Heim > Artikel > Web-Frontend > Verwendung des CSS-Border-Attributs: Verwenden Sie das CSS-Border-Attribut, um ein Dreieck zu erstellen
Verwendung des CSS-Border-Attributs: Verwenden Sie das CSS-Border-Attribut, um ein Dreieck zu erstellen
- 不言Original
- 2018-07-28 15:19:182256Durchsuche
Der äußere Rand des Elements ist der Rand des Elements. Der Rahmen eines Elements besteht aus einer oder mehreren Linien, die den Inhalt und die inneren Ränder des Elements umgeben. Jeder Rahmen verfügt über drei Eigenschaften: Breite, Stil und Farbe. Im folgenden Artikel stellen wir verschiedene Beispiele aus diesen drei Aspekten vor und verwenden die CSS-Eigenschaft border, um ein Dreieck zu erstellen.
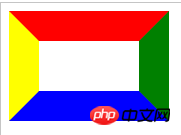
Werfen wir zunächst einen Blick auf den Effekt, der durch das CSS-Randattribut erzielt wird:
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style>rrreeDer Effekt ist wie folgt:

Wenn wir die Breite der Box reduzieren, lautet der Code wie folgt:
<div></div>
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style>Der Effekt ist wie folgt:

Wenn wir die Breite und Höhe des Elements entfernen, lautet der Code wie folgt:
<div></div>
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style>Der Effekt ist wie folgt:

Zu diesem Zeitpunkt Wir stellen fest, dass, wenn die Breite und Höhe des Elements 0 sind, es zu vier zusammengedrückten Dreiecken wird. Wenn also die Farbe von drei der Ränder als transparent definiert wird, erhalten wir ein Dreieck!
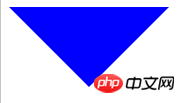
Setzen Sie die Farbe der drei Ränder auf transparent:
<div></div>
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style>Der Laufeffekt ist wie folgt:

Durch den Code, den wir finden Die Ausrichtung des kleinen Dreiecks ist entgegengesetzt zum Kantennamen mit der eingestellten undurchsichtigen Farbe.
Zum Beispiel stellen wir border-top-color: blue ein, sodass das kleine Dreieck nach unten zeigt.
Tipp:
Wenn wir das kleine Dreieck verwenden, stellen wir die anderen drei Seiten einfach auf transparente Farben ein, da die vier Ränder ein Rechteck bilden Um das Layout zu vereinfachen, können wir die gegenüberliegende Seite des kleinen Dreiecks auf „Keine“ setzen. Das spezifische Prinzip lautet wie folgt:
<p></p>rree
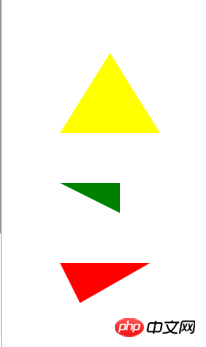
Der Operationseffekt ist wie folgt:

<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style>rrreeDer Betriebseffekt ist wie folgt:

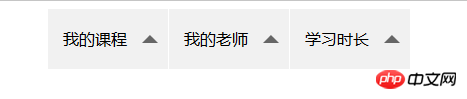
Anwendung:
Wann wir wollen Um ein solches Layout zu erstellen, können wir diese Methode verwenden. Um kleine Dreiecke zu erstellen, müssen Sie nicht mehr img oder backgroud verwenden, um dies zu erreichen.
<div></div>rrree
Der Laufeffekt ist wie folgt:

Erweitern:
div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>
Der Laufeffekt ist wie folgt:

Empfehlungen für verwandte Artikel:
CSS border-left-color property_html/css_WEB-ITnose
CSS-Randeigenschaften-Tutorial (Farbstil)
Verwandte Kurse empfohlen:
CSS-Video-Tutorial zum detaillierten Verständnis von Rändern
Das obige ist der detaillierte Inhalt vonVerwendung des CSS-Border-Attributs: Verwenden Sie das CSS-Border-Attribut, um ein Dreieck zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie behebt man Probleme mit der vertikalen Spaltenausrichtung bei der Migration von Bootstrap 3 zu Bootstrap 4?
- Wie erstelle ich mit reinem CSS ein kreisförmiges Menü mit Symbolen?
- Wie erreicht man einen Rasterumbruch in CSS ohne Medienabfragen?
- Wie eliminiere ich den vertikalen Abstand zwischen Spalten in Bootstrap 4?
- Wie erstelle ich ein responsives, quadratisches Div in CSS?