Heim >Web-Frontend >js-Tutorial >JavaScript: Die Rolle dieses Schlüsselworts und worauf Sie bei der Verwendung achten müssen
JavaScript: Die Rolle dieses Schlüsselworts und worauf Sie bei der Verwendung achten müssen
- php是最好的语言Original
- 2018-07-26 10:08:311603Durchsuche
Ein reiner Funktionsaufruf, der die häufigste Verwendung von Funktionen darstellt, ist ein globaler Aufruf, sodass er das globale Objekt Global darstellt. Bitte werfen Sie einen Blick auf den folgenden Code, um die Ergebnisse zu sehen. Kopieren Sie den Code. Der Code lautet wie folgt:
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
$(this).attr("src", data);
}
});
console.log(new_img, "-----------------");
}
})Dies dient zum Durchlaufen des img-Tags, das mit „img/“ beginnt, und zum Herausnehmen des aktuellen src und fordern Sie den Server auf, eine neue Quelle zu erhalten, um die ursprüngliche Quelle zu ersetzen. ;
Hinweis: $(this).attr("src", data); Diese Anweisung funktioniert Es wird nicht wirksam, da es sich nicht mehr um ein IMG-Objekt, sondern um ein Ajax-Objekt handelt. Um wirksam zu werden, sollte es wie folgt ersetzt werden:
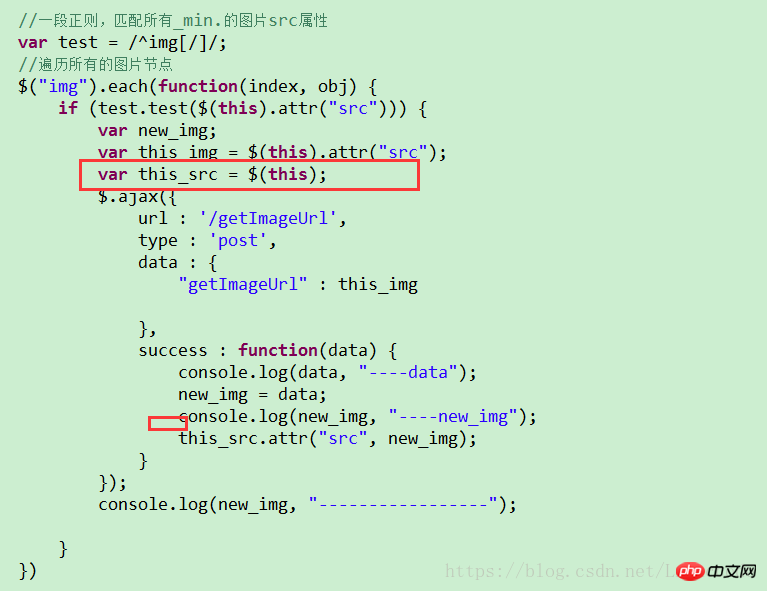
//一段正则,匹配所有_min.的图片src属性
var test = /^img[/]/;
//遍历所有的图片节点
$("img").each(function(index, obj) {
if (test.test($(this).attr("src"))) {
var new_img;
var this_img = $(this).attr("src");
var this_src = $(this);
$.ajax({
url : '/getImageUrl',
type : 'post',
data : {
"getImageUrl" : this_img
},
success : function(data) {
console.log(data, "----data");
new_img = data;
console.log(new_img, "----new_img");
this_src.attr("src", new_img);
}
});
console.log(new_img, "-----------------");
}
})Zeigen Sie wie unten gezeigt auf die Referenz von das img-Objekt in eine Variable umwandeln und dann die Variable verwenden, um den Ersetzungsvorgang auszuführen

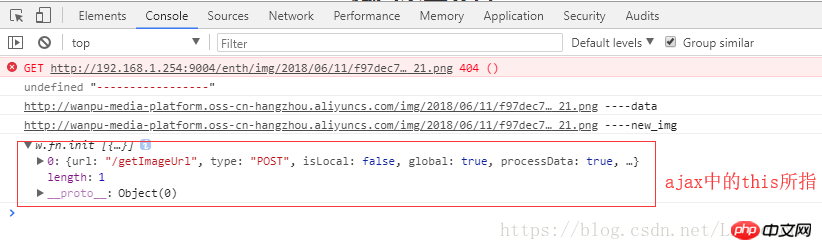
Frage: The console.log(new_img, "---- -------------"); gibt am Ende aus irgendeinem Grund undefiniert aus, da diese Anweisung aus irgendeinem Grund an erster Stelle steht. Ausführung wie unten gezeigt:

Verwandte Empfehlungen:
JavaScript-Bereich und dieses Schlüsselwort
Hinweise zur Verwendung des Schlüsselworts volatile in Java
Video-Tutorial: $this-Schlüsselwort in Methoden – die neueste objektorientierte OOP-Programmierung
Das obige ist der detaillierte Inhalt vonJavaScript: Die Rolle dieses Schlüsselworts und worauf Sie bei der Verwendung achten müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

