Heim >Web-Frontend >H5-Tutorial >H5-Entwicklung: Einzelheiten zur Umsetzung des Spiels zur Zerstörung von Sternen
H5-Entwicklung: Einzelheiten zur Umsetzung des Spiels zur Zerstörung von Sternen
- 不言Original
- 2018-07-27 10:25:053165Durchsuche
Dieser Artikel stellt Ihnen die Details der H5-Implementierung des Star-Elimination-Spiels vor. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
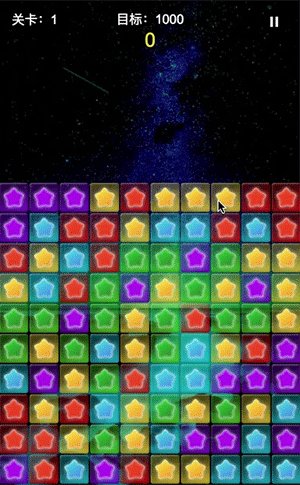
„Destroy the Stars“ ist ein sehr klassisches „Eliminationsspiel“. Das Gameplay ist sehr einfach: Eliminiere verbundene Steine derselben Farbe.

1. Spielregeln
Es gibt mehrere Versionen von „Destroy the Stars“, aber ihre Regeln unterscheiden sich geringfügig, bis auf „Level-Punkte“. Regeln sind die gleichen. Die Spielregeln der vom Autor vorgestellten Version sind wie folgt organisiert:
1. Farbsteinverteilung
10 x 10 Tisch
5 Farben – Rot, Grün, Blau , gelb, lila
Die Anzahl jeder Art von Farbsteinen wird zufällig im angegebenen Intervall verteilt
5 Arten von Farbsteinen werden zufällig in einer 10 x 10-Tabelle verteilt
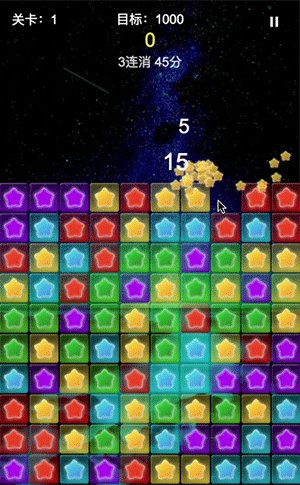
2. Eliminierungsregeln
Wenn zwei oder mehr Steine derselben Farbe verbunden sind, können sie eliminiert werden.
3. Punkteregeln
Gesamtausscheidungspunkte = n * n * 5
Gesamtprämienpunkte = 2000 – n * n * 20
"n „ steht für die Anzahl der Steine. Das Obige sind die Regeln für die „Gesamt“-Punktzahl sowie die Punkteregeln für „einzelne“ Steine:
Punktzahlwert für das Eliminieren von Steinen = 10 * i + 5
Verbleibende Steine Abzug Wert = 40 * i + 20
„i“ stellt den Indexwert des Ziegels dar (beginnend bei 0). Einfach ausgedrückt sind der „Score-Wert“ und der „Abzugswert“ eines einzelnen Steins eine arithmetische Folge.
4. Level-Score
Level-Score = 1000 + (Level – 1) * 2000; > Das Spiel kann gelöscht werden.
2. MVC-Designmuster
Der Autor verwendete dieses Mal erneut das MVC-Muster, um „Destroy the Stars“ zu schreiben. Die Datenstruktur und die verschiedenen Zustände der Sternbausteine werden vom Modell implementiert, und der Kern des Spiels wird im Modell vervollständigt. Die Ansicht bildet die Änderungen im Modell ab und führt entsprechende Verhaltensweisen aus ; Die Interaktion zwischen dem Benutzer und dem Spiel ist durch die Modellsteuerung abgeschlossen.
Aus Sicht der logischen Planung ist Model sehr schwer, während View und Control sehr leicht sind. Aus Code-Perspektive ist View jedoch sehr schwer, während Model und Control relativ leicht sind.
3. Modell
Die 10 x 10-Tabelle verwendet ein Array der Länge 100, um die Star-„Steine“ des Spiels perfekt abzubilden.
[ R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P ]
R – rot, G – grün, B – blau, Y – gelb, P – lila. Die Kernaufgaben des Modells sind die folgenden vier:
Ziegelmauer erzeugen
Ziegel eliminieren (Ziegelpunktzahl generieren)
Massive Ziegelmauer stopfen
Klar Verbleibende Steine (Bonuspunkte generieren)
3.1 Ziegelmauer generieren
Die Ziegelmauer wird in zwei Schritten generiert:
Zuweisung der Farbsteinmenge
Brechen Farbsteine
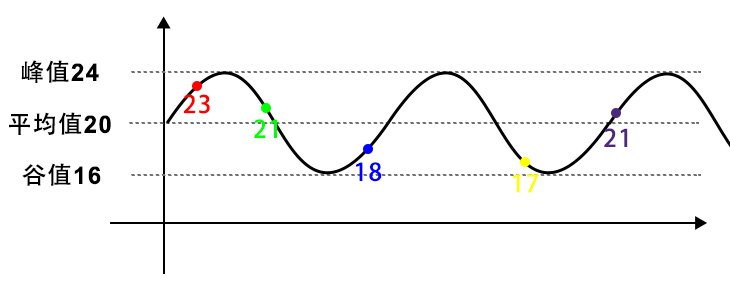
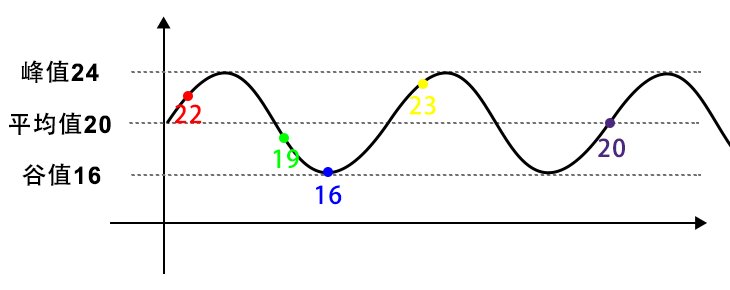
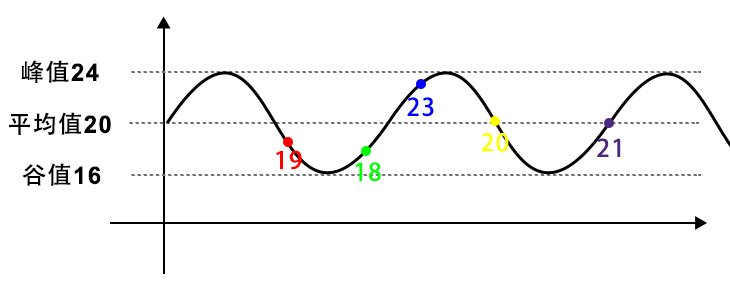
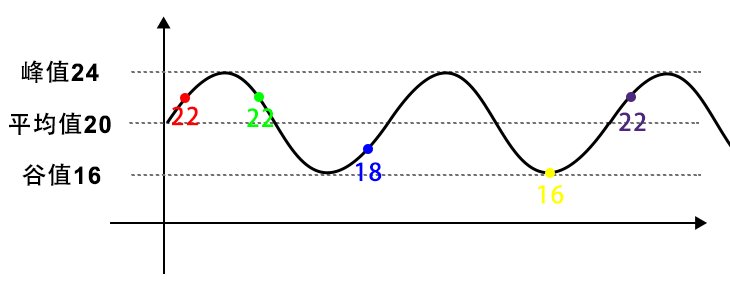
Theoretisch können 100 Gitter gleichmäßig in 5 Arten von Farben aufgeteilt werden, aber das vom Autor gespielte „Destroy the Stars“ verwendet nicht die gleichmäßige Verteilungsstrategie. Durch die Analyse mehrerer „Destroy Stars“-Modelle können wir tatsächlich eine Regel finden: „Der Zahlenunterschied zwischen farbigen Steinen liegt innerhalb eines festen Bereichs.“
Wenn gleiche Teilung im herkömmlichen Sinne als „völlig gleiche Teilung“ bezeichnet wird, dann ist die Verteilung von „Eradicate the Stars“ eine „unvollständig gleiche Teilung“, die entlang der Durchschnittslinie nach oben und unten schwankt.
Der Autor nennt den oben genannten „unvollständigen Ausgleich“ „Fluktuationsausgleich“. Die spezifische Implementierung des Algorithmus finden Sie unter „Fluktuationsausgleichsalgorithmus“. „Farbsteine brechen“ ist eigentlich der Prozess des Mischens des Arrays. Der Autor empfiehlt die Verwendung des „Fisher-Yates-Mischalgorithmus“. Das Folgende ist die Implementierung des Pseudocodes:// 波动均分色砖 waveaverage(5, 4, 4).forEach( // tiles 即色墙数组 (count, clr) => tiles.concat(generateTiles(count, clr)); ); // 打散色砖 shuffle(tiles);
 3.2 Steine eliminieren
3.2 Steine eliminieren
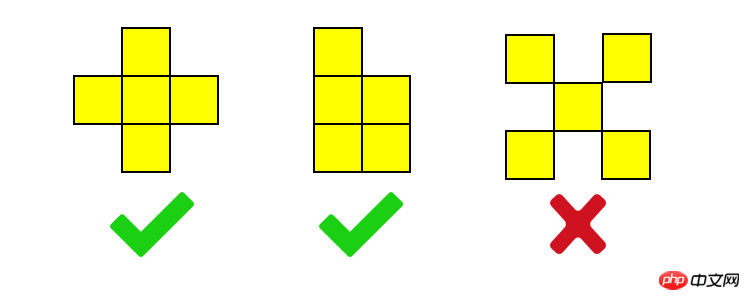
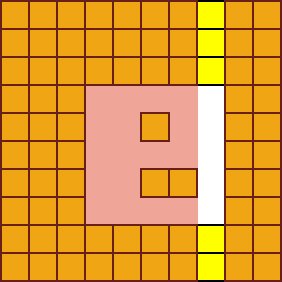
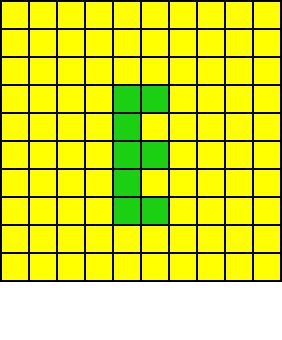
Die Regel zum „Eliminieren von Steinen“ ist sehr einfach – benachbarte Steine sind mit derselben Farbe verbunden kann beseitigt werden.
Die ersten beiden Kombinationen stehen im Einklang mit „Benachbarte derselben Farbe können eliminiert werden“, sodass sie eliminiert werden können, obwohl die dritte Kombination „angrenzend an dieselbe Farbe“ ist; aber kein „verbundener“ Pass“, daher kann er nicht beseitigt werden.
Beim „Entfernen von Steinen“ gibt es eine wichtige Aufgabe: die Generierung der den Steinen entsprechenden Punkte. In den „Spielregeln“ hat der Autor die entsprechende mathematische Formel angegeben: „Score-Wert für das Eliminieren von Steinen = 10 * i + 5“.
Der „Brick-Elimination“-Algorithmus ist wie folgt implementiert:
function clean(tile) {
let count = 1;
let sameTiles = searchSameTiles(tile);
if(sameTiles.length > 0) {
deleteTile(tile);
while(true) {
let nextSameTiles = [];
sameTiles.forEach(tile => {
nextSameTiles.push(...searchSameTiles(tile));
makeScore(++count * 10 + 5); // 标记当前分值
deleteTile(tile); // 删除砖块
});
// 清除完成,跳出循环
if(nextSameTiles.length === 0) break;
else {
sameTiles = nextSameTiles;
}
}
}
}Der Löschalgorithmus wird durch die Verwendung von „Rekursion“ logisch klarer, aber „Rekursion“ ist in Browsern anfällig für „Stapelüberlauf“. Daher hat der Autor keine „rekursive“ Implementierung verwendet. 
3.3 Konsolidierung der Ziegelmauer
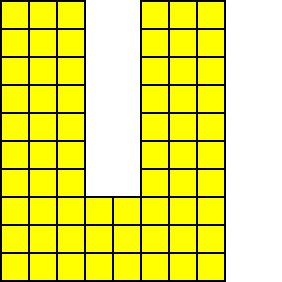
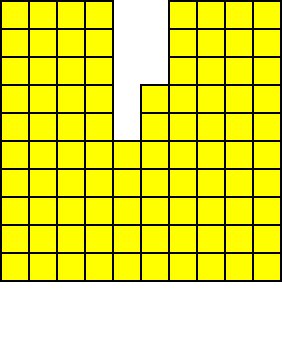
Nach dem Entfernen einiger Ziegel erscheinen Löcher in der Ziegelmauer. Zu diesem Zeitpunkt muss die Wand konsolidiert werden:
向下夯实 向左夯实

向左下夯实(先下后左)
一种快速的实现方案是,每次「消除砖块」后直接遍历砖墙数组(10×10数组)再把空洞夯实,伪代码表示如下:
for(let row = 0; row < 10; ++row) {
for(let col = 0; col < 10; ++col) {
if(isEmpty(row, col)) {
// 水平方向(向左)夯实
if(isEmptyCol(col)) {
tampRow(col);
}
// 垂直方向(向下)夯实
else {
tampCol(col);
}
break;
}
}
}But… 为了夯实一个空洞对一张大数组进行全量遍历并不是一种高效的算法。在笔者看来影响「墙体夯实」效率的因素有:
定位空洞
砖块移动(夯实)
扫描墙体数组的主要目的是「定位空洞」,但能否不扫描墙体数组直接「定位空洞」?
墙体的「空洞」是由于「消除砖块」造成的,换种说法 —— 被消除的砖块留下来的坑位就是墙体的空洞。在「消除砖块」的同时标记空洞的位置,这样就无须全量扫描墙体数组,伪代码如下:
function deleteTile(tile) {
// 标记空洞
markHollow(tile.index);
// 删除砖块逻辑
...
}在上面的夯实动图,其实可以看到它的夯实过程如下:
空洞上方的砖块向下移动
空列右侧的砖块向左移动
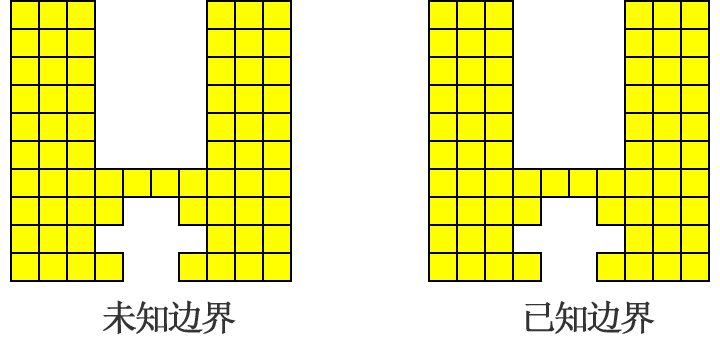
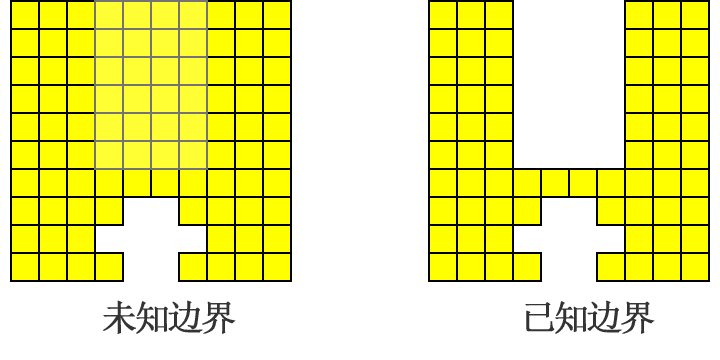
墙体在「夯实」过程中,它的边界是实时在变化,如果「夯实」不按真实边界进行扫描,会产生多余的空白扫
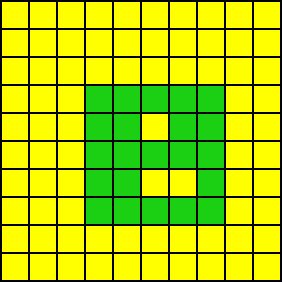
如何记录墙体的边界?
把墙体拆分成一个个单独的列,那么列最顶部的空白格片段就是墙体的「空白」,而其余非顶部的空白格片段即墙体的「空洞」。

笔者使用一组「列集合」来描述墙体的边界并记录墙体的空洞,它的模型如下:
/*
@ count - 列砖块数
@ start - 顶部行索引
@ end - 底部行索引
@ pitCount - 坑数
@ topPit - 最顶部的坑
@ bottomPit - 最底部的坑
*/
let wall = [
{count, start, end, pitCount, topPit, bottomPit},
{count, start, end, pitCount, topPit, bottomPit},
...
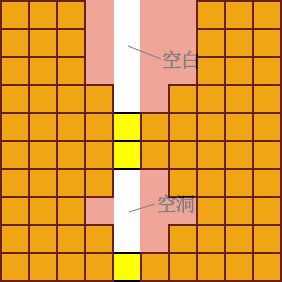
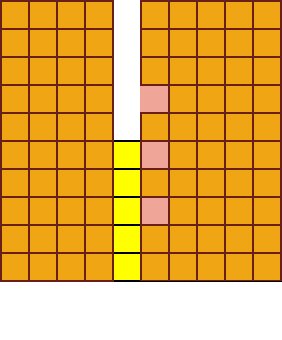
];这个模型可以描述墙体的三个细节:
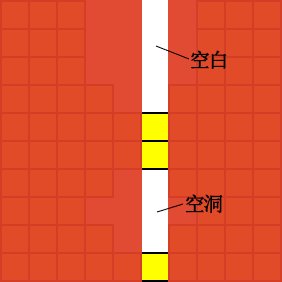
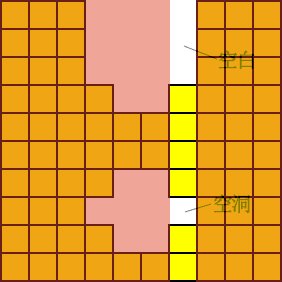
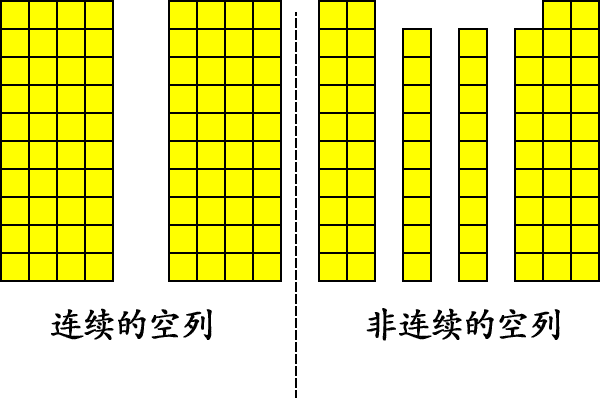
空列
列的连续空洞
列的非连续空洞
// 空列
if(count === 0) {
...
}
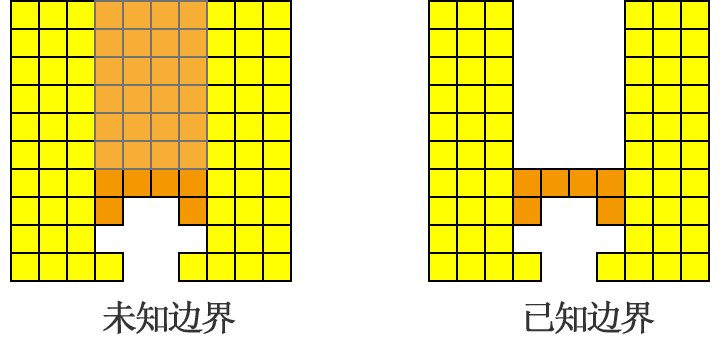
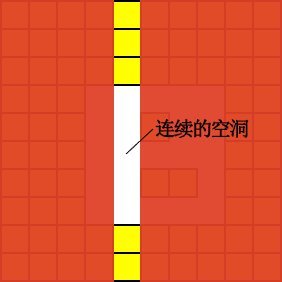
// 连续空洞
else if(bottomPit - topPit + 1 === pitCount) {
...
}
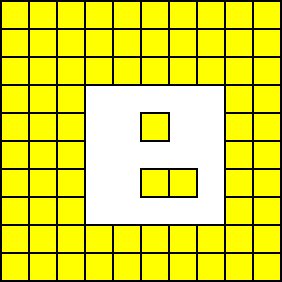
// 非连续空洞
else {
...
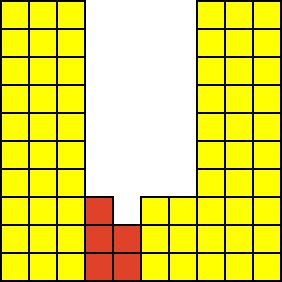
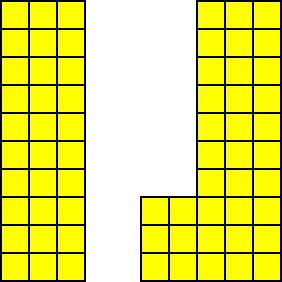
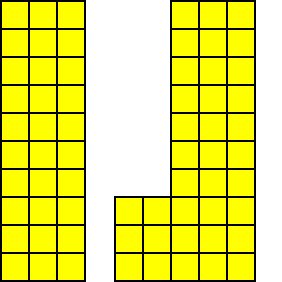
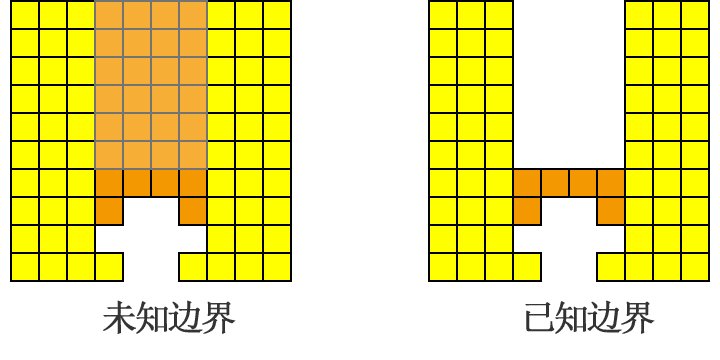
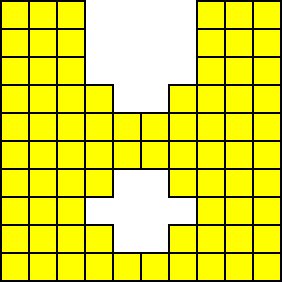
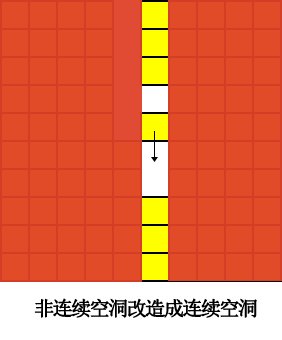
}砖块在消除后,映射到单个列上的空洞会有两种分布形态 —— 连续与非连续。

「连续空洞」与「非连续空洞」的夯实过程如下:

其实「空列」放大于墙体上,也会有「空洞」类似的分布形态 —— 连续与非连续
它的夯实过程与空洞类似,这里就不赘述了。
3.4 消除残砖
上一小节提到了「描述墙体的边界并记录墙体的空洞」的「列集合」,笔者是直接使用这个「列集合」来消除残砖的,伪代码如下:
function clearAll() {
let count = 0;
for(let col = 0, len = this.wall.length; col < len; ++col) {
let colInfo = this.wall[col];
for(let row = colInfo.start; row <= colInfo.end; ++row) {
let tile = this.grid[row * this.col + col];
tile.score = -20 - 40 * count++; // 标记奖励分数
tile.removed = true;
}
}
}4. View
View 主要的功能有两个:
UI 管理
映射 Model 的变化(动画)
UI 管理主要是指「界面绘制」与「资源加载管理」,这两项功能比较常见本文就直接略过了。View 的重头戏是「映射 Model 的变化」并完成对应的动画。动画是复杂的,而映射的原理是简单的,如下伪代码:
update({originIndex, index, clr, removed, score}) {
// 还没有 originIndex 或没有色值,直接不处理
if(originIndex === undefined || clr === undefined) return ;
let tile = this.tiles[originIndex];
// tile 存在,判断颜色是否一样
if(tile.clr !== clr) {
this.updateTileClr(tile, clr);
}
// 当前索引变化 ----- 表示位置也有变化
if(tile.index !== index) {
this.updateTileIndex(tile, index);
}
// 设置分数
if(tile.score !== score) {
tile.score = score;
}
if(tile.removed !== removed) {
// 移除或添加当前节点
true === removed ? this.bomb(tile) : this.area.addChild(tile.sprite);
tile.removed = removed;
}
}Model 的砖块每次数据的更改都会通知到 View 的砖块,View 会根据对应的变化做对应的动作(动画)。
5. Control
Control 要处理的事务比较多,如下:
绑定 Model & View
生成通关分值
判断通关条件
对外事件
用户交互
初始化时,Control 把 Model 的砖块单向绑定到 View 的砖块了。如下:
Object.defineProperties(model.tile, {
originIndex: {
get() {...},
set(){
...
view.update({originIndex})
}
},
index: {
get() {...},
set() {
...
view.update({index})
}
},
clr: {
get() {...},
set() {
...
view.update({clr})
}
},
removed: {
get() {...},
set() {
...
view.update({removed})
}
},
score: {
get() {...},
set() {
...
view.update({score})
}
}
})「通关分值」与「判断通关条件」这对逻辑在本文的「游戏规则」中有相关介绍,这里不再赘述。
对外事件规划如下:
| name | detail |
| pass |
通关 |
| pause |
暂停 |
| resume | 恢复 |
| gameover | 游戏结束 |
Die Benutzerinteraktions-APIs sind wie folgt geplant:
| name | type | deltail |
| init | method | 初始化游戏 |
| next | method | 进入下一关 |
| enter |
method |
进入指定关卡 |
| pause | method | 暂停 |
| resume | method |
恢复 |
| destroy | method |
销毁游戏 |
6. Frage
Es gibt ein Thema zu „Destroy the Stars“ auf Zhihu: Wie geht es dem Popstar? Ebene entworfen?
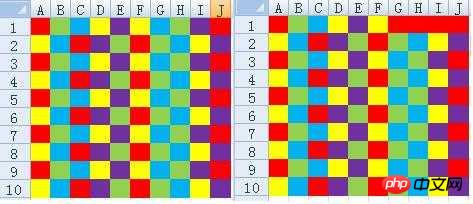
Dieses Thema warf am Ende eine Frage auf: „Eine Matrix, die nicht beseitigt werden kann und deren maximale Punktzahl nicht die Bedingungen zum Bestehen des Levels erfüllt.“

„Die Matrix, die nicht eliminiert werden kann“ ist eigentlich die Matrix mit der maximalen Punktzahl von 0. Es ist im Wesentlichen „die Matrix mit der maximalen Punktzahl, die die Bedingungen nicht erfüllt.“ für das Bestehen des Levels".
Eine Matrix, deren maximale Punktzahl die Bestehensbedingungen nicht erfüllt
Das Finden der maximalen Punktzahl einer „Matrix“ ist ein „Rucksackproblem“. Der Algorithmus zur Lösung ist nicht schwierig: Verwenden Sie „Rekursion“. die aktuelle Matrix, um alle zu eliminieren. Jeder Zweig wird einmal ausgeführt und die höchste Punktzahl wird genommen. Die „Rekursion“ von JavaScript kann jedoch leicht zu einem „Stapelüberlauf“ führen, der dazu führt, dass der Algorithmus nicht ausgeführt werden kann.
Eigentlich wurde im Zhihu-Thema eine Lösung erwähnt:
Ich habe im Internet ein Programm gefunden, das vorschlug, ein Tool zu erstellen, um zufällig Ebenen zu generieren, die Ebenen automatisch zu berechnen und herauszufiltern Erfüllen Sie die Punktebedingungen
Diese Lösung ist teuer! Der vom Autor bereitgestellte Quellcode löst dieses Problem nicht, sondern verwendet eine kniffligere Methode: Überprüfen Sie vor dem Betreten des Spiels, ob die Matrix „nicht entfernt werden kann“ und ob die Levelmatrix neu generiert werden soll.
Verwandte Empfehlungen:
HTML5 Canvas API zum Erstellen eines einfachen Ratespiels
Verwenden Sie Canvas, um ein Labyrinthspiel zu implementieren
Das obige ist der detaillierte Inhalt vonH5-Entwicklung: Einzelheiten zur Umsetzung des Spiels zur Zerstörung von Sternen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

