Heim >PHP-Framework >Laravel >Implementierung des Laravel-Frameworks in der Datenstatistikzeichnung
Implementierung des Laravel-Frameworks in der Datenstatistikzeichnung
- 不言Original
- 2018-07-31 16:09:552834Durchsuche
In diesem Artikel werde ich Ihnen die Verwendung des Laravel-Frameworks zur Implementierung eines Datenstatistikdiagramms erläutern. Der Code ist sehr klar und hat einen gewissen Referenzwert. Freunde.

1. Front-End-Vue
verwendet vue-highcharts
<highcharts></highcharts>
data() {
return {
options: {
title: {
text: ''
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
credits: {
enabled: false // 去掉highcharts商标
},
series: []
}
}
},
, um die Datenverarbeitung anzufordern:
getTimingHistoryAct(time) {
getTimingHistory(time).then(response => {
const curHour = new Date().getHours()
const hoursArr = []
const dayArr = []
const seriesData = []
switch (time) {
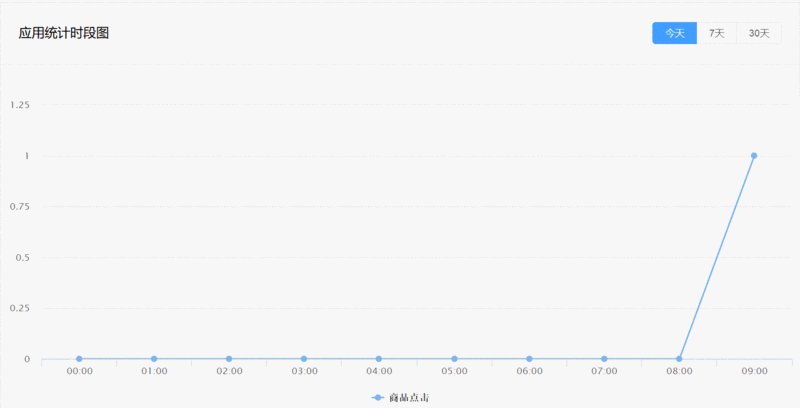
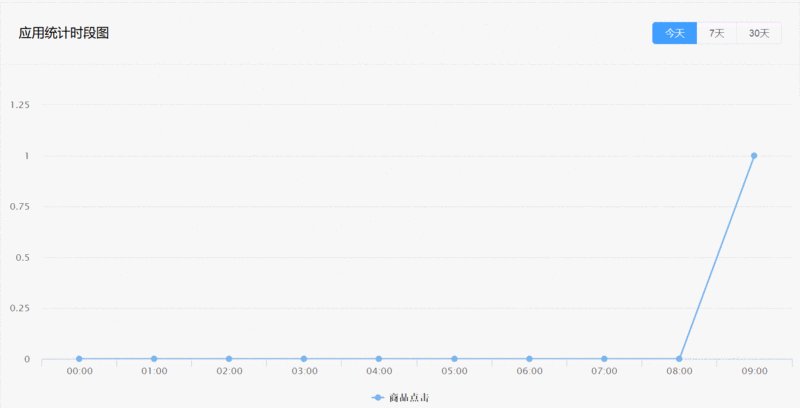
case 1:
seriesData.length = 0
for (let i = 0; i x + ':00')
response.data.forEach(record => {
const index = hoursArr.indexOf(record.hour)
if (index > -1) {
seriesData[index] = record.count
}
})
break
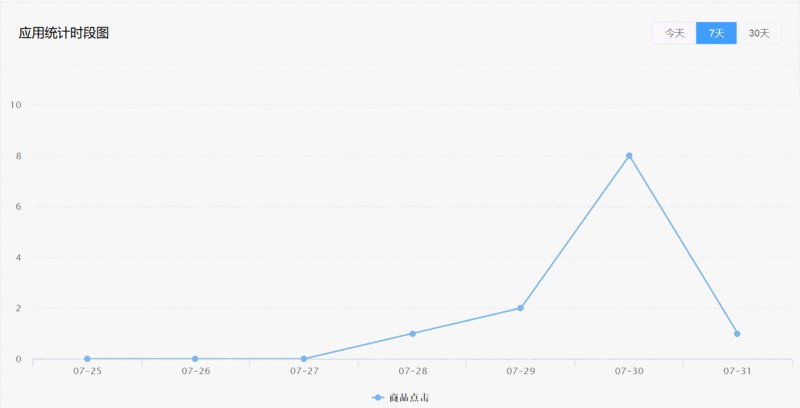
case 7:
seriesData.length = 0
for (let i = 0; i x.substr(5))
response.data.forEach(record => {
const index = dayArr.indexOf(record.date)
if (index > -1) {
seriesData[index] = record.count
}
})
break
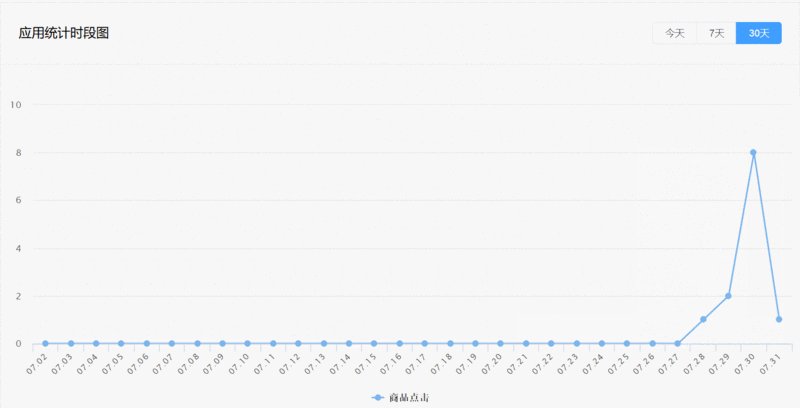
case 30:
// 同7天
break
}
this.options.series = [{
name: '商品点击',
data: seriesData
}]
})
}, 2. Backend-Laravel
MySQL-Testdaten:
1 5440935 1php中文网 2018-07-28 19:20:49 2 5440935 1 php中文网 2018-07-29 15:26:21 3 5440935 1 测试方案1 2018-07-29 15:38:43 ...rrree
Für weitere Laravel-Inhalte beachten Sie bitte den Einführungs-Tutorial zum Laravel-Framework .
Empfohlene verwandte Artikel:
Echtzeit-Chatroom: realisiert durch Eventübertragung auf Basis von Laravel+Pusher+Vue
Empfohlene Kurse :
Die neuesten fünf empfohlenen Laravel-Video-Tutorials im Jahr 2017
Das obige ist der detaillierte Inhalt vonImplementierung des Laravel-Frameworks in der Datenstatistikzeichnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einrichtung der Laravel-Umgebung: Schritte zur Bereitstellung von Laravel in Alibaba Cloud oder Tencent Cloud
- Konfiguration der Lampenumgebung: Konfiguration der LAMP-Umgebung unter dem Alibaba Cloud-Server unter CentOS 6.3
- Schnelle Installationsschritte für Apache+PHP+MySQL+phpMyAdmin unter Ubuntu
- Schnelle Installationsschritte für Nginx + PHP + MySQL unter Ubuntu
- Das grundlegende Funktionsprinzip der Middleware im Pipeline-Entwurfsmuster im Laravel-Framework

