Der Inhalt dieses Artikels befasst sich mit der Analyse des bedingten Renderns in Vue (mit Code). Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Bedingte Anweisungen
Die sogenannten bedingten Anweisungen beziehen sich darauf, welcher Teil des Codes ausgeführt wird, wenn eine bestimmte Bedingung erfüllt ist, und welcher Teil des bedingten Codes ausgeführt wird, wenn die Bedingung ist nicht erfüllt. Es gibt drei bedingte Vue-Anweisungen: v-if, v-else-if und v-else. Die bedingte Darstellung von v-if wird verwendet, um anzugeben, ob ein Element entfernt oder eingefügt wird, und das Element wird basierend auf wahr oder falsch gerendert Bedingung des Ausdruckswerts.
v-if-Beispiel
Methode 1 verwendet v-if, um Beschriftungen anzuzeigen. Wenn der Initialisierungswert wahr ist, wird die erste Beschriftung angezeigt false Wenn 🎜> Nutzungsbedingungen:
muss unmittelbar von einem Element mit oder gefolgt werden und wird verwendet, wenn im Projekt mehrere Beurteilungsbedingungen vorhanden sind. 
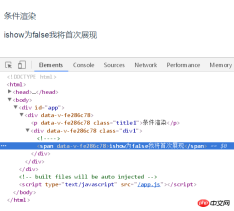
Verwendungsmethode 1: Verwenden Sie eine Zeichenfolge, um die Beschriftung anzuzeigen. Wenn der Initialisierungswert der Beurteilungsbedingung Zeichenfolge 1 ist, wird die if-Beschriftung angezeigt, wenn der Initialisierungswert der Beurteilung ist Bedingung ist nicht Zeichenfolge 1. Dann wird die V-else-if-Bedingungsbezeichnung entsprechend der Beurteilungsbedingung angezeigt. Das Beispiel lautet wie folgt: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: true
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>v-else-if<br>
v-else-ifv-ifv-else-if
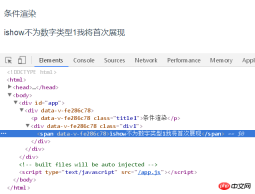
Wenn der Initialisierungswert der Beurteilungsbedingung der numerische Typ 1 ist, wird das if-Tag angezeigt Wenn der Initialisierungswert der Beurteilungsbedingung nicht vom numerischen Typ 1 ist, wird er entsprechend der Beurteilungsbedingung v-else-if angezeigt. Beispiele sind wie folgt: <template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span>
<span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span>
<span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '2'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
v-else-Beispiele
-Elemente müssen auf ein Element mit  oder
oder
Verwendungsmethode eins: if-else-Typ, Initialisierungs-Bool-Wert verwenden, um Beschriftung anzuzeigen:

<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
v-elsev-ifv-else-ifVerwendungsmethode zwei: Wenn der Initialisierungswert Zeichenfolge 1 ist, wird die Zeichenfolge angezeigt, wenn der Initialisierungswert nicht Zeichenfolge 1 ist Beschriftung, Beispiele sind wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: false
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
Verwendungsmethode drei: if-else-Typ, verwenden Sie den numerischen Typ, um die Beschriftung anzuzeigen, wenn die Wenn der Initialisierungswert vom numerischen Typ 1 ist, wird das if-Tag angezeigt. Wenn der Initialisierungswert kein numerischer Typ 1 ist, wird das else-Tag angezeigt. Das Beispiel lautet wie folgt: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串1我将首次展现</span>
<span v-else>ishow不为字符串1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
Verwendungsmethode 4: if-elseif- else-Typ. Wenn weder if- noch elseif-Bedingungen erfüllt sind, wird die else-Beschriftung wie folgt angezeigt: <template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else>ishow不为数字类型1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

Verwandte Empfehlungen:


Das obige ist der detaillierte Inhalt vonAnalyse des bedingten Renderings in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Dreamweaver CS6
Visuelle Webentwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung






