Heim >Web-Frontend >js-Tutorial >Attributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code)
Attributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code)
- 不言Original
- 2018-07-27 13:31:342002Durchsuche
Dieser Artikel führt Sie in die Attributanalyse der einfachen Ereignisbindung der V-On-Anweisung in Vue ein (mit Code). Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Vorwort
Im vorherigen Artikel wurde die Verwendung der v-on-Anweisung anhand der v-on-Anweisung zum Binden des Klickereignisses als Beispiel vorgestellt. In diesem Artikel werden einige Attribute der v-on-Anweisung vorgestellt. bei verbindlichem Ereignis.
v-on-Bindungsanweisungsattribut
.stop-Attribut
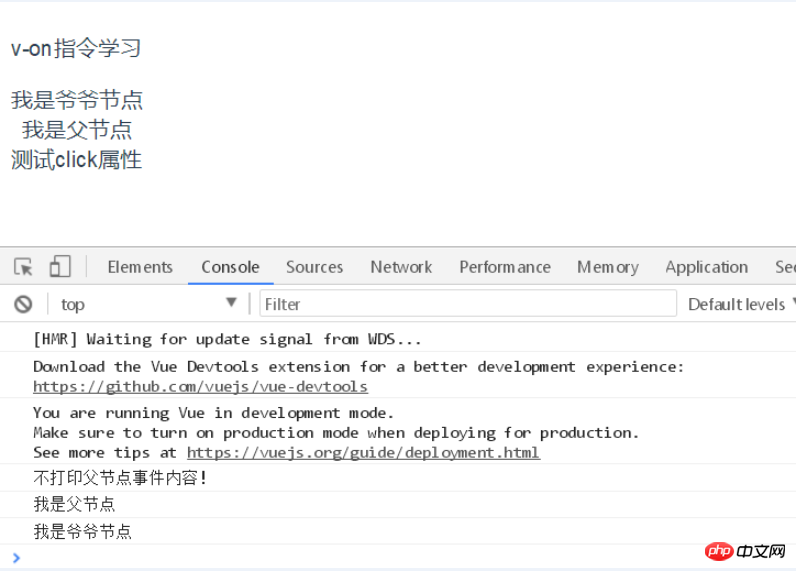
verhindert, dass sich Klickereignisse weiter nach oben ausbreiten (um es einfach auszudrücken: Wenn in diesem Beispiel kein Stoppattribut vorhanden ist, werden die Ereignisse des übergeordneten Knotens und des übergeordneten Knotens ausgelöst und der Inhalt wird auf der Konsole ausgegeben Die Beispielergebnisse lauten wie folgt:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
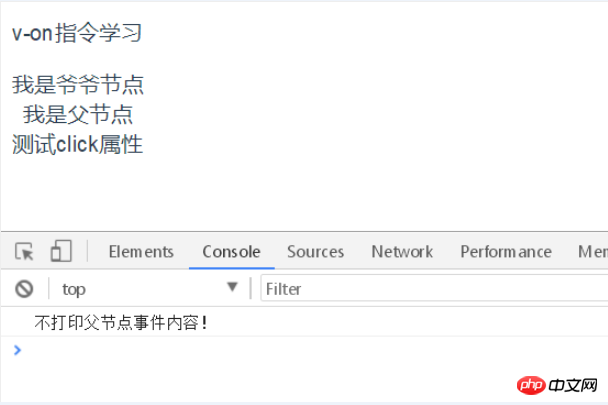
Wenn Sie das Stoppattribut hinzufügen, werden die Ereignisse des übergeordneten Knotens und des Großvaterknotens nicht ausgelöst und der entsprechende Ereignisinhalt wird nicht ausgelöst Ausgabe auf der Konsole. Der Beispielcode und die Beispielergebnisse lauten wie folgt:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style> 
.prevent attribute
Diese Methode benachrichtigt Der Webbrowser führt die mit dem Ereignis verbundene Standardaktion nicht aus (falls eine solche Aktion vorhanden ist). Wenn die abbrechbare Eigenschaft des Objekts „fasle“ ist, gibt es keine Standardaktion oder die Standardaktion kann nicht verhindert werden In beiden Fällen hat der Aufruf dieser Eigenschaft keine Auswirkung.
Ein einfaches Beispiel sieht wie folgt aus: Wenn auf der Seite aus dem Formular ff1b2a4c6c64c2cb4328721f9dc0138b das Typattribut „submit“ lautet.
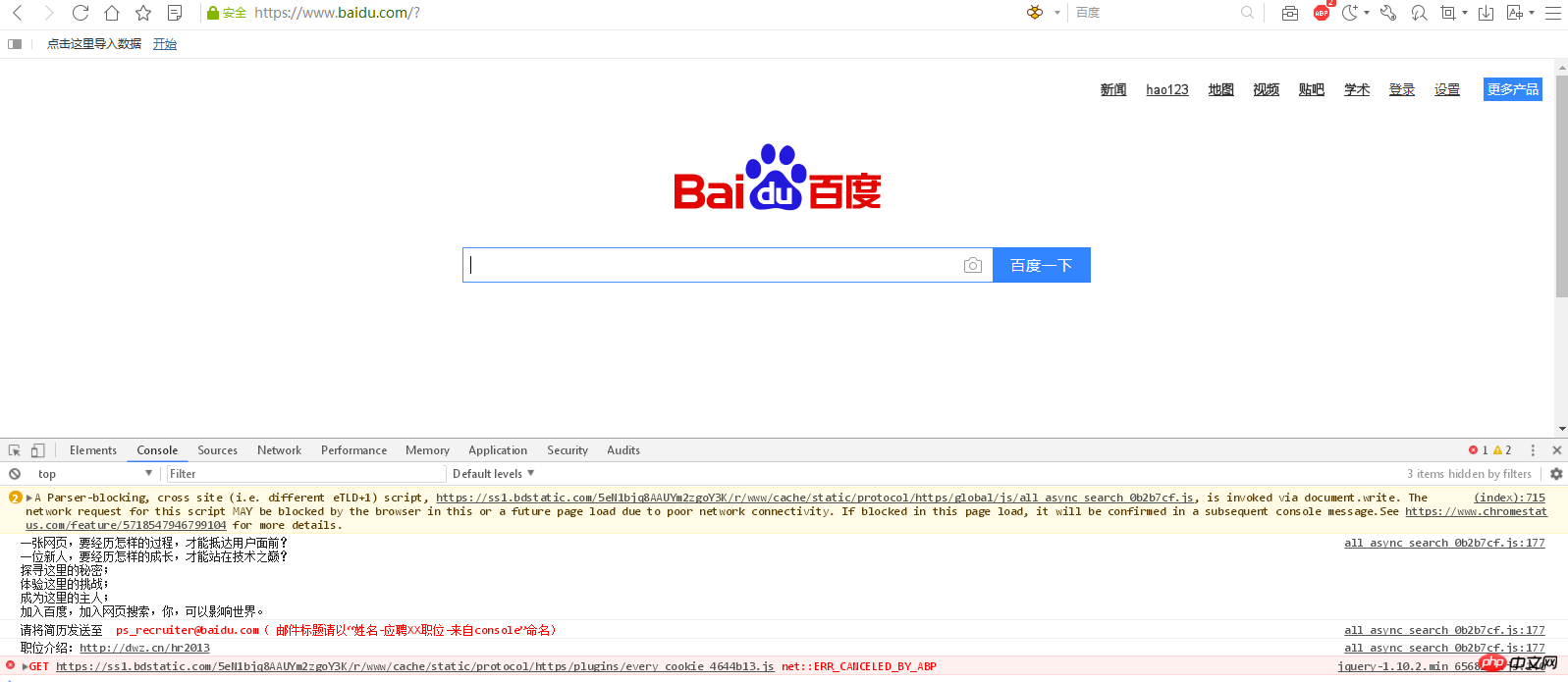
Wenn „prevent“ nicht angegeben ist, wird die Das Klickereignis löst automatisch das From-Formular aus. Die Aktion springt zur angegebenen Website. Der Beispielcode und die Beispielergebnisse lauten wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
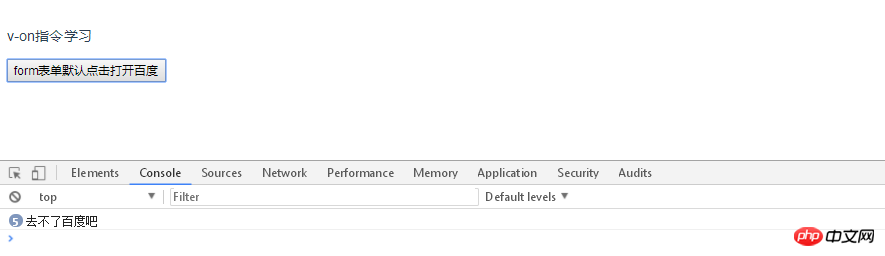
Wenn „Verhindern“ angegeben ist, wird das Klickereignis ausgeführt Die From-Formular-Aktion nicht auslösen, um zur angegebenen Website zu springen. Beispiel Der Code und die Beispielergebnisse lauten wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.capture-Attribut
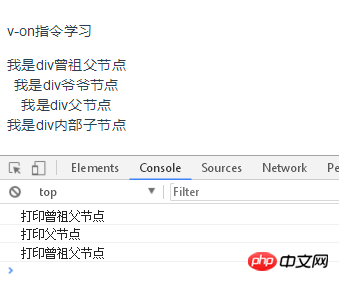
Verwenden Sie das Beim Hinzufügen eines Ereignis-Listeners wird der Ereigniserfassungsmodus verwendet, dh das vom Element selbst ausgelöste Ereignis wird hier zuerst überall verarbeitet und dann zur Verarbeitung an interne Elemente übergeben. Wenn das Ereignis durch Klicken auf das untere Element e388a4556c0f65e1904146cc1a846bee , wird zuerst nach dem Element mit dem Listener gesucht, und das Element mit dem Modifikator wird zuerst entsprechend der Knotenpriorität ausgelöst, und dann wird das Ereignis ausgelöst. Das eigene Ereignis, und schließlich sprudelt das Ereignis In diesem Beispiel wird zuerst das Drucken des Großvaterknotens ausgelöst, dann wird das Drucken des übergeordneten Knotens ausgelöst, dann wird das Drucken des eigenen Knotens ausgelöst und schließlich wird das Drucken des Urgroßvaterknotens ausgelöst. Der Beispielcode und die Ergebnisse sind wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
 .self attribute
.self attribute
löst die Handlerfunktion nur aus, wenn event.target das aktuelle Element selbst ist, also das Das Ereignis wird nicht vom internen Element ausgelöst, sondern nur, wenn auf das übergeordnete Element geklickt wird, um das Ereignis auszulösen Das Ereignis des Elements selbst wird nicht ausgelöst, wenn auf den übergeordneten Knoten oder den untergeordneten Knoten geklickt wird. Beispiel:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>.once-Attribut
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
. passives Attribut 
Standardverhalten des Scroll-Ereignisses (das heißt, das Scroll-Verhalten) wird sofort ausgelöst, ohne auf den Abschluss von onScroll zu warten, was den Fall von event.preventDefault()Verwandte Empfehlungen:
v in Vue Analyse der einfachen Ereignisbindung der -on-Direktive (mit Code)Das obige ist der detaillierte Inhalt vonAttributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

