich vorhanden ist, und dann die Bereichskette nach oben durchsucht wird, um die Altersvariable im globalen Bereich zu finden Variablen und Daten im globalen Bereich. Also gibt console.log(age) 10 aus. Wenn Sie 12 ausdrucken möchten, müssen Sie auf obj.age zugreifen.
Blockebenenbereich von ES6
Nach ES6 wurde der Blockebenenbereich durch let und const eingeführt. Das heißt, durch let und const deklarierte Variablen sind nur innerhalb des Blockebenenbereichs gültig, in dem sie deklariert werden, und obwohl durch let deklarierte Variablen globale Variablen sind, gehören sie nicht mehr zum globalen Objektfenster.
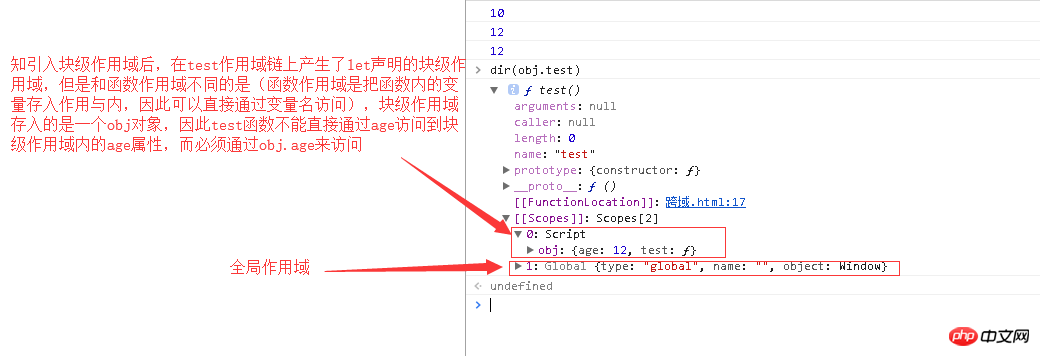
Werfen wir einen Blick auf die Änderungen in der Bereichskette der Funktion, nachdem wir den Bereich auf Blockebene durch einen Codeabschnitt eingeführt haben.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

Verwandte Empfehlungen:
Lassen Sie uns über JavaScript sprechen Bereich und Bereichskette_Grundkenntnisse
Bereich und Bereich auf Blockebene in Javascript
Das obige ist der detaillierte Inhalt vonWas ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

