Heim >Web-Frontend >H5-Tutorial >Die Rolle des SVG-Pfads: So verwenden Sie den SVG-Pfad in der Webentwicklung
Die Rolle des SVG-Pfads: So verwenden Sie den SVG-Pfad in der Webentwicklung
- 不言Original
- 2018-07-27 09:46:095086Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Rolle von SVG Path in der Webentwicklung. Ich hoffe, er kann Freunden in Not helfen.
SVG ist eine Vektorgrafik-Darstellung. Eine ihrer leistungsstarken Funktionen besteht darin, dass das Pfad-Tag jede beliebige Vektorform darstellen kann. Durch die gute Nutzung dieses Pfads können Sie viele Effekte erzeugen, die mit herkömmlichem HTML/CSS nicht möglich sind kann nicht. Hier ein paar Beispiele.
1. Pfadanimation erstellen
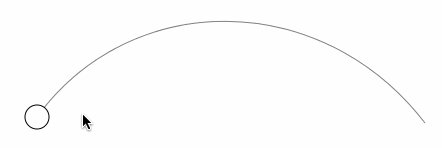
Ich habe diese Implementierung nach dem Artikel „SVG-Navigations-Unterstreichungs-Cursor-Folgeeffekt“ eingeführt:

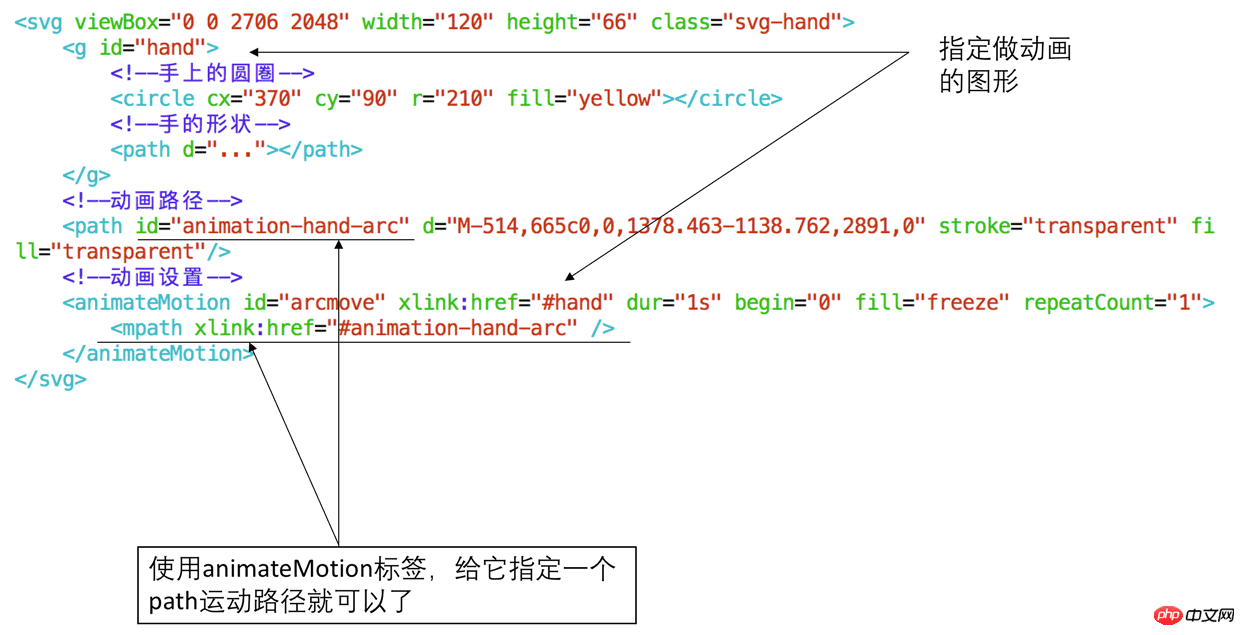
Der Implementierungscode lautet wie folgt:

Animation erstellt mit animateMotion in Kombination mit dem Pfad. Die spezifische Beschreibung finden Sie oben.
2. Um unregelmäßig geformte Klicks zu realisieren
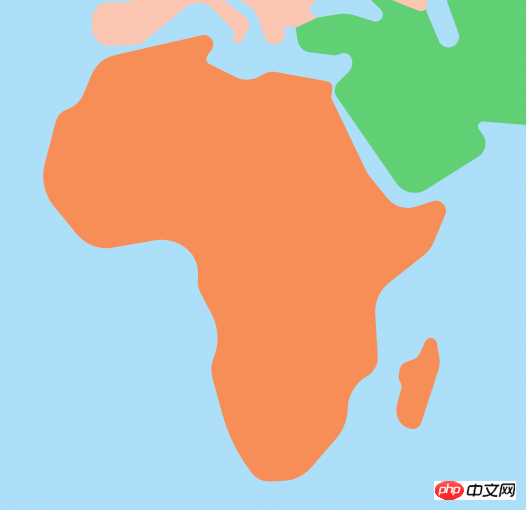
Wie in der Abbildung unten gezeigt, müssen Sie den Effekt erzielen, den Sie eingeben, wenn Sie beispielsweise auf Afrika klicken :

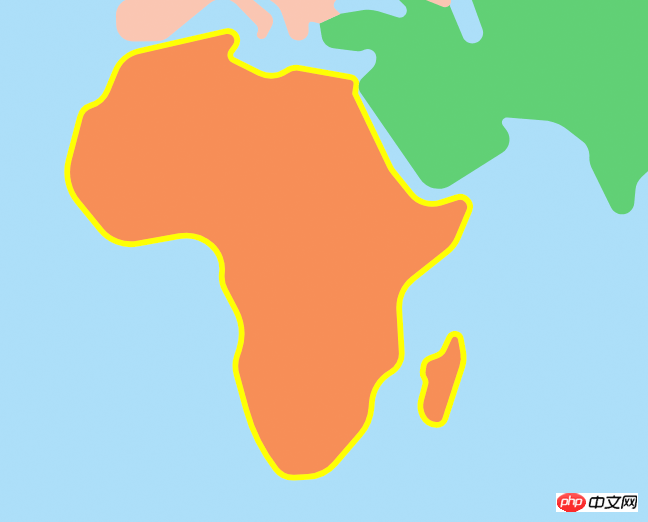
Wir können div verwenden, um einen Rahmen über Afrika zu definieren, aber mit div kann nur eine regelmäßige quadratische Form eingegeben werden, wenn Sie auf klicken Der afrikanische Kontinent, aber der Kontinent Die Umrisse sind unregelmäßig, sodass herkömmliches HTML dieses Problem nicht lösen kann. Dieses Problem kann jedoch mit SVG-Pfad gelöst werden. Methode 1 besteht darin, das Klickereignis des Pfads abzuhören, wie in der folgenden Abbildung gezeigt:

Weil dies der Fall sein kann Sie werden über die Benutzeroberfläche abgerufen. Sie werden normalerweise mit Vektorsoftware wie AI/PS gezeichnet. Bitten Sie sie einfach, eine SVG-Datei für Sie zu importieren.
Methode 2 besteht darin, die isPointInFill-API von SVG anzupassen, um zu bestimmen, ob der angeklickte Punkt im Füllbereich von Path liegt. Dies kann ebenfalls implementiert werden, ist jedoch problematischer als Methode 1, da dies ebenfalls erforderlich ist um die Position der Maus anzupassen. In die Position der SVG-Ansicht konvertieren.
3. Interaktion des Ziehens entlang des Pfades
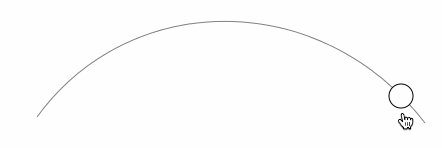
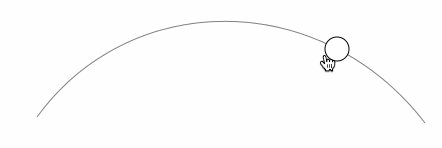
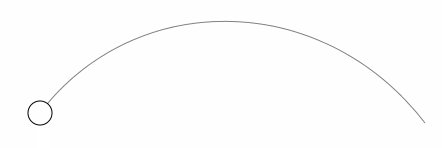
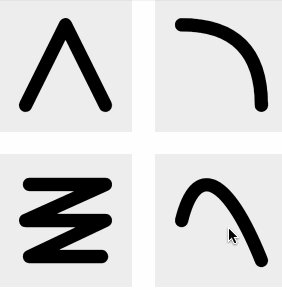
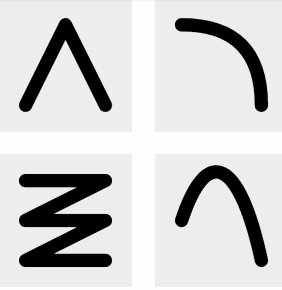
Die Animation entlang des Pfades an Punkt 1 ist ein automatischer Prozess, den der Benutzer selbst ziehen kann, um den folgenden Effekt zu erzielen :

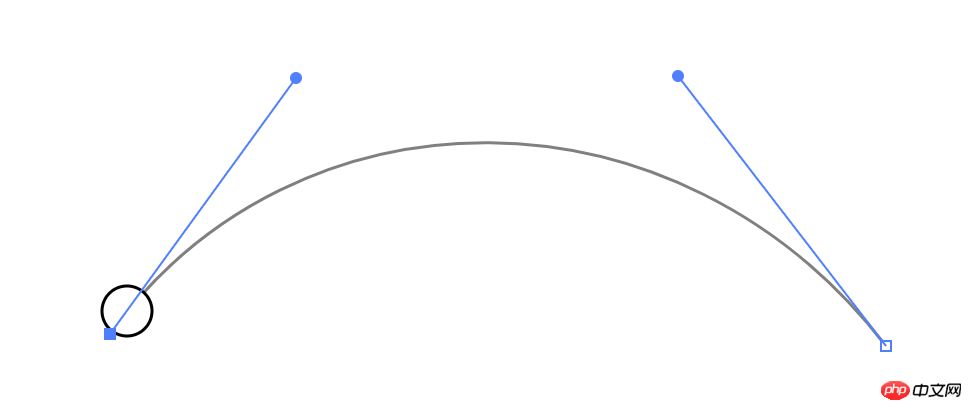
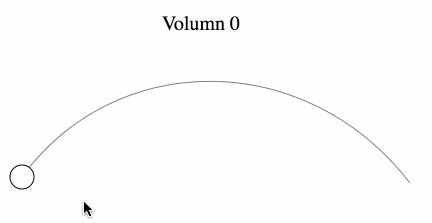
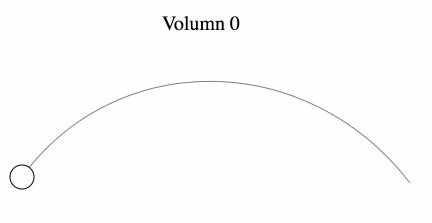
Ein solches Szenario erfordert eine prozentuale Steuerung, beispielsweise eine Lautstärkeregelung. Sie können zuerst ein SVG-Online-Tool verwenden, um eine Grafik wie diese zu zeichnen:

Dann können Sie den SVG-Code erhalten:
<svg class="volumn-controller" width="580" height="400" xmlns="http://www.w3.org/2000/svg">
<path class="volumn-path" stroke="#000" d="m100,247c93,-128 284,-129 388,6" opacity="0.5" stroke-width="1" fill="#fff"/>
<circle class="drag-button" r="12" cy="247" cx="100" stroke-width="1" stroke="#000" fill="#fff"/>
</g>
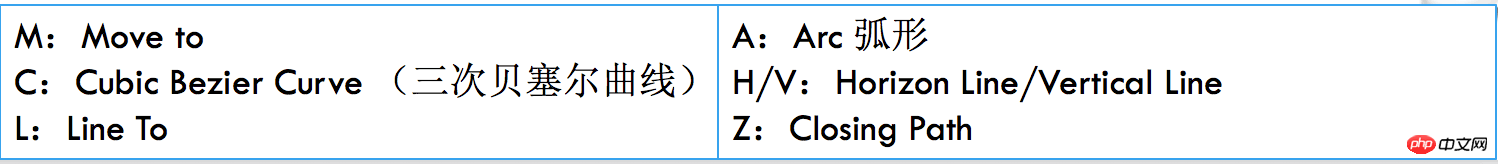
</svg>Das Wichtigste hier ist Das d-Attribut im Pfad-Tag, d ist die Abkürzung für data, definiert die Form dieses Pfades. Viele Attribute können verwendet werden, um die Änderung der Form zu steuern, wie in der folgenden Abbildung dargestellt:

Um diese Interaktion zu erreichen, ist es notwendig, die Mittelpunktposition (cx, cy) des Kreises dynamisch an die entsprechende Stelle auf dem Pfad zu ändern. SVG stellt nicht direkt verwandte APIs bereit, aber es stellt eine API bereit, die indirekt verwendet werden kann und getPointAtLength heißt und einen Längenparameter übergibt, wie im folgenden Code gezeigt:
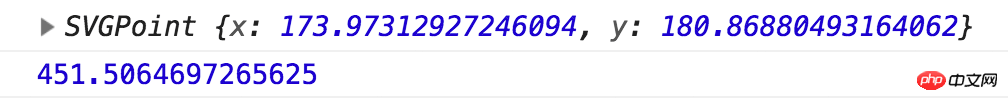
let volumnPath = document.querySelector('.volumn-path'); // 输出path在长度为100的位置的点坐标 console.log(volumnPath.getPointAtLength(100)); // 输出当前path的总长度 console.log(volumnPath.getTotalLength());
Konsolenausgabe:

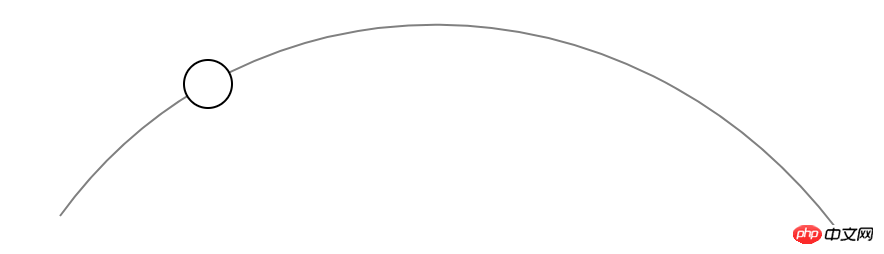
Ändern Sie die cx/cy des Kreises in die oben genannten x/y-Koordinaten, und der Kreis wird an die entsprechende Position verschoben:

Hier Das Problem besteht darin, dass der von dieser API übergebene Längenparameter relativ zur Länge der Kurve ist, die Position der Mausbewegung jedoch linear ist und es keine Möglichkeit gibt, direkt zu wissen, wie weit die aktuelle Maus von der Startposition auf der Kurve entfernt ist .
Wir müssen also einige Berechnungen durchführen. In dieser Szene können wir einfach die entsprechende Position der x-Koordinate der Maus auf der Kurve übernehmen, wie in der Abbildung unten gezeigt:

Hier haben Sie eine Idee: Sie können die Koordinaten jedes Pixels auf diesem Pfad berechnen und in einem Array speichern. Da die x-Koordinate bekannt ist, wenn sich die Maus bewegt, können Sie die y-Koordinate der entsprechenden x-Koordinate in diesem Array überprüfen, um die gewünschte Mittelpunktposition des Kreises zu erhalten.
Berechnen Sie es also zuerst und speichern Sie es in einem Array:
let $volumnController = document.querySelector('.volumn-controller'),
$volumnPath = $volumnController.querySelector('.volumn-path');
// 得到当前路径的总长度
let pathTotalLength = $volumnPath.getTotalLength() >> 0;
let points = [];
// 起始位置为长度为0的位置
let startX = Math.round($volumnPath.getPointAtLength(0).x);
// 每隔一个像素距离就保存一下路径上点的坐标
for (let i = 0; i < pathTotalLength; i++) {
let p = $volumnPath.getPointAtLength(i);
// 保存的坐标用四舍五入,可以平衡误差
points[Math.round(p.x) - startX] = Math.round(p.y);
}Hier wird es mit einem p0ints-Array gespeichert, sein Index ist die x-Koordinate und der Wert ist die y-Koordinate. In diesem Beispiel beträgt die Gesamtlänge 451,5 Pixel und die resultierende Punktarray-Länge beträgt 388. Sie können Koordinaten alle 0,5 Pixel speichern, aber in diesem Beispiel reicht 1 Pixel.
然后监听鼠标事件,得到x坐标,查询y坐标,动态地改变circle的圆心位置,如下代码所示:
let $dragButton = $volumnController.querySelector('.drag-button'),
// 得到起始位置相对当前视窗的位置,相当于jQuery.fn.offset
dragButtonPos = $dragButton.getBoundingClientRect();
function movePoint (event) {
// 当前鼠标的位置减去圆心起始位置就得到移位偏差,12是半径值,这里先直接写死
let diffX = event.clientX - Math.round(dragButtonPos.left + 12);
// 需要做个边界判断
diffX < 0 && (diffX = 0);
diffX >= points.length && (diffX = points.length - 1);
// startX是在上面的代码得到的长度为0的位置
$dragButton.setAttribute('cx', diffX + startX);
// 使用points数组得到y坐标
$dragButton.setAttribute('cy', points[diffX]);
}
$dragButton.addEventListener('mousedown', function (event) {
document.addEventListener('mousemove', movePoint);
});
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', movePoint);
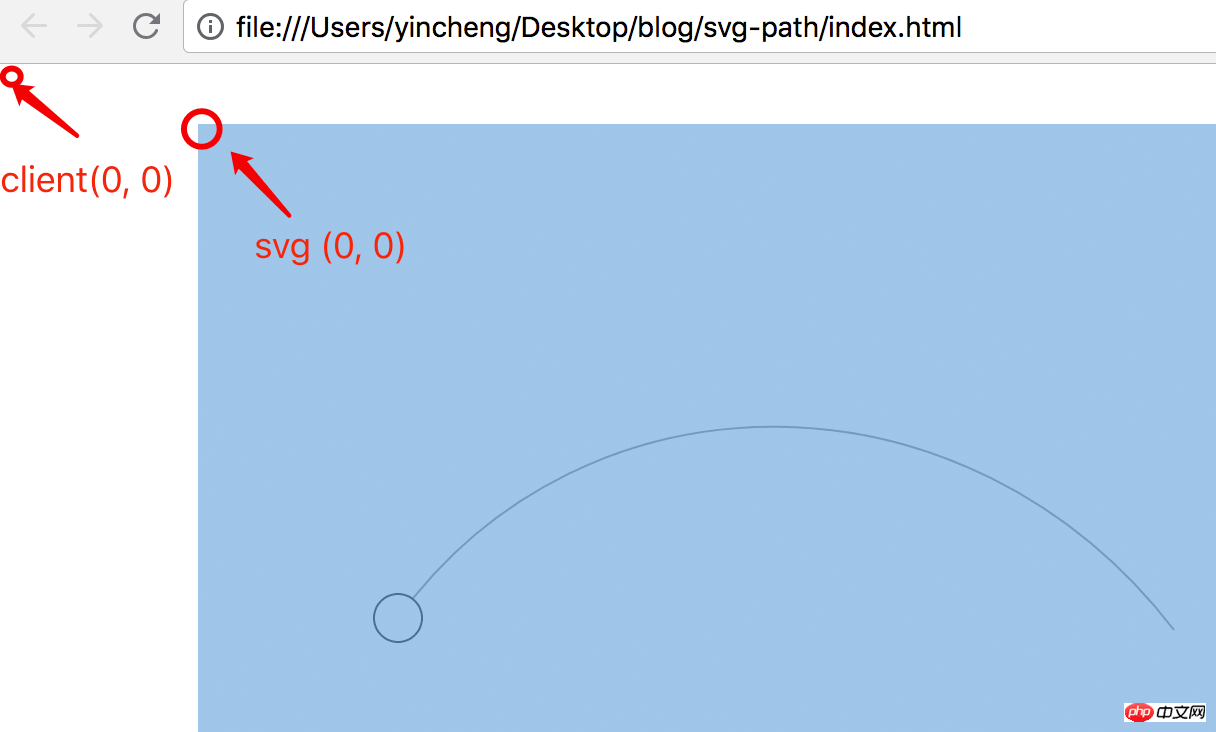
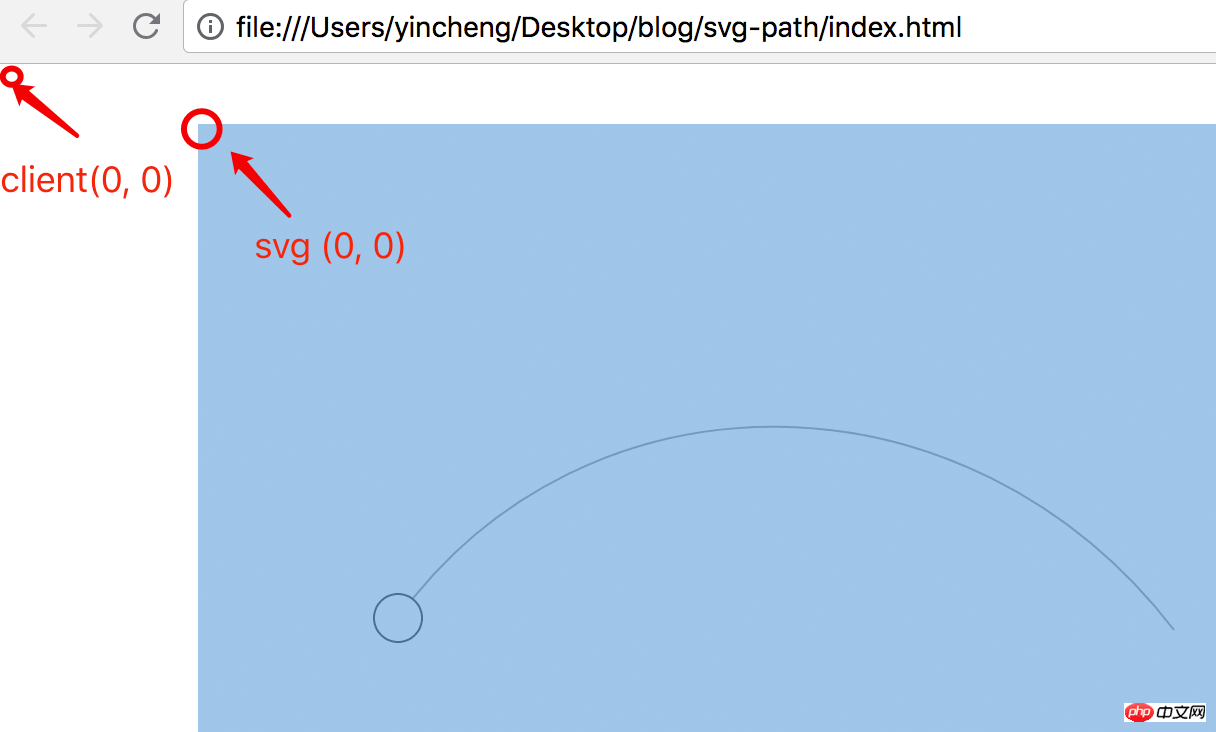
}); 这个实现的代码也是比较简单,需要注意的地方是起始位置的选取,这里有两个坐标系,一个是相对页面的视窗的,它的原点(0, 0)坐标点是当前页面可视区域(client)的左上角,第二个坐标系是SVG的坐标系,它的原点(0, 0)位置是SVG画布的左上角,如下图所示:

鼠标的位置是相对于视图client的,所以需要得到圆圈在client的位置,可以通过原生的getBoundingClient获取,然后用鼠标的clientX减掉圆圈的clientX就得到正确的位移偏差diff了,这个diff值加上圆圏的在svg坐标的起始位置就能得到svg里的x坐标了,然后去查一下points数组就能得到y坐标,然后去设置circle的cx/cy值。
这个的实现已经算是十分简单的,大概30行代码。需要注意的是如果svg缩放了,那么坐标也要相应比例地改一下。所以最好是不要缩放,1:1显示就简单多了。
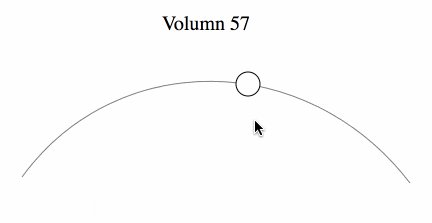
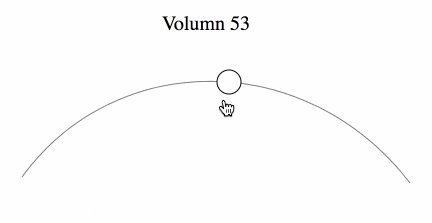
如果要显示具体的音量值呢?这个也好办,只需要在第一步保存点坐标的时候把在路径上的长度也保存下来就好了,最后效果如下:

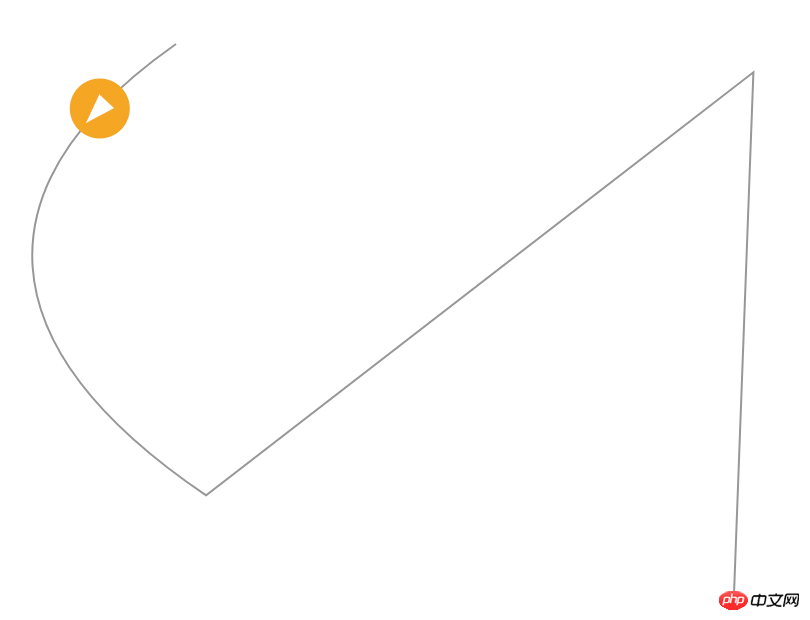
如果路径比较复杂怎么办呢,一个x坐标可能会对应两个点,如下图所示:

这个也是有办法的,计算的方法类似,也是需要把路径上所有每隔1px的点坐标都取出来,然后计算一下鼠标的位置距离哪个点的坐标最接近,然后就取那个点就好了。当然在判断哪个点最优时,算法需要优化,不能直接一个for循环,具体可见这个codepen。
4. 路径的变形动画
路径结合关键帧可以做出一些有趣的效果,如这个codepen的示例:

它的实现是hover的时候改变path的d值,然后做d的transition动画,如下代码:
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<style>
.svg-1:hover path {
d: path("M8,2 L2,8");
}
path {
transition: d 0.5s linear;
}
</style>这种变形过渡动画是有条件的,就是它的路径数据格式是要一致的,有多少个M/L/C属性都要保持一致,否则无法做变形动画。
5. 结合clip-path做遮罩效果
使用CSS通常只能用border-radius做一些圆角的遮罩,即用border-radius结合overflow: hidden实现,但是使用clip-path + svg的路径能够做出任意形状遮罩,如下做一个心形的:

如下代码所示:
<div style="width:200px;height:200px">
<img src="/static/imghwm/default1.png" data-src="photo.png" class="lazy" alt style="max-width:90%">
</div>
<style>
img {
clip-path: url("#heart");
}
</style>style里面的id: #heart是指向了一个SVG的的clipPath,如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<clipPath id="heart" clipPathUnits="objectBoundingBox">
<path transform="scale(0.0081967, 0.0101010)" d="m61.18795,24.08746c24.91828,-57.29309 122.5489,0 0,73.66254c-122.5489,-73.66254 -24.91828,-130.95562 0,-73.66254z"/>
</clipPath>
</svg> 为了让这个path刚好能撑起div容器宽度的100%,需要设置:
clipPathUnits="objectBoundingBox"
这样会导致d属性里面的单位变成比例的0到1,所以需要把它缩小一下,原本的width是122,height是99,需要需要scale的值为(1 / 122, 1 / 99)。这样就达到100%占满的目的,如果一开始d属性坐标比例就是0到1,就不用这么搞了。
另外clip-path使用svg的path不支持变形动画。
本篇介绍了使用svg路径path做的几种效果:做一个路径动画、不规则形状的点击、沿着路径拖拽、路径的变形动画以及和clip-path做一些遮罩效果。可以说svg的path效果还是很强大的,当你有些效果用html/css无法实现的时候,不妨往svg的方向思考。
相关推荐:
Das obige ist der detaillierte Inhalt vonDie Rolle des SVG-Pfads: So verwenden Sie den SVG-Pfad in der Webentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

