Heim >Backend-Entwicklung >PHP-Tutorial >So verwenden Sie Laravel-Echo-Server zum Aufbau einer Event-Broadcast-Plattform
So verwenden Sie Laravel-Echo-Server zum Aufbau einer Event-Broadcast-Plattform
- 不言Original
- 2018-07-27 10:50:014651Durchsuche
Dieser Artikel stellt Ihnen den Artikel über die Verwendung von Laravel-Echo-Server zum Aufbau einer Event-Broadcast-Plattform vor. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
In diesem Artikel wird der Implementierungsprozess von Laravel-Hintergrundübertragungsnachrichten an das Vue-Frontend aufgezeichnet, der in früheren Projekten aufgetreten ist. Laravel verfügt nicht über eine integrierte Socket.IO-Serverimplementierung, es gibt jedoch einen von einem Drittanbieter implementierten Socket.IO-Treiber: Laravel-Echo-Server, der einer Middleware entspricht: Laravel + Laravel-Echo-Server + vue/ laravel-echo
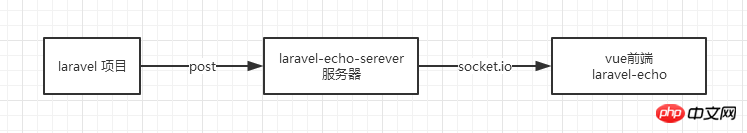
Gesamtarchitektur

1. Laravel-Echo-Server
Ausführlich Einführung finden Sie unter: https://github.com/tlaverdure...
1.1 laravel-echo-serverDer Server wird direkt im Laravel-Projekt erstellt:
① Laravel-echo-server installieren global: npm install laravel-echo-server -g;
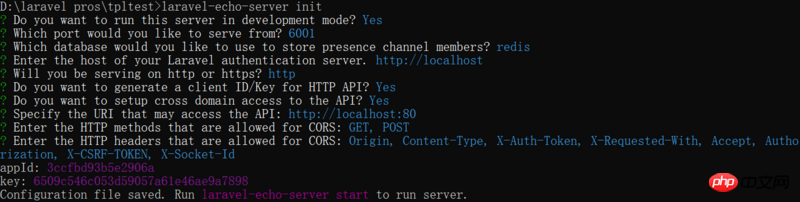
② Geben Sie das Laravel-Projekt in die Konsole ein und führen Sie den Befehl aus: laravel-echo-server init

Es wird eine weitere Datei geben, die alle Konfigurationsinformationen enthält laravel-echo-server.json③ Starten Sie den Dienst, indem Sie die
Befehlszeile laravel-echo-server start
Serverunabhängige Bereitstellung ausführen laravel-echo-server
Wir haben festgestellt, dass der Dienst tatsächlich gestartet werden kann, solange eine -Datei vorhanden ist. Daher kann der Dienst offensichtlich unabhängig vom Laravel-Projekt bereitgestellt werden (Sie müssen sich nicht darum kümmern, wenn es ist nicht notwendig). laravel-echo-server.jsonVerwenden Sie HTTP, um Nachrichten an den
-Server zu senden. Das Format ist wie folgt: laravel-echo-server
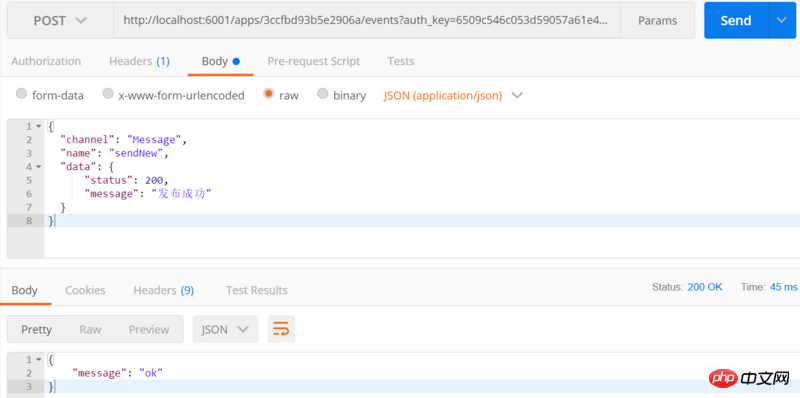
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'Test mit Postbote:

der Server wurde erfolgreich erstelltlaravel-echo-server
als Schnittstelle BroadcastHttpPush.php
<?php namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
} verwenden:
<?php namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}3. vue Frontend Definition UserActionNotification.vue
<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style></style>
Ereignis 注: muss sayHello vorangestellt werden, andernfalls müssen Sie die Domain mitbringen Namensraum der Veranstaltung; .
Wie betreibt Laravel die Datenbank? Drei Möglichkeiten des Laravel-Datenbankbetriebs (Code)
Wie erstelle ich eine Antwort in Laravel 5.5? Einführung in das Erstellen von Antworten (Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Laravel-Echo-Server zum Aufbau einer Event-Broadcast-Plattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

