Heim >Web-Frontend >js-Tutorial >Code zum Hochladen von Ajax-Dateien mit FormData()
Code zum Hochladen von Ajax-Dateien mit FormData()
- 不言Original
- 2018-08-02 13:44:371771Durchsuche
Dieser Artikel stellt Ihnen den Code zur Verwendung von FormData() zum Hochladen von Ajax-Dateien vor. Ich hoffe, dass er Ihnen als Referenz dienen wird.
HTML:
<form action="">
<input type="file" id="file1" name="">
<br>
<input type="file" id="file2" name="">
<br>
<input type="button" value="保存">
</form>JS:
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上传]
* @return {[Object]} [成功回调]
*/
function upfile() {
var formData = new FormData();
formData.append("接收字段1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收字段2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '接口地址url',
type: 'POST',
data: formData, // 上传formdata封装的数据包
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success: function(data) { // 成功回调
console.log(data);
}
});
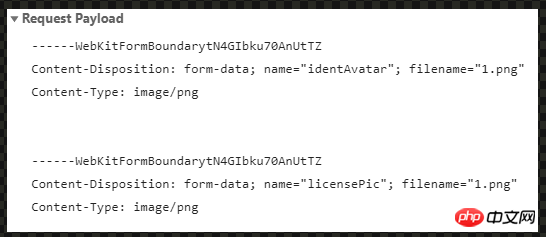
}Erfolgreiche Wirkung:

Verwandte Empfehlungen:
Der Animationseffekt des Ladens, bevor die Ajax-Anfrage abgeschlossen ist
Wie wird das Pfadobjekt von NodeJs zum Umgang mit Verzeichnissen verwendet? (Code)
Das obige ist der detaillierte Inhalt vonCode zum Hochladen von Ajax-Dateien mit FormData(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS einfache Implementierung von Anti-Shake – Entprellen und Drosseln – DrosselnNächster Artikel:JS einfache Implementierung von Anti-Shake – Entprellen und Drosseln – Drosseln
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

