Heim >Web-Frontend >HTML-Tutorial >Einführung in den Positionsattributwert in HTML
Einführung in den Positionsattributwert in HTML
- 不言Original
- 2018-07-28 09:26:195278Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in den Positionsattributwert in HTML. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Theoretisch gibt es 8 Werte für alle Positionen
Einschließlich: Position: statisch |. absolut | |. inherit |. unset
Die am häufigsten verwendeten sind statisch, relativ, absolut, fest und sticky
initial, inherit und unset sind CSS Schlüsselwörter, jeder CSS-Attributwert kann diese Werte festlegen
Position: statisch
Standardwert, im Normalfall Fluss, der eingestellte Oben-, Links-, Rechts-, Unten- und Z-Index sollte ignoriert werden
Position: relativ
Relative Positionierung, wird von seiner ursprünglichen Position versetzt, (Beispiel: oben: 10px; // Nach dem Verschieben befindet sich die Oberseite des Elements 10px unter der Oberseite der ursprünglichen Position;)
löst sich vom Dokumentenfluss, behält aber den Platz an der ursprünglichen Position im Dokumentenfluss (Platz reservieren),
Das heißt, die ursprüngliche Position des Elements bleibt immer ein Leerraum, und die angrenzenden Geschwisterelemente behalten ihre ursprüngliche Position bei und ändern sich nicht mit der Bewegung des Elements
Hinweis: Position: relativ zu Tabelle-* – Die Elemente „group“, „table-row“, „table-column“, „table-cell“ und „table-caption“ sind ungültig.
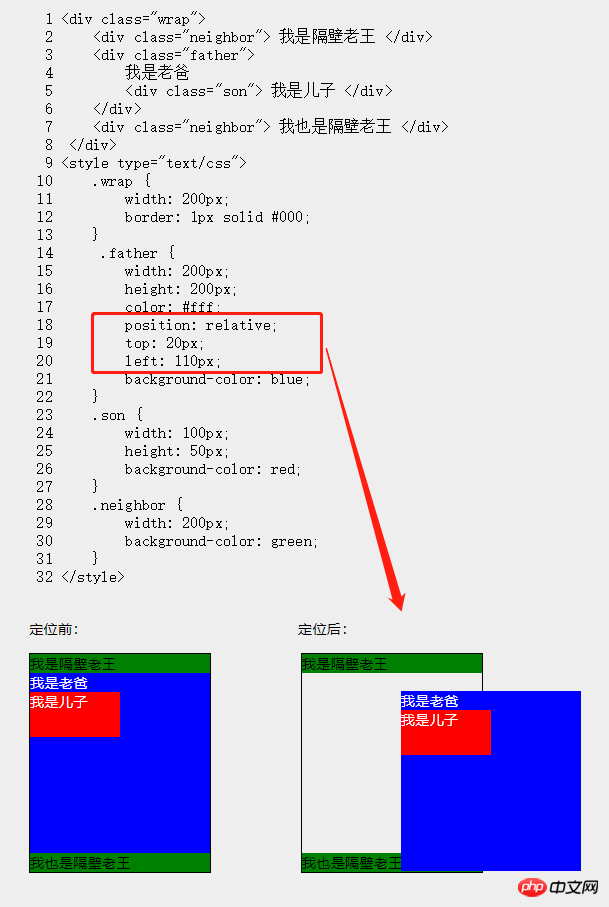
Kastanie:

Position: absolut
Absolute Positionierung, wenn das Vorgängerelement einen anderen Attributwert als „position: static“ hat, dann wird absolut relativ zum Vorgängerelement positioniert; andernfalls wird absolut relativ zum Browser-Ansichtsfenster positioniert
(Hier ist zu beachten, dass die meisten Leute denken, dass es absolut relativ zum HTML- oder Body-Element positioniert ist. Dies ist ein Missverständnis; wenn die Seite scrollbar ist, kann man sehen, dass dies der Fall ist absolut relativ zum Browserfenster positioniert; ich bin zu faul, hier Beispiele zu schreiben, also lerne ich einfach von anderen: CSS Advanced – So definieren Sie die Breite und Höhe von absolut positionierte Elemente )
Daher besteht der allgemeine Ansatz darin, das Attribut position: relative zum übergeordneten Element des absolut positionierten Elements
hinzuzufügen des Dokumentflusses, ohne Platz zu reservieren. Verschieben Sie die Position von Geschwisterelementen nach oben
Chestnut:

Aber position: absolute hat nicht nur den oben genannten Zweck;
basiert auf der Inhaltsgröße. Bei Elementen mit geänderter Größe (z. B. werden Höhe und Breite auf „Auto“ eingestellt, oder Inline-Elementen) können Sie, wenn das Element absolut positioniert ist, position: absulute oben / angeben. unten / links / rechts, wobei die Höhe nicht angegeben wird (d. h. automatisch), um den verfügbaren vertikalen (horizontalen) Raum auszufüllen
Was bedeutet das? Beruhige dich, lass uns ein paar Kastanien essen:
(Außerdem können absolut positionierte Elemente mit Rändern festgelegt werden und werden nicht mit anderen Rändern zusammengeführt. Dies ist nicht der Fall. Um eine zu geben Beispiel)

Als ich das obige Beispiel schrieb, hatte ich noch eine Frage:
Da die absolute Positionierung losgelöst ist Das Dokument ist fließend. Warum befindet sich der Ursprung eines Inline-Elements an seiner ursprünglichen Position, wenn der linke Wert nicht festgelegt ist, wenn es absolut positioniert ist? Anstatt am Ursprung des übergeordneten Elements zu stehen?
(Ich habe den Grund schon lange nicht mehr gefunden, das hebe ich mir für später auf)
Position: behoben
Feste Positionierung, ist relativ zum Browserfenster fest positioniert und scrollt nicht mit der Bildlaufleiste Das implementierte Beispiel ist das Werbe-Popup-Fenster in täglichen Webseiten
aus dem Dokument Das Stream-, Fixed-Attribut erstellt einen neuen kaskadierenden Kontext.
Hinweis: Wenn das Transformationsattribut des Vorgängerelements des festen Elements nicht „none“ ist, wird der Container vom Browserfenster zum Vorgängerelement geändert

Position: klebrig
Die klebrige Positionierung entspricht einer Mischung aus relativer Positionierung und fester Positionierung. Die Sticky-Positionierung wird auf der Grundlage eines Schwellenwerts bestimmt. Wenn dieser größer oder gleich dem Schwellenwert ist, wird die relative Positionierung verwendet. Wenn er kleiner als der Schwellenwert ist, handelt es sich um eine feste Positionierung.
Dieser Schwellenwert ist eine der vier Arten von oben, rechts, unten und links. Einer der muss festgelegt werden, damit die Sticky-Positionierung wirksam wird, andernfalls wird sie immer angezeigt als relative Positionierung.
Zusätzlich zu den oben genannten Bedingungen gibt es mehrere Punkte, die beachtet werden müssen, sonst Sticky Positioning schlägt fehl:
1. des übergeordneten Elements Der Inhalt muss gescrollt werden und darf keine overflow:hidden- oder overflow:auto-Attribute haben
2. Die Höhe des übergeordneten Elements darf nicht niedriger sein als die Höhe des Sticky-Positionierungselement
3. Sticky ist Container-bezogen und wird nur in dem Container (übergeordnetes Element) wirksam, in dem es sich befindet.
sticky Chestnut: Demo
Sticky Positionierung ist kompatibel Problem:
1. Muss schreiben Die nächsten beiden CSS-Anweisungen:
position: sticky; und position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 und höher Frühere IE-Versionen unterstützten keine Sticky-Positionierung.
position: initial
Das Schlüsselwort initial wird verwendet, um die CSS-Eigenschaft auf ihren Standardwert (in diesem Fall position) zu setzen : statisch)
Hinweis: IE unterstützt dieses Schlüsselwort nicht
Position: inherit
Alle In der Übersicht jeder CSS-Eigenschaftsdefinition wird angezeigt, ob die Eigenschaft standardmäßig vererbt wird („Inherited: Yes“) oder nicht standardmäßig („Inherited: no“).
Über die wunderbare Verwendung von inherit können Sie hier lesen: Sprechen Sie über einige interessante CSS-Themen (4) – beginnen Sie mit der Reflexion und sprechen Sie über CSS-Vererbung
Position: unset
Das unset-Schlüsselwort ist eine Kombination aus initial und inherit:
1. Wenn das Attribut ist Wenn das Attribut standardmäßig geerbt wird, entspricht der Wert „inherit“
2. Wenn das Attribut ein nicht geerbtes Attribut ist, entspricht der Wert „initial“
Verwandte Empfehlungen:
Zusammenfassung verschiedener Tabellenattribute von HTML (mit Code)
HTML-Imitation der Baidu-HomepageDas obige ist der detaillierte Inhalt vonEinführung in den Positionsattributwert in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

