Heim >PHP-Framework >Laravel >Analyse der Architektur von Anwendungen im Laravel-Framework
Analyse der Architektur von Anwendungen im Laravel-Framework
- 不言Original
- 2018-07-31 16:36:472906Durchsuche
Ein typischer Programmierer interagiert mit Laravel über Befehlszeilentools, um Laravel-Projektumgebungen zu generieren und zu verwalten. Laravel verfügt über ein hervorragendes Befehlszeilentool namens Artisan, mit dem Sie Framework-Code und Datenbankschemata generieren können. Artisan kann alles von der Datenbankschemamigration bis zur Ressourcen- und Konfigurationsverwaltung verwalten.
Konvention vor Konfiguration
Eines der interessanten Features von Laravel ist, dass es einige ziemlich ernste Regeln für die Erstellung von Webanwendungen auferlegt . Überraschenderweise machen diese Einschränkungen das Erstellen von Anwendungen viel einfacher – viel einfacher. Werfen wir einen Blick darauf, warum.
Laravel unterscheidet sich von anderen vertikal integrierten Entwicklungsumgebungen durch seine starke Präferenz für Konventionen gegenüber Konfiguration. Während einige Java-, Python- oder PHP-Frameworks häufig umfangreiche XML-Konfigurationen erfordern, erfordert Laravel zunächst fast keine Konfiguration (vielleicht nur ein paar Zeilen in PHP). Diese Vermeidung von Konfigurationsdateien macht es einzigartig und die erkennbare Codestruktur ist in allen Laravel-Anwendungen gleich.
Eine Projektstruktur, um sie alle zu beherrschen!
Es ist keine Überraschung, dass alle Laravel-Projekte grundsätzlich die gleiche Verzeichnisstruktur haben – jede Datei darin hat ihren festgelegten Platz. Durch dieses vereinbarte Verzeichnisergebnis kann sichergestellt werden, dass Entwickler nach der „Laravel-Methode“ arbeiten.
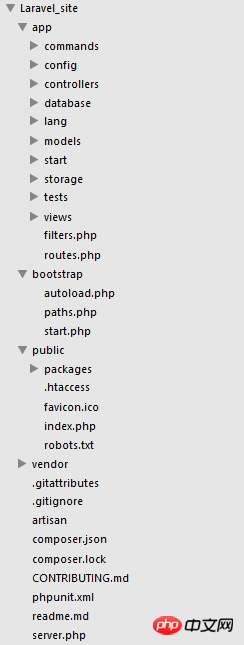
Abbildung 1.1 zeigt, wie die Laravel-Projektverzeichnisstruktur aussieht:

Abbildung 1.1 Laravel-Projektverzeichnisstruktur
Wie Sie in sehen können Auf diese Weise enthält Laravel nur 4 Ordner und es gibt einige Unterordner unter diesen 4 Ordnern. Ist es stressig, so umfangreiche Unterordner zum ersten Mal zu sehen? Ich werde sie einzeln vorstellen. Der Großteil unserer Entwicklungsarbeit wird im Ordner app/ ausgeführt.
Das Folgende ist eine grundlegende Einführung zu jedem Ordner und jeder Datei:
顶级文件夹 |
作用 |
app |
包含了站点的controllers(控制器),models(模型),views(视图)和assets(资源)。这些是网站运行的主要代码,你会将你大部分的时间花在这些上面。 |
bootstrap |
用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
public |
这个文件夹是唯一外界可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可用来存放任何可以公开的静态资源,如css,Javascript,images等。 |
vendor |
用来存放所有的第三方代码,在一个典型的Laravel应用程序,这包括Laravel源代码及其相关,并含有额外的预包装功能的插件。 |
app
Bootstrap
public
Anbieter
Wie oben erwähnt, ist /app der Ort, an dem der ganze Spaß passiert. Werfen wir einen genaueren Blick auf die Struktur dieses Verzeichnisses.
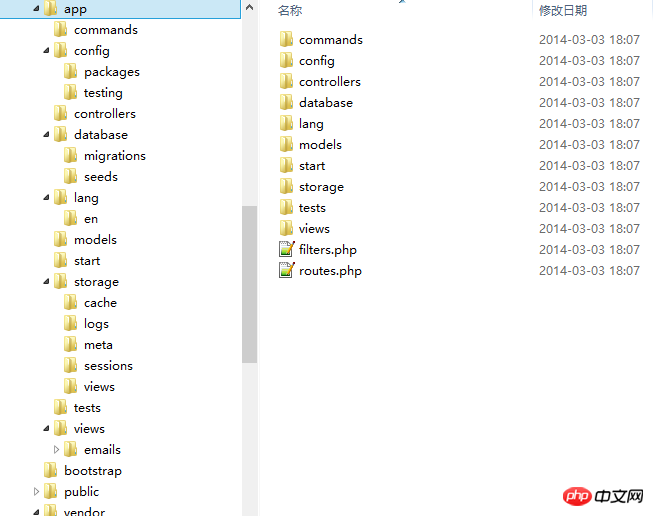
Abbildung 1.2 Zeigt die detaillierten Informationen des /app-Ordners an:

Abbildung 1.2 Die detaillierten Informationen des App-Ordners
Folgendes ist eine detaillierte Einführung:
Ordner mit Dateien |
Funktion |
/app/config/ |
Konfigurieren Sie die Laufzeitregeln, die Datenbank, Sitzung usw. warten. Enthält eine Reihe von Konfigurationsdateien zum Ändern verschiedener Aspekte des Frameworks. Die meisten in Konfigurationsdateien zurückgegebenen Optionen sind PHP-Arrays zugeordnet. |
/app/config/app.php |
Verschiedene Einstellungen auf Anwendungsebene, Zeitzone, Gebietsschema (Gebietsschema), Debug-Modus und eindeutige Verschlüsselungsschlüssel. |
/app/config/auth.php |
Steuern Sie, wie in der App Authenticate, also der Authentifizierungstreiber. |
/app/config/cache.php |
Wenn die Anwendung Caching verwendet Um die Reaktionszeit zu beschleunigen, konfigurieren Sie diese Funktion hier. |
/app/config/compile.php |
Sie können hier einige Extras angeben Klassen, um kompilierte Dateien einzuschließen, die vom Befehl „artisan Optimize“ beansprucht werden. Dies sollten Klassen sein, die grundsätzlich in jeder Anfrage an die Anwendung enthalten sind. |
/app/config/database.php |
Enthält die relevanten Konfigurationsinformationen von die Datenbank, d. h. die Standard-Datenbank-Engine und Verbindungsinformationen. |
/app/config/mail.php |
ist die E-Mail-Versand-Engine Konfigurationsdatei, also der SMTP-Server, From: header |
/app/config/session.php | Kontrollieren Sie, wie Laravel Benutzersitzungen verwaltet, d. h. Sitzungstreiber, Sitzungslebensdauer. |
/app/config/view.php |
Sonstige Konfiguration für das Vorlagensystem . |
/app/controllers |
enthält die grundlegende Logik- und Datenmodell-Controller-Klasse, die interagiert mit den Ansichtsdateien der Anwendung und lädt sie. |
/app/database/migrations/ |
enthält einige PHP-Klassen, die Laravel ermöglichen Aktualisiert das Schema der aktuellen Datenbank und hält dabei alle Versionen der Datenbank synchron. Migrationsdateien werden mit Artisan-Tools generiert. |
/app/database/seeds/ |
Enthält Informationen, die Artisan-Tools ermöglichen Verwenden Sie eine PHP-Datei mit relationalen Daten, um die Datenbanktabelle zu füllen. |
/app/lang/ |
PHP-Datei, die enthält, um die Anwendung zu vereinfachen Array lokalisierter Zeichenfolgen. Standardmäßig enthält das Verzeichnis Sprachzeilen für Paging und Formularvalidierung für die englische Sprache. |
/app/models/ |
Ein Modell sind Informationen (Daten), die darstellen eine Anwendung) und einige Klassen von Regeln zum Bearbeiten von Daten. In den meisten Fällen entspricht jede Tabelle in der Datenbank einem Modell in der Anwendung. Der Großteil der Anwendungsgeschäftslogik wird im Modell konzentriert sein. |
/app/start/ |
Enthält die Integration mit Artisan-Tools sowie global und lokal kontextbezogene benutzerdefinierte Einstellungen. |
/app/storage/ |
In diesem Verzeichnis werden temporäre Dateien für die verschiedenen Dienste von Laravel gespeichert Dateien wie Sitzungs-, Cache- und kompilierte Ansichtsvorlagen. Dieses Verzeichnis muss auf dem Webserver beschreibbar sein. Dieses Verzeichnis wird von Laravel verwaltet und es ist uns egal. |
/app/tests/ |
Dieser Ordner bietet Ihnen einen praktischen Standort wird für Unit-Tests verwendet. Wenn Sie PHPUnit verwenden, können Sie mit dem Artisan-Tool alle Ihre Tests auf einmal ausführen. |
/app/views/ |
Dieser Ordner enthält Controller oder Routen. Die HTML-Vorlage gebraucht. Bitte beachten Sie, dass Sie in diesem Ordner nur Vorlagendateien ablegen können. Andere statische Ressourcendateien wie CSS-, Javascript- und Bilddateien sollten im Ordner /public abgelegt werden. |
/app/routes.php |
Dies ist die Routing-Datei Ihrer Anwendung, die die Routing-Regeln enthält, die Laravel mitteilen, wie eingehende Anfragen mit den von der Route verarbeiteten Schließungen, Controllern und Aktionen verbunden werden sollen. Die Datei enthält außerdem mehrere Ereignisdeklarationen, darunter solche für Fehlerseiten, die zum Definieren von Ansichtskomponisten verwendet werden können. |
/app/filters.php |
Diese Datei enthält verschiedene Anwendungen und Routenfilterung Methoden, mit denen die Ergebnisse Ihrer Anwendung verändert werden. Laravel verfügt über einige vordefinierte Filter für die Zugriffskontrolle und den XSS-Schutz. |
Wenn Sie viel über die Erstellung und Benennung von Ordnern nachdenken, erhalten Sie eine Anwendung mit einem guten Dateisystem.
Was Sie hier bekommen: MVC
Model-View-Controller (MVC)
Kommen wir zum High-Level der Arbeit mit Laravel-Anwendungen Überblick. Möglicherweise ist Ihnen aufgefallen, dass die Standardanwendungsstruktur von Laravel aus einem Anwendungsverzeichnis app/ besteht, das drei Unterverzeichnisse enthält: models/, view/ und controllers/. Dies zeigt, dass Laravel dem Architekturmuster Model-View-Controller (MVC) folgt, das die Trennung der „Geschäftslogik“-Eingabe zur Anzeige logischer Beziehungen von der grafischen Benutzeroberfläche (GUI) erzwingt. Bei Laravel-Webanwendungen besteht die Geschäftslogik normalerweise aus Datenmodellen wie Benutzern, Blogbeiträgen usw. Die GUI ist lediglich eine Webseite im Browser. Das MVC-Entwurfsmuster erfreut sich im Bereich der Webentwicklung großer Beliebtheit.
Drei Komponenten des MVC-Musters:
Modell (Modell)
Ansicht (Ansicht)
Controller
[Hinweis] Der ursprüngliche Autor hat die drei Komponenten von MVC hier ausführlich vorgestellt, aber ich werde sie aus Platzgründen hier nicht vorstellen.
Laravel-Komponenten
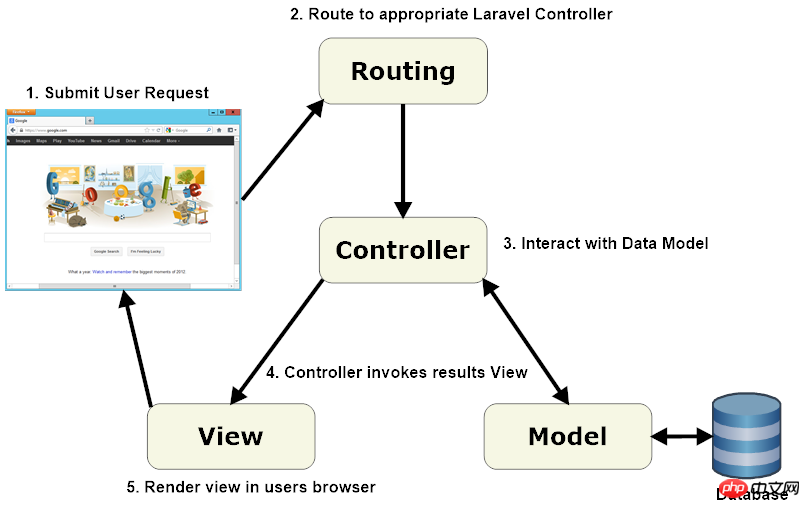
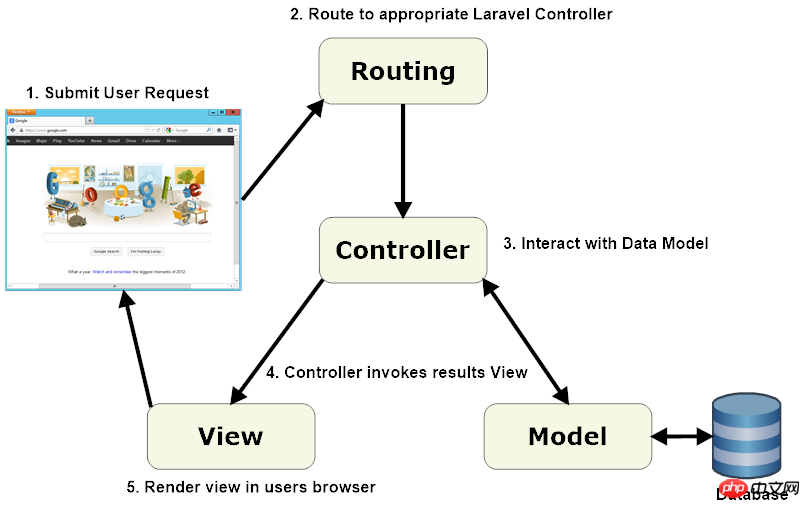
Eine typische Laravel-Anwendung enthält die oben genannten MVC-Komponenten, wie unten gezeigt:


Bei der Interaktion mit Laravel sendet der Browser eine Anfrage, der Webserver empfängt die Anfrage und leitet sie an die Laravel-Routing-Engine weiter. Das Laravel-Routing empfängt die Anfrage und leitet sie dann basierend auf dem URL-Muster der Route zur entsprechenden Controller-Klassenmethode weiter.
Dann übernimmt die Controller-Klasse. In einigen Fällen rendert der Controller sofort eine Ansicht, bei der es sich um eine Vorlage handelt, die in HTML konvertiert und an den Browser zurückgesendet wird. Bei dynamischen Websites interagiert der Controller häufiger mit dem Modell, einem PHP-Objekt, das ein Element in der Anwendung darstellt (z. B. einen Benutzer, einen Blog-Beitrag) und für die Kommunikation mit der Datenbank verantwortlich ist. Nach dem Aufruf des Modells rendert der Controller die endgültige Ansicht (HTML, CSS und Bilder) und gibt die vollständige Webseite an den Browser des Benutzers zurück.
Laravel vertritt das Konzept, dass Modelle, Ansichten und Controller einigermaßen unabhängig gehalten werden sollten, indem diese Elemente in separaten Codedateien in verschiedenen Verzeichnissen gespeichert werden. Hier kommt die Laravel-Verzeichnisstruktur ins Spiel.
Designmuster wie MVC wurden entwickelt, um Entwicklern das Leben zu erleichtern. Hier ist Laravel besser als PHP, das kein Muster verwendet. Wenn diese Diskussion abstrakt ist, machen Sie sich keine Sorgen! Wenn Sie anfangen, mit Laravel zu arbeiten, werden Sie nicht einmal bemerken, dass Sie in einem Entwurfsmuster arbeiten. Nach einer Weile wird es natürlich.
Datenmodell
Das Datenmodell ist die Grundlage jeder Anwendung. Es beschreibt die Geschäftslogik der Anwendung. Jedes Datenelement wird durch eine Datenbanktabelle dargestellt. Laravel bietet einige Techniken, um den Zugriff auf die Datenbank zu vereinfachen.
Laravel verbindet das Datenmodell der Anwendung mit der Datenbanktabelle, indem es Tabellenzeilen in der Datenbank in leicht manipulierbare PHP-Objekte umwandelt. Außerdem können Sie damit Geschäftsregeln durchsetzen, Beziehungen zwischen verschiedenen Datenmodellen in Ihrer Anwendung beschreiben usw. Beispielsweise kann die familiäre Beziehung einer Person mit Laravel Eloquent OR/M wie folgt beschrieben werden:
class Person extends Eloquent
{
public function mother()
{
return $this->belongsTo('Mother');
}
public function father()
{
return $this->belongsTo('Father');
}
public function spouse()
{
return $this->hasOne('Spouse');
}
public function sisters()
{
return $this->hasMany('Sister');
}
public function brothers()
{
return $this->hasMany('Brother');
}
}
Das Obige ist der gesamte Inhalt dieses Artikels, mehr Laravel Inhalt Bitte beachten Sie das Einführungs-Tutorial zum Laravel-Framework.
Empfohlene verwandte Artikel:
Code-Analyse des Autoloader-Moduls im Laravel-Framework
Empfohlene verwandte Kurse:
Die neuesten fünf empfohlenen Laravel-Video-Tutorials im Jahr 2017
Das obige ist der detaillierte Inhalt vonAnalyse der Architektur von Anwendungen im Laravel-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einrichtung der Laravel-Umgebung: Schritte zur Bereitstellung von Laravel in Alibaba Cloud oder Tencent Cloud
- Konfiguration der Lampenumgebung: Konfiguration der LAMP-Umgebung unter dem Alibaba Cloud-Server unter CentOS 6.3
- Schnelle Installationsschritte für Apache+PHP+MySQL+phpMyAdmin unter Ubuntu
- Schnelle Installationsschritte für Nginx + PHP + MySQL unter Ubuntu
- Das grundlegende Funktionsprinzip der Middleware im Pipeline-Entwurfsmuster im Laravel-Framework

