Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung zum http-Front-End-Speicher
Zusammenfassung zum http-Front-End-Speicher
- 不言Original
- 2018-07-26 10:55:541786Durchsuche
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, ist eine Zusammenfassung des http-Front-End-Speichers. Als Nächstes werden wir uns die spezifischen Inhalte ansehen, in der Hoffnung, Freunden in Not zu helfen.
Cookie
Warum gibt es Cookies?
Die Zustandslosigkeit des http-Protokolls bedeutet, dass die Server weiß es nicht. Wird diese Anfrage vom selben Client gesendet wie die letzte Anfrage? Es ist, als würden Sie oft in einen Supermarkt gehen, um Dinge einzukaufen, und der Chef erinnert sich nicht daran, wer Sie sind. Wenn Sie jedoch jedes Mal Ihre Mitgliedskarte mitbringen, kann der Chef erkennen, wer Sie sind. Die Rolle des Cookies ist ähnlich wie die der Mitgliedskarte.
Über den Prozess
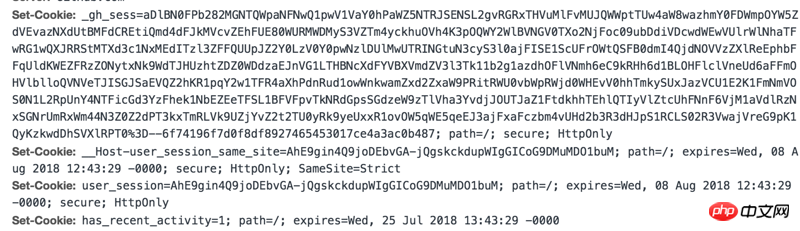
Wenn der Server eine HTTP-Anfrage empfängt, kann der Server eine Set-Cookie-Option im Antwortheader hinzufügen. Nachdem der Browser die Antwort erhalten hat, speichert er normalerweise das Cookie und sendet die Cookie-Informationen dann bei jeder weiteren Anfrage an den Server über den Cookie-Anfrageheader an den Server. Darüber hinaus können bei Bedarf die Ablaufzeit des Cookies, die Domäne, der Pfad, die Gültigkeitsdauer und die entsprechenden Websites angegeben werden.
Natürlich können Cookies auch auf der Browserseite manipuliert werden. document.cookie kann alle Cookies auf der aktuellen Seite abrufen.
Details
Domäne, Pfad
Diese beiden Attribute bestimmen, ob das Cookie an welche URLs gesendet wird
Die Domain-ID gibt an, welche Hosts Cookies akzeptieren können. Wenn nicht angegeben, wird standardmäßig der Host des aktuellen Dokuments verwendet (ausgenommen Subdomänennamen). Wenn Domäne angegeben ist, werden im Allgemeinen Subdomänennamen einbezogen.
Wenn Sie beispielsweise „Domain=mozilla.org“ festlegen, ist das Cookie auch in der Subdomain enthalten (z. B. „developer.mozilla.org“).
Pfad gibt an, welche Pfade unter dem Host Cookies akzeptieren können (der URL-Pfad muss in der Anforderungs-URL vorhanden sein). Unterpfade werden auch mit dem Zeichen %x2F („/“) als Pfadtrennzeichen abgeglichen.
Beispiel: domain=qq.com, path=/blog, das Cookie wird gesendet an:
qq.com/blog
wx.qq.com/blog
wx.qq.com/blog/aa
....
läuft ab, maximales Alter
Diese beiden Attribute bestimmen, wie lange das Cookie im Browser gespeichert wird
Das Spezifische Details sind:
Läuft ab. Legen Sie ein Ablaufdatum für das Löschen von Cookies fest.
-
Maximales Alter. Legen Sie fest, wie viele Sekunden ein Cookie ablaufen soll.
IE-Browser (ie6, ie7 und ie8) unterstützen kein maximales Alter, alle Browser unterstützen ein Ablaufdatum.
Wenn Ablaufdatum und maximales Alter gleichzeitig festgelegt sind time -age, dann ignorieren Browser, die Max-Age unterstützen, den Wert von Expires, Browser, die Max-Age nicht unterstützen, ignorieren Max-Age und unterstützen nur Expires
Wenn abläuft und max- Wenn das Alter nicht festgelegt ist, wird das Cookie zu einem Sitzungscookie, das heißt, es wird automatisch gelöscht, wenn der Browser geschlossen wird
sicher und httpOnly
Als sicher gekennzeichnete Cookies sollten nur über eine mit dem HTTPS-Protokoll verschlüsselte Anfrage an den Server gesendet werden. Aber selbst wenn das Secure-Flag gesetzt ist, sollten keine sensiblen Informationen über Cookies übertragen werden, da Cookies von Natur aus unsicher sind und das Secure-Flag keine wirkliche Sicherheit bieten kann. Ab Chrome 52 und Firefox 52 können unsichere Websites (http:) das Secure-Tag von Cookies nicht verwenden.
Um Cross-Domain-Scripting-Angriffe (XSS) zu vermeiden, kann auf die Document.cookie-API mit HttpOnly nicht über JavaScript zugegriffen werden Flag-Cookies, sie sollten nur an den Server gesendet werden. Wenn das Cookie, das serverseitige Sitzungsinformationen enthält, nicht von clientseitigen JavaScript-Skripten aufgerufen werden soll, sollte das HttpOnly-Flag dafür gesetzt werden.
So setzen Sie Cookies
Serverseitig
Setzen Sie einfach Cookies auf der Serverseite
Das Bild unten zeigt GitHubs Einstellungscookies

Browser
Sie können ihn direkt in JavaScript bedienen:
document.cookie="age=12; Expires=Do, 26. Februar 2116 11:50:25 GMT; domain=github.com; path=/";
So ändern Sie Cookies
Stellen Sie beim Ändern eines Cookies sicher, dass der Name-Domäne-Pfad angegeben ist ist konsistent, andernfalls wird der alte Wert nicht geändert, sondern ein neues Cookie hinzugefügt.
So löschen Sie Cookies
Stellen Sie sicher, dass der Name-Domain-Pfad konsistent ist und dass die Gültigkeitsdauer auf einen vergangenen Zeitpunkt eingestellt ist
SessionStorage
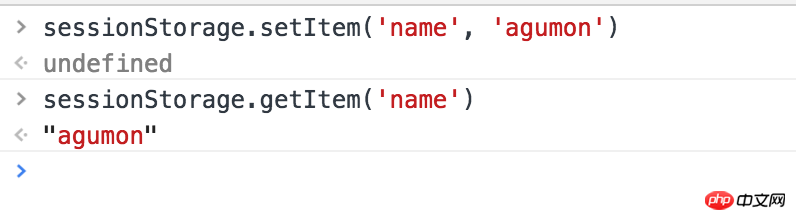
Verwenden Sie
setItem(key, val);
getItem(key)


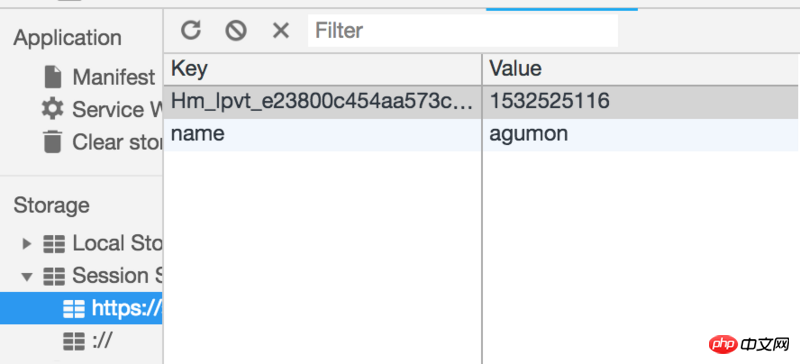
Details
Nur die aktuelle Domäne, in der sessionStorage festgelegt ist verwendet werden
SessionStorage wird erst gelöscht, wenn die Seite aktualisiert wird. Der Rest wird sessionStorage bereinigen (z. B. das Öffnen eines neuen Tabs, das Schließen des aktuellen Tabs und das Öffnen eines neuen Tabs, ganz zu schweigen vom Schließen des Browsers)
localStorage
Verwenden Sie
setItem(key, val);
getItem(key)


Details
-
Es kann nur die aktuelle Domäne verwendet werden, in der localStorage festgelegt ist, aber der neu geöffnete Tab kann weiterhin verwendet werden und der Browser wird geschlossen und erneut geöffnet >
Benutzer Wenn Sie es nicht aktiv löschen, wird es für immer gespeichert - Die Größe beträgt 4M
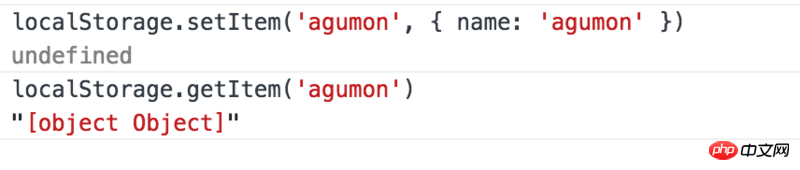
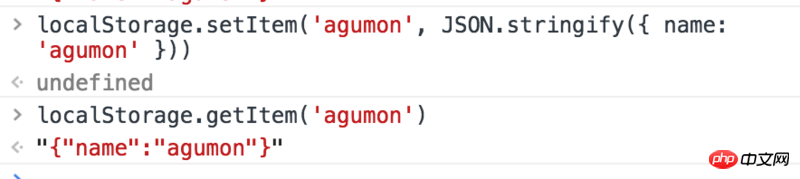
- localStorage kann speichern Daten im k-v-Format. Der gespeicherte Wert muss vom Typ String sein. Das Objekt kann nicht direkt gespeichert werden, aber das Objekt kann in eine Zeichenfolge serialisiert und dann gespeichert werden. Wenn das Objekt zwangsweise gespeichert wird, wird object.toString aufgerufen, was zu einer Tragödie führt. Die richtige Methode sollte JSON.stringify
-
websql
- Transaktion: Mit dieser Methode können wir eine Transaktion steuern und basierend auf dieser Situation ein Commit oder Rollback durchführen.
- executeSql: Diese Methode wird verwendet, um die eigentliche SQL-Abfrage auszuführen.
- Verwandte Empfehlungen:
Analyse von Metainformations-Meta-Tag-Attributen in HTML (mit Code)
Wie zur Einführung in die Methode zum dynamischen Generieren von HTML-Elementen und zum Anhängen von Attributen an Elemente (mit Code)
Das obige ist der detaillierte Inhalt vonZusammenfassung zum http-Front-End-Speicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

