Heim >Web-Frontend >js-Tutorial >Die neue Version von VSCode verfügt über eine JSDoc-Parsing-Funktion und verbessert JavaScript-Code-Eingabeaufforderungen
Die neue Version von VSCode verfügt über eine JSDoc-Parsing-Funktion und verbessert JavaScript-Code-Eingabeaufforderungen
- php是最好的语言Original
- 2018-07-27 16:26:144121Durchsuche
Dieser Artikel dient einerseits dazu, meine technischen Erfahrungen zu teilen und dabei mehr zu gewinnen, um meine schriftlichen Ausdrucksfähigkeiten zu verbessern. Beginnen wir mit dem einfachen Schreiben.
Die Code-Eingabeaufforderungsfunktion schwach typisierter Skriptsprachen war schon immer ein versteckter Schmerzpunkt für Entwickler. Es ist nicht unmöglich, ohne sie zu arbeiten, aber sie nimmt aufgrund falscher Schreibweisen oder versehentlicher Änderungen oft viel Zeit in Anspruch die dazu führen, dass Variablen an Stellen verloren gehen, die nichts mit der Geschäftslogik zu tun haben. Das Aufkommen von VSCode hat das Potenzial, den Bereich der leichtgewichtigen IDEs zu vereinheitlichen. Die neue Version verfügt über die Parsing-Funktion von JSDoc, die JavaScript-Entwicklern hilft, der IDE notwendige Informationen in Form von schriftlichen Kommentaren bereitzustellen und die Eingabeaufforderungsfunktion zu verbessern.
Sehen wir uns zunächst ein einfaches Beispiel an (WeChat-Applet-Frontend-Code)
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}Es ist ersichtlich, dass die Definition der Funktion einen Objekttypparameter o und einen funktionalen Rückrufparameter Rückruf hat . Aber allein aus der Codedefinition kann die IDE nicht wissen, welche Felder im Objekt o enthalten sein müssen und welche Parameter in der Callback-Funktion zurückgegeben werden. Bei schwach typisierten Skriptsprachen wie JavaScript sind diese Informationen bis zur Laufzeit bedeutungslos. Für Entwickler werden diese Informationen nach einiger Zeit leicht vergessen, geschweige denn zur Verwendung an Dritte weitergegeben. Daher müssen diese Informationen in JSDoc geschrieben werden.
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}Es ist ersichtlich, dass JSDoc den Typ des Parameters o und seine notwendige interne Struktur, den Parametertyp Fehler und den Rückgabewerttyp void, den der Funktionstyp-Parameter-Callback zurückbringt, deutlich markiert Textnotizen.
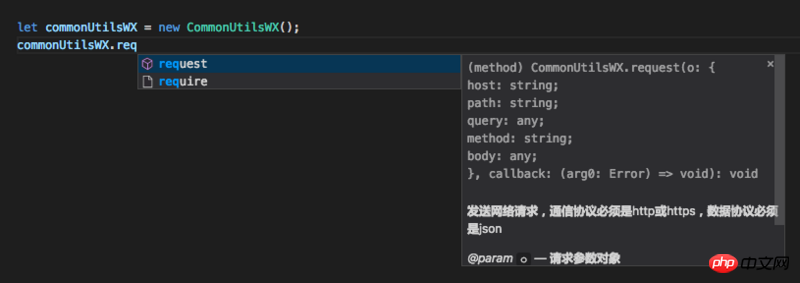
Verwenden Sie zu diesem Zeitpunkt direkt das von new CommonUtilsWX() erstellte Objekt, um die request()-Methode aufzurufen, und Sie sehen den folgenden Eingabeaufforderungsbildschirm

und dann request()Wenn die Funktion ein Literalobjekt übergibt, wird der folgende Eingabeaufforderungsbildschirm angezeigt

Das Folgende ist das zweite Beispiel, in dem ein Objekt definiert und JSDoc zugewiesen wird Felder im Objekt Typinformationen
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
} Zusätzlich zur Verwendung des Schlüsselworts @type wird auch die Verwendung des Symbols „{}“ in | verwendet. Eine solche Verwendung bedeutet, dass das markierte Feld von mehreren Typen sein kann. Dies gilt insbesondere für die Situation in meinem Code, das heißt, eine Factory-Methode kann zu diesem Zeitpunkt jedes Unterklassenobjekt zurückgeben, das zu einer bestimmten übergeordneten Klasse gehört Klasse verwendet wird. Wenn Sie dieses Feld mit einem Klassentyp markieren, kann die IDE die speziellen Methoden in der Unterklasse nicht anfordern, wenn sie verwendet wird. Daher fordert die IDE nach Verwendung mehrerer möglicher Typmarkierungen die Eingabeaufforderungsinformationen in allen möglichen Typen an. Die Eingabeaufforderungsinformationen zu diesem Zeitpunkt sind wie folgt:

Es gibt eine andere Möglichkeit, den Typ und die Anmerkung jedes Felds in einem Objekt zu definieren. Es kann wiederverwendet werden und sieht besser aus professional, das ist das Schlüsselwort @typedef, und das Folgende ist das JSDoc des @typedef-Objekts, das mit dem Schlüsselwort zy neu geschrieben wurde: Der obere Teil von
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {} verwendet das Schlüsselwort @typedef zum Definieren ein brandneuer Typ ZY, und jedes Feld im Typ ist vordefiniert. Verwenden Sie dann JSDoc über der unteren Hälfte des Zy-Objekts, um zu deklarieren, dass der Typ dieses Objekts ZY ist. Diese Verwendung eignet sich für Typobjekte, die wiederverwendet werden können, oder wenn alle internen Felder nicht wörtlich erscheinen oder nicht in einem Bereich konzentriert erscheinen.
Ein weiteres Problem entsteht unten. Basierend auf den Abhängigkeiten des Dateimoduls require("B.js") reichen dann die JSDoc-Informationen in B.js aus wird im JSDoc von A.js verwendet und kann auch in der Code-Eingabeaufforderung von A.js angezeigt werden. Aber gelegentlich stoßen wir auf Situationen, in denen require("B.js") in A.js logischerweise nicht benötigt wird, das JSDoc in der B.js-Datei jedoch beim Codieren verwendet werden muss. Wenn aufgrund dieser Anforderung zusätzliches require("B.js") hinzugefügt wird, wird die normale Abhängigkeit des Codes zerstört. Daher erschien die folgende Verwendung:
/**
* @typedef {import("B.js")} B
*/Diese Methode entspricht der Einführung der B.js-Datei mithilfe von JSDoc und der Definition des Moduls in B.js als Typ B. Apache PHP MySQL
Verwandte Artikel:
So verbessern Sie die js-Code-Eingabeaufforderungsfunktion in vscode
Ähnliche Videos:
Ajax-Implementierung von intelligenten Eingabeaufforderungen für Suchfelder
Das obige ist der detaillierte Inhalt vonDie neue Version von VSCode verfügt über eine JSDoc-Parsing-Funktion und verbessert JavaScript-Code-Eingabeaufforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

