Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Grundfunktionen der Bildbibliothek mittels JavaScript (mit Code)
Ausführliche Erläuterung der Grundfunktionen der Bildbibliothek mittels JavaScript (mit Code)
- php是最好的语言Original
- 2018-07-28 16:27:421819Durchsuche
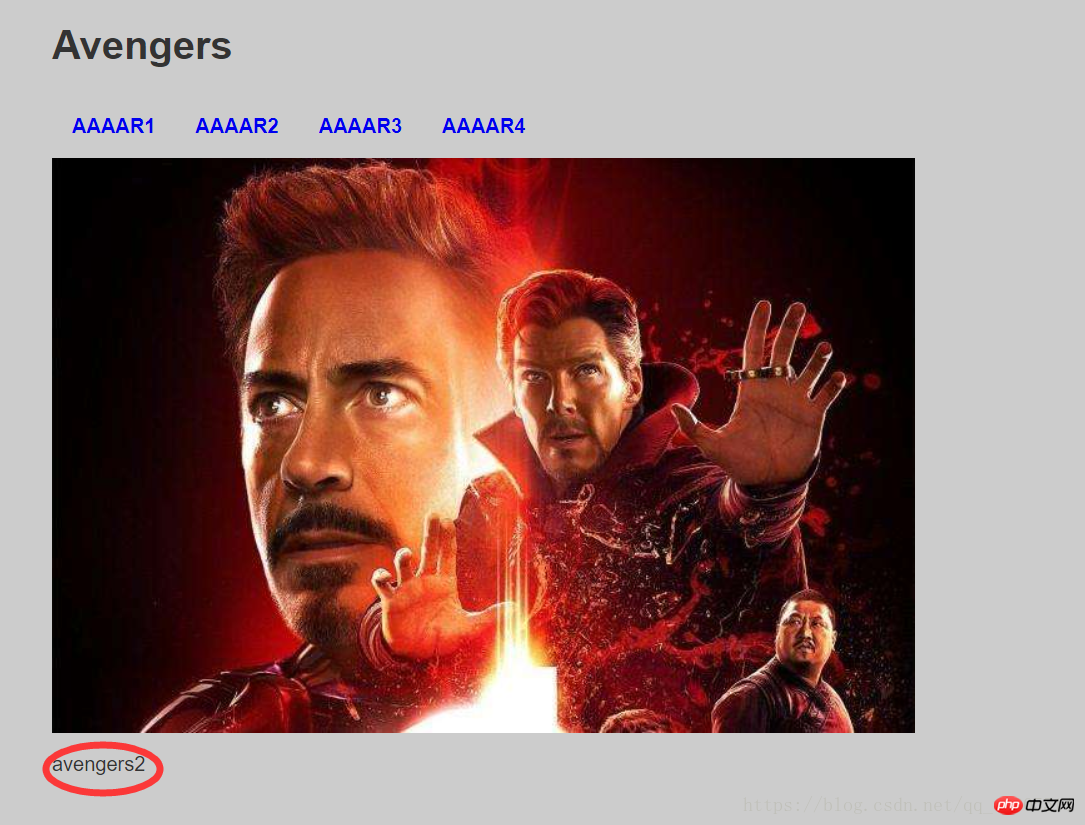
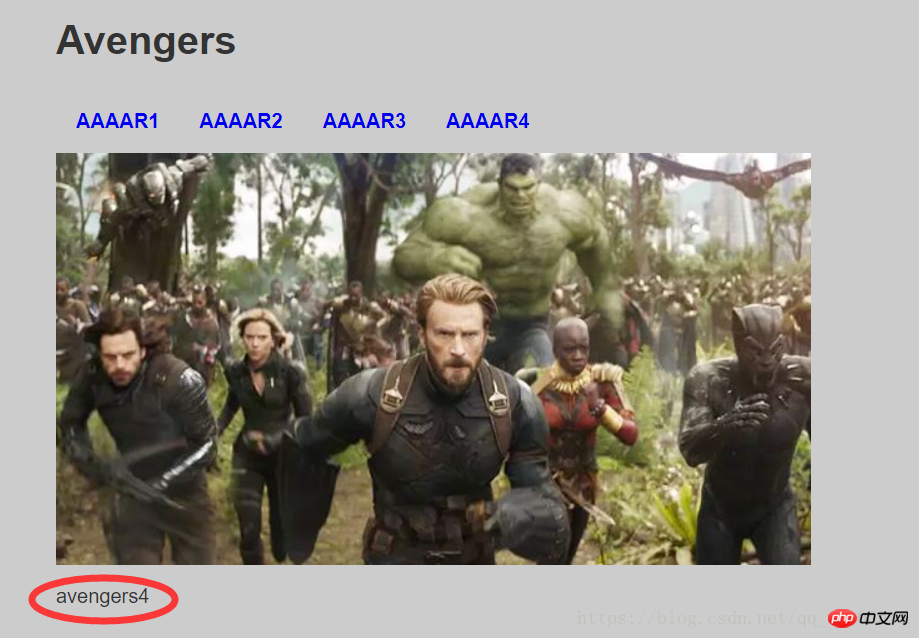
So verwenden Sie js, um die Grundfunktionen der Bildbibliothek zu implementieren: Wenn Sie auf einen Link klicken, können Sie auf dieser Seite bleiben, um die Bilder anzusehen, anstatt zu einem anderen Fenster zu wechseln. Wenn Sie auf einen Link klicken, können Sie dieses Bild und die Originalbildliste gleichzeitig auf dieser Seite sehen. Apache PHP MySQL
Bildergalerie HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="static/layout.css" media="screen" />
</head>
<body>
<h1>Avengers</h1>
<ul>
<li>
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
</li>
<li>
<a href="./images/2.jpg" title="avengers2" onclick="showPic(this); return false;">AAAAR2</a>
</li>
<li>
<a href="./images/3.jpg" title="avengers3" onclick="showPic(this); return false;">AAAAR3</a>
</li>
<li>
<a href="./images/4.jpg" title="avengers4" onclick="showPic(this); return false;">AAAAR4</a>
</li>
</ul>
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />
<p id="description">Choose an image.</p>
<script src="static/showPic.js"></script>
</body>
</html>CSS-Rendering-Datei:
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style:none;
}
img {
display: block;
clear: both;
}Vorgeschlagene Lösung:
Übergeben Sie eine Platzhalter-Bildmethode zum Reservieren Ein Suchbereich für Bilder auf dieser Homepage.
Wenn auf einen Link geklickt wird, wird das Standardverhalten dieser Webseite abgefangen.
Wenn auf einen Link geklickt wird, ersetzen Sie das Platzhalterbild durch das Bild, das diesem Link entspricht.
Wählen Sie zunächst ein Bild als Platzhalter aus:
<img src="/static/imghwm/default1.png" data-src="./images/5.jpg" class="lazy" id="placeholder" alt="AAAAR5" />
Um das Platzhalterbild durch das Bild zu ersetzen, das Sie anzeigen möchten, müssen Sie dessen src-Attribut ändern. Die setAttribute-Funktion in js kann dies tun. Mit dieser Funktion können Sie eine js-Funktion schreiben, um das Problem zu lösen.
function showPic(whichpic)
Diese Funktion akzeptiert nur einen Bildlink-Parameter zum Konvertieren des Bildes. Als Elementknoten kann whichpic die getAttribute-Funktion verwenden, um sein href-Attribut abzurufen:
var source = whichpic.getAttribute("href");Dann das Platzhalterbild abrufen:
var placeholder = document.getElemntById("placeholder");Nachdem Sie das Platzhalterbildobjekt abgerufen haben, können Sie die Eigenschaften des Bitmap-Objekt gesetzt, d. h. das entsprechende Bild wird ersetzt.
placeholder.setAttribute("src", source);Vollständige Funktion:
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
}Der nächste Schritt besteht darin, diese js-Funktion mit dem Markup-Dokument zu kombinieren.
Ereignisbehandlungsfunktion: Die Funktion der Ereignisbehandlungsfunktion besteht darin, bestimmten JS-Code aufzurufen, wenn ein bestimmtes Ereignis auftritt.
Hier möchten Sie eine Aktion auslösen, wenn der Benutzer auf einen Link klickt, daher müssen Sie den Onclick-Ereignishandler verwenden.
Die showPic-Funktion erfordert einen Parameter: einen Elementknotenparameter mit einem href-Attribut. Sie können hier das Schlüsselwort this verwenden, das auf das aktuelle Label-Element verweist.
In ähnlicher Weise möchte ich auch verhindern, dass beim Klicken auf den Link zu einem anderen Fenster gesprungen wird. Daher muss ich das Standardverhalten blockieren, wenn auf den Link geklickt wird, und nur das durch die js-Funktion ausgelöste Bildersetzungsverhalten ausführen.
Hier können Sie der js-Funktion einen Rückgabewert von false hinzufügen, sodass die Onclick-Funktion davon ausgeht, dass auf den Link nicht geklickt wurde, und kein neues Fenster öffnet.
Spezifischer Code:
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
Das Schlüsselwort this bezieht sich hier auf den Elementknoten .
Damit ist die von der Bildbibliothek benötigte Funktion abgeschlossen.
Diese Funktion erweitern:
Ich möchte auch die Beschreibung des Bildes wechseln, wenn ich auf die Seite klicke. Jedes Bild im Bildbibliotheksdokument hat ein Titelattribut. Die gleiche Idee:
var text = whichpic.getAttribute("title");erhält zuerst das Titelattribut und ersetzt es dann.
childNodes-Attribut: kann verwendet werden, um alle untergeordneten Elemente eines beliebigen Elements abzurufen.
Angenommen, Sie müssen alle untergeordneten Elemente im Körperelement extrahieren: Überprüfen Sie, wie viele untergeordnete Elemente der Körper hat.
var body_element = document.getElementsByTagName = ("body")[0];
alert(body_element.childNodes.length);[0] bedeutet, dass das erste (und einzige) Körperelement im Array erhalten wird.
Das von der childNodes-Eigenschaft zurückgegebene Array enthält alle Arten von Knoten, nicht nur Elementknoten, tatsächlich ist fast alles im Dokument ein Knoten. Der zurückgegebene Wert ist also sehr groß.
nodeType-Attribut: Verwenden Sie das nodeType-Attribut, um den entsprechenden Knoten zu finden. Der Rückgabewert von nodeType ist jedoch nicht auf Englisch:
element node gibt 1 zurück;
text node gibt 3 zurück;
rrreeübergibt diese Anweisung, um den Knoten anzuzeigen.
Zurück zur hinzuzufügenden Funktion: Fügen Sie zunächst wie beim Bild einen Platzhalter mit einer Textbeschreibung hinzu, legen Sie das ID-Attribut
alert(body_element.nodeType);
fest, platzieren Sie es unter dem Bild und lassen Sie es dann los Der Titel des Bildes ersetzt den Textinhalt:
<p id="description">Choose an image.</p>
nodeValue-Attribut: Wenn Sie den Wert eines Textknotens ändern möchten, müssen Sie das nodeValue-Attribut der DOM-Methode verwenden.
In diesem Beispiel ist der im p-Element enthaltene Textknoten der erste untergeordnete Knoten des
-Elements. Daher muss der Attributwert nodeValue des ersten untergeordneten Knotens abgerufen werden.
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");firstChild- und lastChild-Werte
childNodes[0] kann durch firstChild ersetzt werden, und der letzte untergeordnete Knoten wird durch lastChild dargestellt.
Verwenden Sie schließlich nodeValue, um den Text zu aktualisieren:
Vollständiger Code:
alert(description.childNodes[0].nodeValue);
Übergeben Sie den Wert von text an den Textknoten des
Ziel erreicht ist.
Seiteneffekt:

 Verwandte Artikel:
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Grundfunktionen der Bildbibliothek mittels JavaScript (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

