Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von Ereignissen in Vue zur Verhinderung von Blasenbildung
Detaillierte Erläuterung der Verwendung von Ereignissen in Vue zur Verhinderung von Blasenbildung
- 不言Original
- 2018-08-02 11:07:2611962Durchsuche
Dieser Artikel stellt Ihnen eine detaillierte Erklärung vor, wie Sie das Sprudeln von Ereignissen in Vue verhindern können. Ich hoffe, dass er für Sie hilfreich ist.
Leistung des Sprudelns
Das Klicken auf verschiedene Positionen hat auch unterschiedliche Antwortfunktionen Die Antwortfunktion, nun ja, wie unten gezeigt:

Ihre DOM-Struktur ist wie folgt:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Hier brodelt die Leistung ist, dass, wenn der Benutzer auf den Bereich für Ereignis 1 oder Ereignis 2 im Bild klickt, auch Ereignis 3 ausgeführt wird. Dies liegt am Time-Bubbling-Mechanismus, der dazu führt, dass „handleClick3“ auch reagiert, wenn auf „handleClick1“ geklickt wird. Das ist meistens unerwünscht und ich möchte es hier auch nicht.
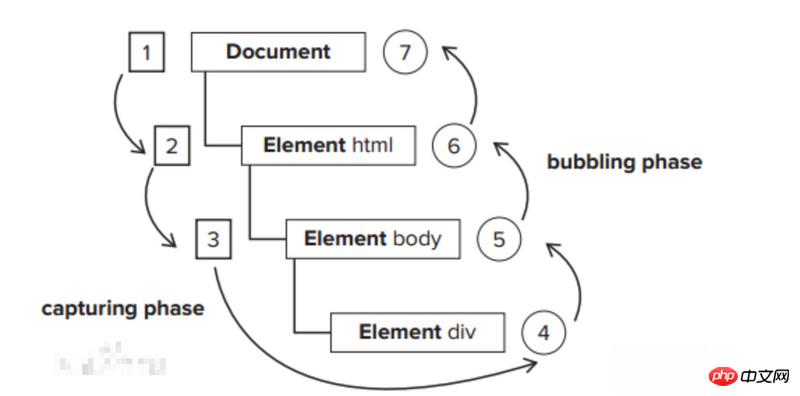
Schauen Sie sich die klassische Beschreibung des Sprudelns an oder

Die Schritte 4, 5, 6 und 7 im Bild sind sprudelnde Bühne.
Allgemeine Lösung
Wenn das Ereignis sprudelt, dann verhindern Sie, dass das Ereignis sprudelt. Angesichts der unterschiedlichen Methoden zur Verhinderung von Event-Bubbling in verschiedenen Browsern wird empfohlen, eine handschriftliche Methode zur Verhinderung von Event-Bubling zu schreiben.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用
Die Lösung in vue
Die obige kompatible Methode gilt für Event- und Stop-Bubbling-Methoden. In Vue müssen Sie jedoch im Inline-Anweisungsprozessor auf das ursprüngliche DOM-Ereignis zugreifen. Dies kann mithilfe der speziellen Variablen $event an die Methode übergeben werden. Zum Beispiel:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}
Hier können wir also die obige Methode zum Stoppen des Sprudelns vereinfachen:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $event
Standardhaltung für den Umgang mit Sprudeln im Vue
Ereignismodifikator
Vue.js stellt Ereignismodifikatoren für v-on bereit. Modifikatoren werden durch Anweisungssuffixe dargestellt, die mit einem Punkt beginnen. Diese Ereignismodifikatoren umfassen hauptsächlich Folgendes:
Stopp
Verhindern
einfangen
verhindern
sich selbst
einmal
passiv
Sehen Sie, der erste „Stopp“ ist das, was wir wollen!
Diese Modifikatoren sollen diese Probleme lösen. Mit anderen Worten, wir müssen dies nur in die Vorlage schreiben, um das Sprudeln zu stoppen.
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Ist es nicht perfekt? Dadurch entfällt die Notwendigkeit, die Details von DOM-Ereignissen in der Ereignisantwortlogik zu behandeln.
Zusätzlich zum Sprudeln verfügen die von vue bereitgestellten Modifikatoren auch über diese Funktionen.
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Empfohlene verwandte Artikel:
So konvertieren Sie vue.js-Bilder in Base64, laden Bilder hoch und zeigen eine Vorschau an
So definieren Sie Globale Variablen in Vue und globale Methode? (Code)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Ereignissen in Vue zur Verhinderung von Blasenbildung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

