Heim >Web-Frontend >CSS-Tutorial >Was sind die Merkmale von CSS? Analyse der drei Merkmale von CSS (Vererbung, Priorität und Kaskadierung)
Was sind die Merkmale von CSS? Analyse der drei Merkmale von CSS (Vererbung, Priorität und Kaskadierung)
- 不言Original
- 2018-07-27 16:50:052877Durchsuche
Was sind CSS-Funktionen? Die drei Merkmale von CSS sind: Vererbung, Priorität und Kaskadierung. Also. Schauen wir uns die drei Funktionen Vererbung, Priorität und Kaskadierung in CSS genauer an.
Erben
Erben Das heißt, Unterklassenelemente erben ihre übergeordneten Klassenstile, wie z. B. Schriftgröße, Schriftstärke und andere CSS-Stile, die mit f beginnen, text-align, text-indent und andere Stile, die mit t beginnen, sowie unsere häufig verwendete Farbe. Ich werde es nicht einfach demonstrieren, sondern die Sache mit der Schriftgröße hervorheben (obwohl es eine Vererbung gibt, ist die Auswirkung der Vererbung bei verschiedenen Tags unterschiedlich), zum Beispiel der folgende Code:
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
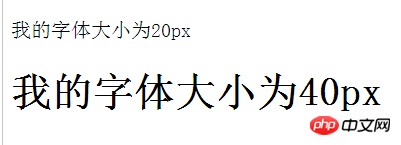
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为40px</h1>
Wird ausgeführt Ergebnis:

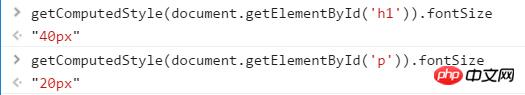
Ich habe eine Schriftgröße auf 20 Pixel für das übergeordnete Element p der div- und h1-Tags festgelegt. Es gibt kein Problem mit p. aber h1 wird 40px Wir können es aus dem folgenden JS-Code erhalten.

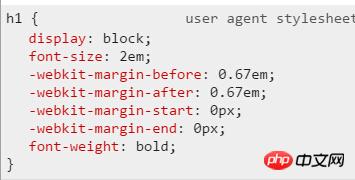
Warum ist h1 40px? Da der Standardstil von h1 2em (32 Pixel) ist, wie unten gezeigt
 ,
,
und die Standardschriftgröße von h1 200 % beträgt, da p auf 20 Pixel eingestellt ist, Durch Erben von h1 beträgt die endgültige Schriftgröße also 20 * 2 = 40 Pixel. Um die Schriftgröße der Beschriftung h1 der übergeordneten Beschriftung p anzupassen, legen Sie einfach h1 {Schriftgröße: 100 %;} fest, wie in der folgenden Abbildung gezeigt :
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
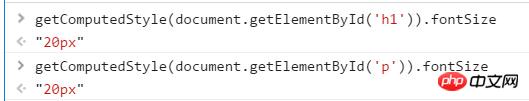
<h1>我的字体大小为20px</h1>

Laufergebnis:

CSS-Priorität
Inline-Stil> Klassenauswahl> Browser-Standardeigenschaften
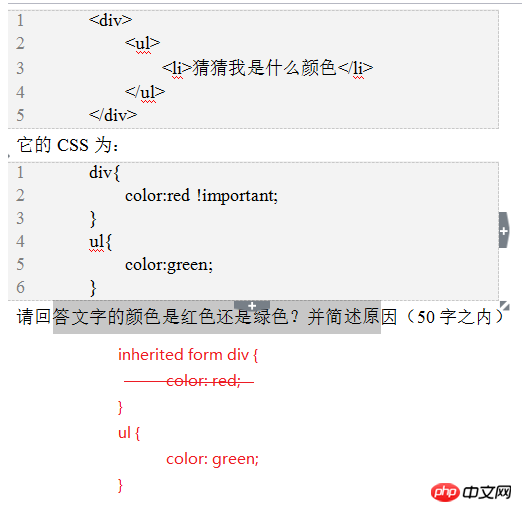
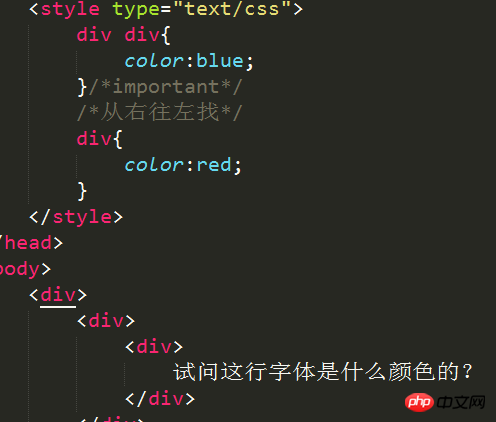
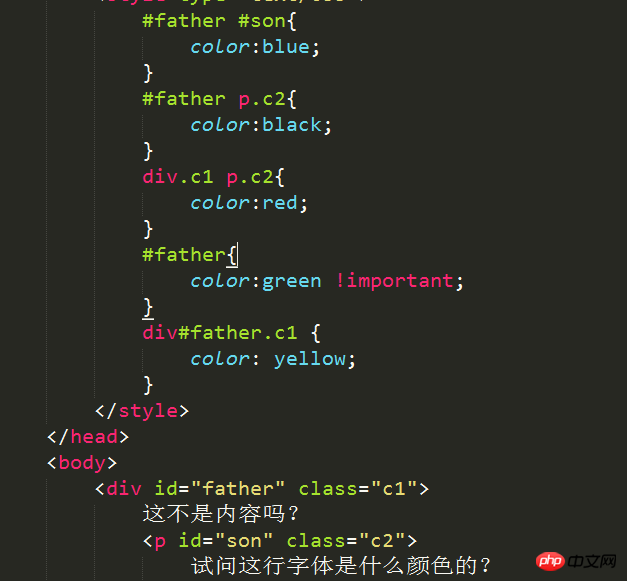
Es ist etwas kompliziert . Lassen Sie es uns anhand der folgenden Beispiele beweisen. Methode – Überprüfen Sie zunächst, ob der Selektor auf das entsprechende Tag trifft, und treffen Sie dann eine Beurteilung basierend auf dem Gewicht, nachdem er es getroffen hat. Das Gewicht bedeutet, die Anzahl der Tags zu zählen, indem die Anzahl der drei Selektoren der ID verglichen wird Geben Sie Tags ein. Entscheiden Sie, wer die höchste Priorität hat. Wenn die Mengen gleich sind, wird die Entscheidung durch Stapeln getroffen (letzteres deckt ersteres ab).




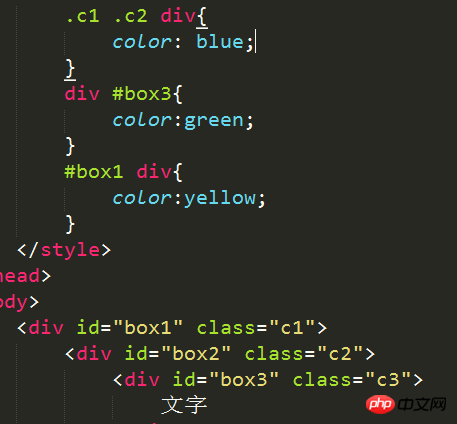
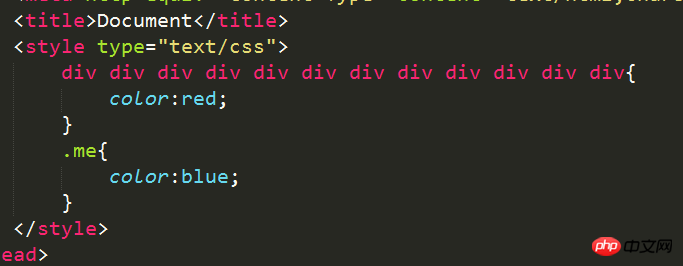
Kaskadierung ist eine Funktion von CSS. Wenn zwei identische Attribute auf dasselbe Tag wirken, werden sie kaskadiert. Wenn mehrere zusammengesetzte Selektoren gleichzeitig auf dasselbe Etikett einwirken, ist es schwierig, die Priorität zu berechnen. Wir müssen die Gewichte berechnen und die Gewichte vergleichen, um zuerst den Selektor mit der höchsten Priorität auszuwählen.
So berechnen Sie das Gewicht:
(Anzahl der Tags zählen) Zählen Sie zuerst die IDs. Wenn die IDs gleich sind, dann zählen Wenn die IDs nicht gleich sind, gibt es mehr IDs. Der Selektor hat ein hohes Gewicht, und je höher das Gewicht, desto höher die Priorität. Wenn die Anzahl der ID-Selektoren gleich ist, werden die Klassenselektoren und schließlich die Beschriftungen gezählt.
Hinweis: Achten Sie beim Gewichtsvergleich unbedingt darauf: Unser Selektor muss das entsprechende Tag treffenNur dann Kann das Tag entsprechende Attribute haben?
Empfohlene verwandte Artikel:
Detaillierte Erläuterung der CSS-Vererbung und Kaskadierungsfunktionen
Das obige ist der detaillierte Inhalt vonWas sind die Merkmale von CSS? Analyse der drei Merkmale von CSS (Vererbung, Priorität und Kaskadierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

