Heim >Web-Frontend >H5-Tutorial >HTML5-Internet: ein neues Modell für die U-Bahn-Industrie
HTML5-Internet: ein neues Modell für die U-Bahn-Industrie
- 不言Original
- 2018-08-01 15:08:352204Durchsuche
Dieser Artikel stellt Ihnen das neue Modell der U-Bahn-Branche vor. Ich hoffe, dass er Ihnen als Referenz dienen wird.
In den letzten Jahren hat die Integration von Internet und Transport das Transaktionsmodell verändert, die Transportorganisation und -betriebsmethoden beeinflusst, die Marktstruktur von Transportunternehmen verändert, die Grenzen zwischen Betrieb und Nichtbetrieb verwischt und vieles mehr es besser Es realisiert die intensive gemeinsame Nutzung von Transportressourcen und ermöglicht gleichzeitig, sich stärker auf externe Kräfte und Unternehmen zu verlassen, um die Transportinformatisierung voranzutreiben. Der Internettransport hat ein enormes Potenzial, entwickelt sich schnell und verfügt über eine enorme Ökologie. Die Regierung muss den Trend nutzen, mit dem Entwicklungstrend Schritt halten, die Führung stärken, Funktionen ändern und das Modell der Regierungsverwaltung und Marktaufsicht erneuern. Die Investitionen in den städtischen Schienenverkehr sind enorm, eine Strecke kostet oft mehrere zehn Milliarden Yuan. Die Gewährleistung von Investitionsvorteilen und die Verbesserung der Genauigkeit und Kontrollierbarkeit des Investitionsmanagements haben oberste Priorität. „Internet +“-Denken sollte eingeführt werden, um städtische Schienenverkehrssysteme auf der Grundlage von „Internet +“ zu entwickeln. Basierend auf der Analyse bestehender Probleme im Investmentmanagement werden hier die Anwendungsmerkmale und Hauptfunktionen des Systems ausführlich beschrieben, mit dem Ziel, die Funktionsverteilung und Benutzererfahrung des Systems zu verbessern.

Code-Implementierung
Szenenkonstruktion
Lassen Sie uns zuerst die Basisszene erstellen, da diese Szene in 2D ist Es wird auf Basis von implementiert, daher müssen wir die topologische Komponente ht.graph.GraphView verwenden, um die Basisszene zu erstellen:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
Die im obigen Code erscheinende addToDOM-Methode fügt die Komponente dem Hauptteil von hinzu DOM- und HT-Komponenten (https://hightopo.com) sind im Allgemeinen in Container wie BorderPane, SplitView und TabView (alle HT-Komponenten) eingebettet, und die äußerste HT-Komponente erfordert, dass der Benutzer das zugrunde liegende p-Element, das von getView( zurückgegeben wird, manuell hinzufügt ) zur Seite muss hier beachtet werden, dass der HT-Container automatisch die Invalidierung aufruft, wenn sich die Größe des übergeordneten Containers ändert, wenn es sich bei dem übergeordneten Container um vordefinierte HT-Containerkomponenten wie BorderPane und SplitView handelt Funktion der untergeordneten Komponente rekursiv, um das Update zu benachrichtigen. Wenn der übergeordnete Container jedoch ein natives HTML-Element ist, kann die HT-Komponente nicht wissen, dass sie aktualisiert werden muss. Daher muss die äußerste HT-Komponente im Allgemeinen auf das Fenstergrößenänderungsereignis des Fensters hören und die Invalidierungsfunktion der äußersten Komponente aufrufen zu aktualisieren.
Um das Laden der äußersten Komponente zum Füllen des Fensters zu erleichtern, verfügen alle Komponenten von HT über die Funktion addToDOM. Die Implementierungslogik lautet wie folgt, wobei iv die Abkürzung für invalidate ist:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}
Szenenimport
In HT besteht eine häufig verwendete Methode zum Importieren von Szenen darin, JSON-Dateien zu analysieren. Einer der Vorteile der Verwendung von JSON-Dateien zum Erstellen von Szenen besteht darin, dass sie recycelt werden können JSON . Als nächstes verwendet HT die Funktion ht.Default.xhrLoad, um die JSON-Szene zu laden, und verwendet HT-gekapseltes DataModel.deserialize(json), um sie zu deserialisieren (http://hightopo.com/guide/gui...), und wird es deserialisieren. Das serialisierte Objekt wird dem Datenmodell hinzugefügt:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});
In HT wird dem Datentypobjekt beim Erstellen automatisch ein ID-Attribut zugewiesen, das über data.getId( abgerufen und festgelegt werden kann) ) und data.setId(id). Nachdem das Datenobjekt zum DataModel hinzugefügt wurde, darf der ID-Wert nicht mehr geändert werden. Sie können das Datenobjekt schnell über dataModel.getDataById(id) finden. Es wird jedoch allgemein empfohlen, dass das ID-Attribut automatisch von HT zugewiesen wird. Die eindeutige Identifizierung der Geschäftsbedeutung des Benutzers kann im Tag-Attribut gespeichert werden. Die Funktion Data#setTag(tag) ermöglicht jede dynamische Änderung des Tag-Werts Die entsprechenden Daten können über das DataModel#getDataByTag(tag)-Objekt gefunden werden und unterstützen das Löschen von Datenobjekten über DataModel#removeDataByTag(tag). Hier legen wir das Tag-Attribut des Datenobjekts in JSON fest und erhalten das Datenobjekt über die Funktion dataModel.getDataByTag(tag) im Code:
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}
var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');
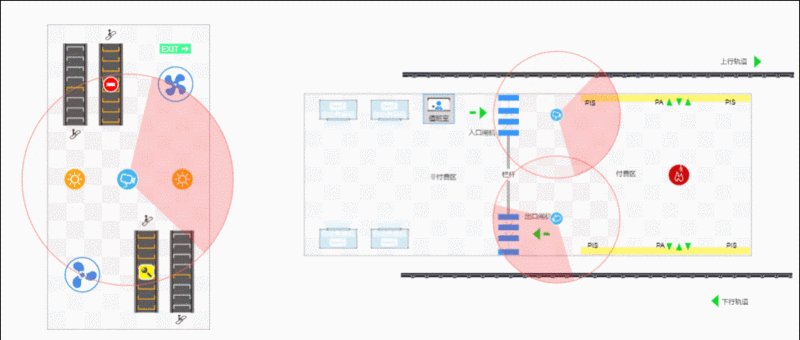
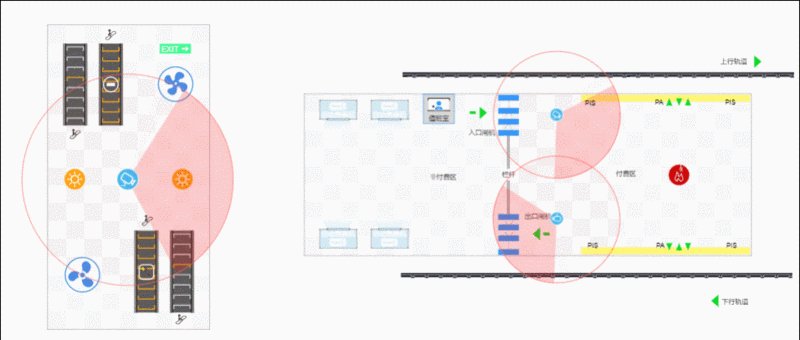
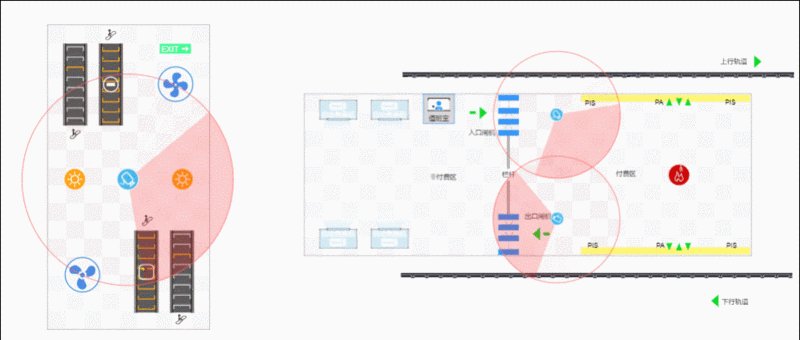
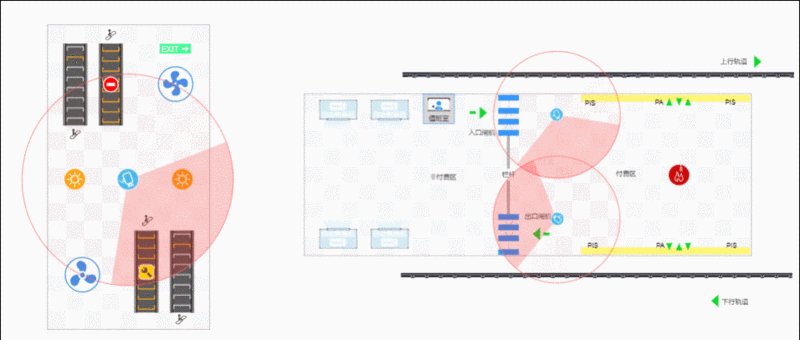
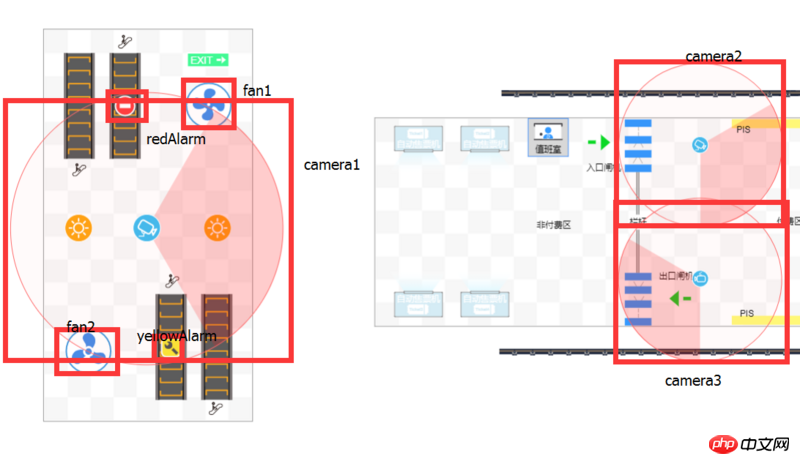
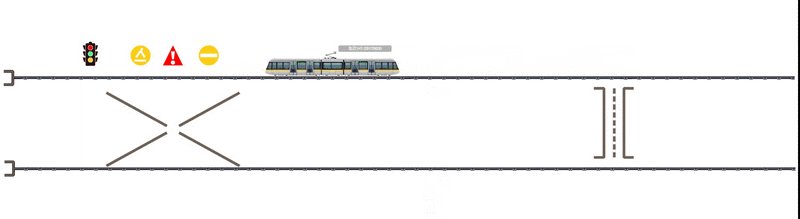
Ich habe die Elemente erstellt, die jedem Tag in der Abbildung unten entsprechen :

Animation
Dann legen wir die Objekte fest, die gedreht und blinkt werden sollen. HT kapselt „Rotation“ mit setRotation( rotation )-Funktion, indem Sie den aktuellen Drehwinkel des Objekts ermitteln, basierend auf diesem Winkel ein bestimmtes Bogenmaß hinzufügen und es regelmäßig über setInterval aufrufen, sodass dasselbe Bogenmaß innerhalb eines bestimmten Zeitintervalls gedreht werden kann:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex <p> Natürlich können Sie es weiterhin über HT-gekapselte Animationen bedienen, aber Sie möchten nicht zu viel auf einmal füttern. Wenn Sie interessiert sind, können Sie meine https://www.cnblogs.com/xhloa... lesen andere Artikel. </p><p>HT kapselt auch die setStyle-Funktion zum Festlegen des Stils, der als s abgekürzt werden kann. Informationen zu bestimmten Stilen finden Sie im HT-Handbuch für Web-Stile (http://hightopo.com/guide/gui. ..): </p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?Das obige ist der detaillierte Inhalt vonHTML5-Internet: ein neues Modell für die U-Bahn-Industrie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

