Heim >Web-Frontend >js-Tutorial >Detaillierte Fallerklärung_Verwenden von Javascript zum Schreiben der Bedingungsfilterung für Benutzerlistenkombinationen
Detaillierte Fallerklärung_Verwenden von Javascript zum Schreiben der Bedingungsfilterung für Benutzerlistenkombinationen
- php是最好的语言Original
- 2018-08-01 10:40:542193Durchsuche
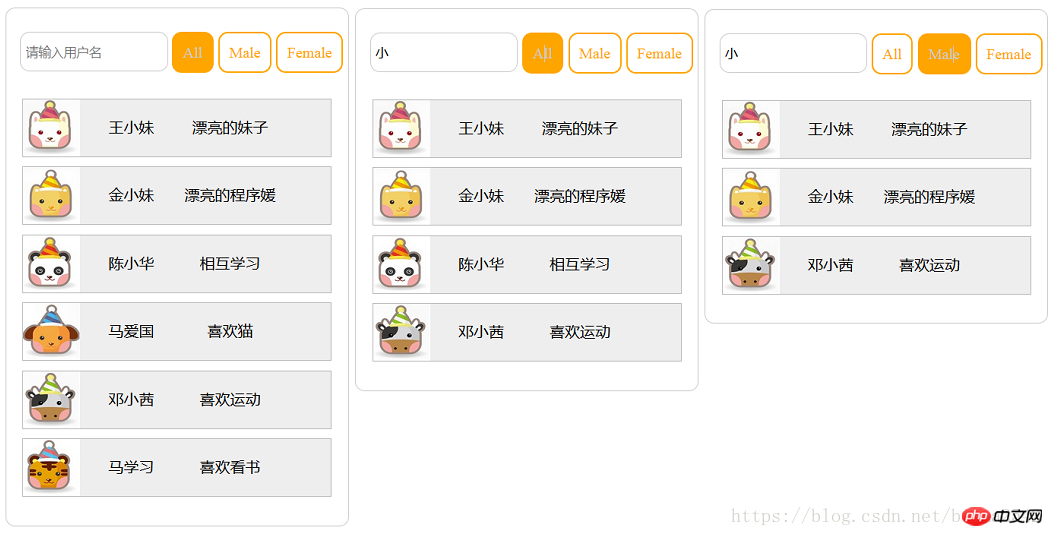
In diesem Artikel wird erläutert, wie man mit nativem JS die Bedingungsfilterung für Benutzerlistenkombinationen schreibt. Die Funktion der kombinierten Bedingungsfilterung kann über Schaltflächen und Eingabetext ausgeführt werden. Nachfolgend wird zunächst die vorherige Darstellung erläutert:
 Hier wird ein Array zur Simulation der Hintergrunddaten verwendet (Ajax kann zum Anfordern der Hintergrunddaten verwendet werden):
Hier wird ein Array zur Simulation der Hintergrunddaten verwendet (Ajax kann zum Anfordern der Hintergrunddaten verwendet werden):
var person = [
{ name: '王小妹', src: '01pic.jpg', sex: 'male', des: '漂亮的妹子'},
{ name: '金小妹', src: '02pic.jpg', sex: 'male', des: '漂亮的程序媛'},
{ name: '陈小华', src: '07pic.jpg', sex: 'female', des: '相互学习'},
{ name: '马爱国', src: '08pic.jpg', sex: 'female', des: '喜欢猫'},
{ name: '邓小茜', src: '04pic.jpg', sex: 'male', des: '喜欢运动'},
{ name: '马学习', src: '06pic.jpg', sex: 'female', des: '喜欢看书'}
]Haupt-HTML-Struktur:
<body>
<p class="wrapper">
<p class="search">
<input type="text" placeholder="请输入用户名" id="input">
<ul id="searchUl">
<li class="active" sex = "all">All</li>
<li sex = "male">Male</li>
<li sex = "female">Female</li>
</ul>
</p>
<p class="userList">
<ul id="list">
<!-- 方便确定插入数据的结构和样式 -->
<!-- <li><img src="./images/01pic.jpg" alt="">
<span class="name">小航</span>
<span class="des">描述</span>
</li> -->
</ul>
</p>
</p>
<script src="./searchingData.js"></script>
</body>Ideen und JS-Kerncode:
1) Rendering-Dom-Struktur: Verwenden Sie die forEach()-Methode zum Durchlaufen des Arrays und Finden der Daten, die die Bedingungen erfüllen, mehrere Li-Strukturcodeblöcke generieren, wenn mehrere Daten vorhanden sind, und dann die generierte Li-Struktur in ul einfügen
var listUl = document.getElementById('list');
var oInp = document.getElementById('input');
var sUl = document.getElementById('searchUl');
//渲染dom结构,遍历数组使用forEach()方法
function render(list){
var str = '';
list.forEach(function(ele, index){
str += '<li><img src="./images/'+ ele.src +'" alt="">\
<span class="name">'+ ele.name +'</span>\
<span class="des">'+ ele.des +'</span></li>';
});
listUl.innerHTML = str;
}2) Textfilterung in einem einzelnen Eingabefeld: Rufen Sie den in das Eingabefeld eingegebenen Wert ab und binden Sie ein Oninput-Ereignis unter Verwendung der Array-Filtermethode filter() für die Textfilterung: Die Das Klickereignis ist an ul gebunden und wird von li ausgelöst
//获取input输入的value值,需绑定一个oninput事件,获取过滤结果后渲染
oInp.oninput = function(){
var text = this.value;
//state.text = this.value; //组合条件筛选
render(filterText(text, person)); //单一筛选、渲染
//render(addFn(filterFn,person)); //组合条件筛选、渲染
}
//输入文本过滤
function filterText(val, arr){
var fArr = arr.filter(function(ele, index){
if(ele.name.indexOf(val) !== -1){
return true;
}
})
return fArr;
}4) Kombinierte Bedingungsfilterung: Verbinden Sie das kombinierte Objekt (Eingabefeld und Schaltfläche) und die Filterfunktion über die Requisiten der beiden Objekte
//绑定点击事件
sUl.addEventListener('click', function(e){
if(e.target.tagName == 'LI'){
var sex = e.target.getAttribute('sex');
//state.sex = e.target.getAttribute('sex'); //组合条件筛选
document.getElementsByClassName('active')[0].className = ''; //修改点击按钮的样式
e.target.className = 'active'; //修改点击按钮的样式
render(filterSex(sex, person));
//render(addFn(filterFn,person));//组合条件筛选、渲染
}
})
//点击按钮筛选
function filterSex(sex, arr){
if(sex == 'all'){
return arr;
}else{
var sArr = arr.filter(function(ele, index){
if(sex == ele.sex){
return true;
}
})
return sArr;
}
}Verwandte Artikel:
JavaScript-Front-End-Daten-Multi-Bedingungsfilterungs-FunktionsimplementierungscodeBeispiel für JavaScript, das die Multi-Bedingungs-Filterfunktion des Front-Ends implementiert Daten Verwendung von JavaScript-Li Yanhui Javascript-Video-TutorialDas obige ist der detaillierte Inhalt vonDetaillierte Fallerklärung_Verwenden von Javascript zum Schreiben der Bedingungsfilterung für Benutzerlistenkombinationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

