Heim >Web-Frontend >CSS-Tutorial >Einführung in das Holy Grail-Layout und das Double Flying Wing-Layout in CSS (mit Code)
Einführung in das Holy Grail-Layout und das Double Flying Wing-Layout in CSS (mit Code)
- 不言Original
- 2018-08-02 10:40:041623Durchsuche
Dieser Artikel stellt Ihnen das Holy Grail-Layout und das Double Flying Wing-Layout (mit Code) vor. Ich hoffe, dass es für Sie hilfreich ist.
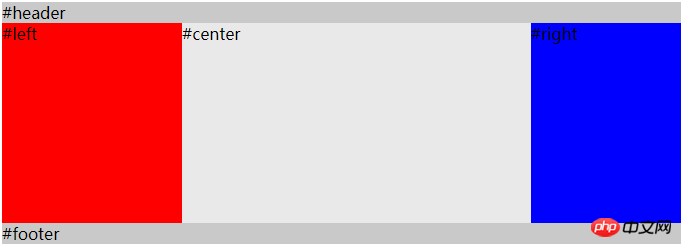
Holy Grail Layout

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>
Der erzielte Effekt liegt hauptsächlich im Container, links und rechts haben feste Breiten, die Mitte wird gerendert zuerst und automatisch an die Breite anpassen.
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}
Ein paar Punkte, die bei dieser Lösung zu beachten sind:
Das mittlere Element befindet sich vor links und rechts, sodass die Mitte zuerst gerendert werden kann und der Benutzer es sehen kann Zuerst den Hauptinhalt der Seite.
container (width:100%) umschließt die drei Inhaltsspalten und schafft durch padding-left und padding-right Platz für die linke und rechte Spalte.
Mitte, links und rechts setzen alle einen linken Float (float:left), sodass es einen Float-Flow im Behälter gibt.
Durch Setzen von
margin-left: -100%auf das linke Element bewegt sich das linke Element in die obere linke Ecke des Containers und durchposition:relative; right: 180pxbewegt es sich an die Position der Polsterung. links vom Container.Stellen Sie
margin-right: -150pxauf das rechte Element ein, sodass es in die rechte Polsterungsposition des Containers verschoben wird.
ps: margin-left und margin-right nutzen die Eigenschaften des schwebenden Flusses, sodass die erste Zeile die drei Elemente Mitte, links und rechts gleichzeitig aufnehmen kann Zeit.
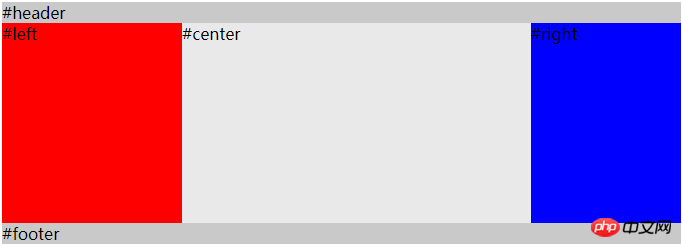
Holy Grail-Layout (Flexbox-Implementierung)

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>rrreeWenn Browser ie10 und niedriger nicht berücksichtigt werden, können Sie Flex zur Implementierung verwenden Das Heiliger Gral-Layout. Und das Holy Grail-Layout kann der Fußzeile einen klebrigen Effekt verleihen, indem der Container die Höhe ausfüllt.
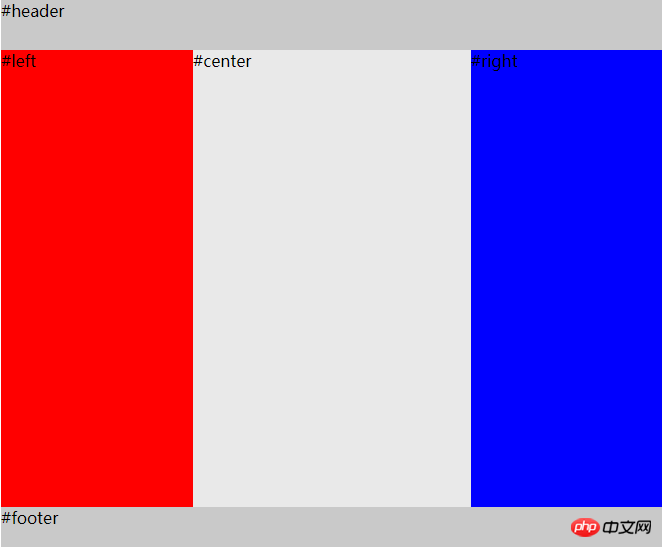
Flex-KompatibilitätDoppelter Nurflügler-Layout
Das Problem wurde durch das Holy Grail-Layout und den Doppelten Nurflügler-Layout gelöst ist das Gleiche, d. h. Ein dreispaltiges Layout mit fester Breite auf beiden Seiten und adaptiver mittlerer Spalte. Die mittlere Spalte sollte zur vorrangigen Darstellung vor dem Dokumentfluss platziert werden. Die Lösung für das Problem des Holy Grail-Layouts und des Doppelflügel-Layouts ist in der ersten Hälfte dieselbe, das heißt, alle drei Spalten sind schwebend, aber die linke und rechte Spalte werden mit negativen Rändern hinzugefügt, um sie nebeneinander zu machen mit der mittleren Spalte p, um ein dreispaltiges Layout zu bilden. Der Unterschied liegt in der Idee, die Blockierung des mittleren p-Inhalts zu verhindern
Das Holy Grail-Layout verwendet Wrapping-Elemente, um zu verhindern, dass der mittlere Inhalt blockiert wird wird geändert
padding-leftundpadding-right, um den Inhalt p in der Mitte zu platzieren, und verwenden Sie dann die relative Positionierungposition:relativeund verwenden Sie die rechten oder linken Attribute, um die linke und rechte Spalte nicht zum mittleren Inhalt zu machen.Die Lösung für das Doppelflügel-Layout besteht darin, ein p innerhalb des mittleren Elements hinzuzufügen, um den Inhalt zu platzieren, und dann die linken und rechten Ränder
margin-leftundmargin-rightzum Hinzufügen zu verwenden a p am linken und rechten Rand Machen Sie Platz für die Spalte.Das Double-Flying-Wing-Layout hat ein weiteres p-Tag und verwendet 4 CSS-Attribute weniger. Es werden weniger Padding-Left und Padding-Right verwendet. Die linken und rechten Ps verwenden relative Layoutpositionen: relativ und das entsprechende Recht und Links, und Margin-Left und Margin-Right werden häufiger verwendet.
body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }<div>#header</div> <div> <div> <div>#center</div> </div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>Empfohlene verwandte Artikel:
So implementieren Sie den Zeilenumbruch schwebender Elemente in CSS
Das obige ist der detaillierte Inhalt vonEinführung in das Holy Grail-Layout und das Double Flying Wing-Layout in CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!