Heim >Web-Frontend >HTML-Tutorial >Eine kurze Analyse der Verwendung von HTML Table
Eine kurze Analyse der Verwendung von HTML Table
- 不言Original
- 2018-07-28 11:21:431848Durchsuche
Der Inhalt dieses Artikels ist eine kurze Analyse der Verwendung von HTML Table. Ich hoffe, dass er Freunden in Not helfen kann.
Definition und Verwendung Das Tag
table definiert eine HTML-Tabelle.
Vier Elemente zum Erstellen einer Tabelle: table, tr, th, td
<table>
<p>Die gesamte Tabelle beginnt mit dem <code><table> Tag , <code>
markiert das Ende.
<tr>
<p>Tabellenzeile. Es gibt mehrere Tr-Paare in einer Zeile einer Tabelle und es gibt mehrere Zeilen in einer Tabelle. </p>
<h3><code><td>
<p>Tabellendaten. Eine Zelle der Tabelle enthält mehrere td-Paare in einer Zeile und mehrere Spalten in einer Zeile. </p>
<h3><code><th>
<p>Tischkopf. Eine Zelle am Kopf der Tabelle, Tabellenkopf. </p>
<h2>Zusätzliche Elemente</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Tabellenstruktur, wenn <code><thead> </thead>
<tbody> <tfooter> nicht hinzugefügt wird, wird die Tabelle nach dem Laden angezeigt. Mit diesen Ergänzungen werden <code>tbody-Inhalte, die Zeilen enthalten, zuerst angezeigt, ohne dass auf die Anzeige des Endes der Tabelle gewartet werden muss.
Wenn die Tabelle gleichzeitig sehr lang ist, verwenden Sie tbody, um sie zu segmentieren und Teil für Teil anzuzeigen.
(Für Laien kann die Tabelle Stück für Stück entsprechend der Struktur angezeigt werden, ohne darauf warten zu müssen, dass die gesamte Tabelle geladen wird.) <caption></caption>
<tr>
<p>Tabellenzeile. Es gibt mehrere Tr-Paare in einer Zeile einer Tabelle und es gibt mehrere Zeilen in einer Tabelle. </p>
<h3><code><td>
<p>Tabellendaten. Eine Zelle der Tabelle enthält mehrere td-Paare in einer Zeile und mehrere Spalten in einer Zeile. </p>
<h3><code><th>
<p>Tischkopf. Eine Zelle am Kopf der Tabelle, Tabellenkopf. </p>
<h2>Zusätzliche Elemente</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Tabellenstruktur, wenn <code><thead> </thead>
<tbody> <tfooter> nicht hinzugefügt wird, wird die Tabelle nach dem Laden angezeigt. Mit diesen Ergänzungen werden <code>tbody-Inhalte, die Zeilen enthalten, zuerst angezeigt, ohne dass auf die Anzeige des Endes der Tabelle gewartet werden muss. Wenn die Tabelle gleichzeitig sehr lang ist, verwenden Sie
tbody, um sie zu segmentieren und Teil für Teil anzuzeigen. (Für Laien kann die Tabelle Stück für Stück entsprechend der Struktur angezeigt werden, ohne darauf warten zu müssen, dass die gesamte Tabelle geladen wird.)
<caption></caption>
Tabellentitel
Attribute
border
Die Breite des Tabellenrandes.
Es wird empfohlen, den Wert auf 0 zu setzen und dann den Rahmenstil mithilfe von CSS selbst hinzuzufügen.
cellpadding
Der Abstand (Auffüllung) zwischen der Zellgrenze der Tabelle und dem Zellinhalt.
Es wird empfohlen, den Wert auf 0 zu setzen und dann den Auffüllstil mithilfe von CSS selbst hinzuzufügen.
cellspacing
Der Abstand zwischen den Zellen.
Beispiel
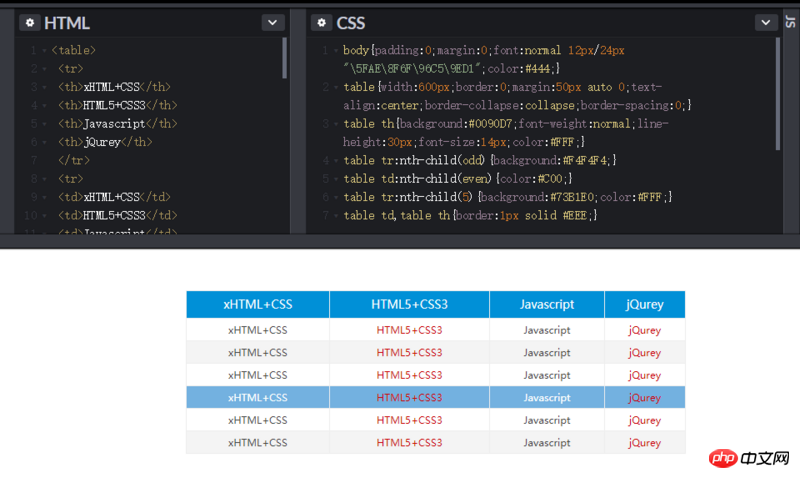
Verwenden Sie CSS3, um Tabellenfarbänderungen in alternativen Zeilen zu realisieren

Verwenden Sie den Pseudoklassenselektor :nth-child(n) von CSS3 Um den Effekt der interlaced-Farbänderung in der Tabelle zu realisieren.
n kann ungerade, gerade oder beliebige Zahlen ausfüllen und ungerade Zeilen/Spalten, gerade Zeilen/Spalten bzw. bestimmte Zeilen/Spalten darstellen
Verwandte Empfehlungen:
HTML-Format Und Tag-Einführung
Wie man die Grundstruktur von HTML (mit Code) kurz beschreibt
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von HTML Table. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

