Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Methoden zum Packen von Vue-Projekten nach Umgebung
Zusammenfassung der Methoden zum Packen von Vue-Projekten nach Umgebung
- 不言Original
- 2018-08-02 11:48:421583Durchsuche
Dieser Artikel stellt Ihnen eine Zusammenfassung der Methoden zum Packen von Vue-Projekten nach Umgebung vor. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Als wir Projekte entwickelten, hatten die neu erstellten Projekte nur zwei Entwicklungsumgebungen: dev und pro. Manchmal brauchten wir eine Testumgebung zum Testen, also fanden wir viele Methoden Hier ist die einfachste Methode, die jeder verwenden kann:
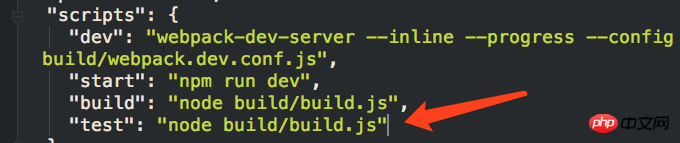
1. package.json
Fügen Sie unter Build einen Testlaufbefehl hinzu

2. prod.env.js
Ändern Sie den Code in config -> prod.env.js
'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;
3. Testumgebung:
$ npm run test
正式环境: " $ npm run build "
Empfohlene verwandte Artikel:
Detaillierte Erklärung, wie man das Sprudeln von Ereignissen in Vue verhindertDas obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Packen von Vue-Projekten nach Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

