Heim >Web-Frontend >js-Tutorial >Wie viel wissen Sie über JavaScript-Ereignisströme? Sie werden es wissen, nachdem Sie diesen Artikel gelesen haben
Wie viel wissen Sie über JavaScript-Ereignisströme? Sie werden es wissen, nachdem Sie diesen Artikel gelesen haben
- php是最好的语言Original
- 2018-07-26 11:51:001288Durchsuche
Ereignis-Grippe-Bewusstsein: Frage: Wenn Sie auf ein Seitenelement klicken, welches Element kann ein solches Ereignis erkennen? Antwort: Wenn Sie auf ein Element klicken, klicken Sie auch auf das Containerelement des Elements oder sogar auf die gesamte Seite. Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Zusammenfassung von JavaScript-Ereignissen vor. Freunde, die sie benötigen, können sich auf
Ereignisse beziehen
Ein Ereignis ist eine bestimmte Aktion, die vom Benutzer oder vom Browser selbst ausgeführt wird, z. B. Klicken, Laden und Mouseover sind die Namen der Ereignisse.
Ereignisse sind die Brücke zwischen JavaScript und DOM.
Wenn Sie es auslösen, werde ich es ausführen – wenn das Ereignis eintritt, wird seine Handler-Funktion aufgerufen, um den entsprechenden JavaScript-Code auszuführen und eine Antwort zu geben.
Typische Beispiele sind: Das Ladeereignis wird ausgelöst, wenn die Seite geladen wird; das Klickereignis wird ausgelöst, wenn der Benutzer auf ein Element klickt.
2. Ereignisablauf
1. Verständnis der Ereignisgrippe
Frage: Klicken Sie auf Seitenelemente , welche Art von Elementen können ein solches Ereignis spüren?
Antwort: Wenn Sie auf ein Element klicken, klicken Sie auch auf das Containerelement des Elements oder sogar auf die gesamte Seite.
Beispiel: Es gibt drei konzentrische Kreise. Fügen Sie jedem Kreis die entsprechende Ereignisverarbeitungsfunktion hinzu und zeigen Sie den entsprechenden Text an. Wenn Sie auf den innersten Kreis klicken, klicken Sie auch auf den äußeren Kreis, sodass auch das Klickereignis des äußeren Kreises ausgelöst wird.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>Der Effekt ist wie folgt:




2
Wenn ein Ereignis auftritt, wird es in einer bestimmten Reihenfolge zwischen dem Elementknoten und dem Wurzelknoten weitergegeben. Dieser Ausbreitungsprozess ist der DOM-Ereignisstrom.
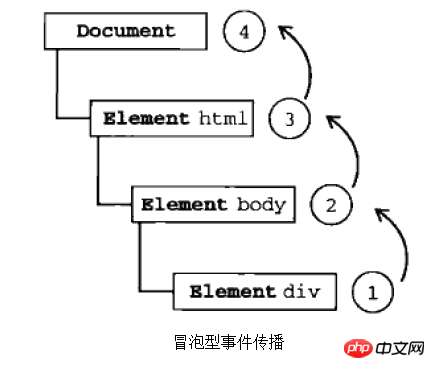
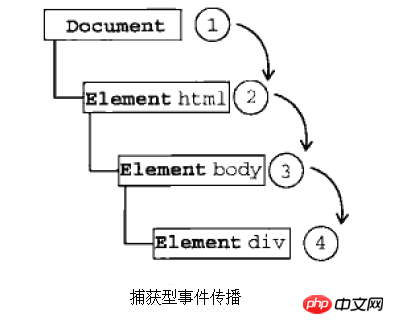
Die Reihenfolge der Ereignisweitergabe entspricht den beiden Ereignisflussmodellen des Browsers: erfassender Ereignisfluss und sprudelnder Ereignisfluss.
Sprudelnder Ereignisfluss: Die Ausbreitung von Ereignissen erfolgt vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel. Das heißt, von den Blättern des DOM-Baums bis zur Wurzel.
Erfassung des Ereignisflusses: Die Ausbreitung von Ereignissen erfolgt vom am wenigsten spezifischen Ereignisziel zum spezifischsten Ereignisziel. Das heißt, von der Wurzel des DOM-Baums bis zu den Blättern.
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p id="myp">Click me!</p> </body> </html>
Im obigen HTML-Code wird auf das e388a4556c0f65e1904146cc1a846bee-Element auf der Seite geklickt.
Im sprudelnden Ereignisstrom lautet die Klickereignis-Weitergabesequenz e388a4556c0f65e1904146cc1a846bee-》 < ;body>—》100db36a723c770d327fc0aef2ce13b1—》document
Im Capture-Ereignisstrom ist die Reihenfolge der Weitergabe von Klickereignissen document—》100db36a723c770d327fc0aef2ce13b1—》6c04bd5ca3fcae76e30b72ad730ca86d—》e388a4556c0f65e1904146cc1a846bee


Hinweis:
1) Alle modernen Browser unterstützen das Event-Bubbling, es gibt jedoch geringfügige Unterschiede im Einzelnen Implementierungsunterschied:
Ereignis-Bubbling in IE5.5 und früheren Versionen überspringt das 100db36a723c770d327fc0aef2ce13b1-Element (springt direkt vom Text zum Dokument).
IE9, Firefox, Chrome und Safari blasen das Ereignis bis zum Fensterobjekt.
2), IE9, Firefox, Chrome, Opera und Safari unterstützen alle die Ereigniserfassung. Obwohl der DOM-Standard erfordert, dass Ereignisse vom Dokumentobjekt weitergegeben werden, erfassen diese Browser Ereignisse vom Fensterobjekt.
3). Da alte Browserversionen dies nicht unterstützen, nutzen nur wenige Menschen die Ereigniserfassung. Es wird empfohlen, Event-Bubbling zu verwenden.
DOM-Ereignisfluss
Der DOM-Standard übernimmt Capture + Bubbling. Beide Ereignisströme lösen alle Objekte im DOM aus, beginnend mit und endend mit dem Dokumentobjekt.

Der DOM-Standard schreibt vor, dass der Ereignisfluss drei Phasen umfasst: die Ereigniserfassungsphase, die Zielphase und die Ereignisblasenphase.
Ereigniserfassungsphase: Das eigentliche Ziel (e388a4556c0f65e1904146cc1a846bee) empfängt während der Erfassungsphase keine Ereignisse. Das heißt, während der Erfassungsphase stoppt das Ereignis vom Dokument zum 100db36a723c770d327fc0aef2ce13b1. Im Bild oben ist es 1~3.
befindet sich im Zielstadium: Ereignisse treten auf und werden verarbeitet auf e388a4556c0f65e1904146cc1a846bee. Die Ereignisbehandlung wird jedoch als Teil der Bubbling-Phase betrachtet.
Bubbling-Phase: Das Ereignis wird zurück an das Dokument weitergegeben.
Hinweis:
1): Der DOM-Standard schreibt vor, dass die Ereigniserfassungsphase Ereignisziele umfasst, aber in IE9, Safari, Chrome, Firefox und Opera9.5 und höher Beide Versionen lösen während der Erfassungsphase Ereignisse auf dem Ereignisobjekt aus. Das Ergebnis ist, dass es zwei Möglichkeiten gibt, Ereignisse auf dem Zielobjekt auszuführen.
2):并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用——事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件学习小结(四)event的公共成员(属性和方法)下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>总结一下事件代理的好处:
a、将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
b、DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
以上所述是小编给大家介绍的JavaScript事件学习小结(一)事件流的相关知识,希望对大家有所帮助!
相关推荐:
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über JavaScript-Ereignisströme? Sie werden es wissen, nachdem Sie diesen Artikel gelesen haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

