Heim >WeChat-Applet >WeChat-Entwicklung >Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)
Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)
- php是最好的语言Original
- 2018-07-25 14:36:239261Durchsuche
Der Inhalt des Tutorials erkennt nicht, welcher Beitrag oder Artikel die Zahlung erhalten hat. Natürlich hat meine Website es implementiert, Sie können es versuchen. Es ist schon eine Weile her, dass ich einen praktischen Artikel geschrieben habe. Heute werde ich einen veröffentlichen, in dem ich yii2+houjs+yii2-wx verwende, um die Funktion zum Senden von Geschenken auf WeChat zu implementieren.
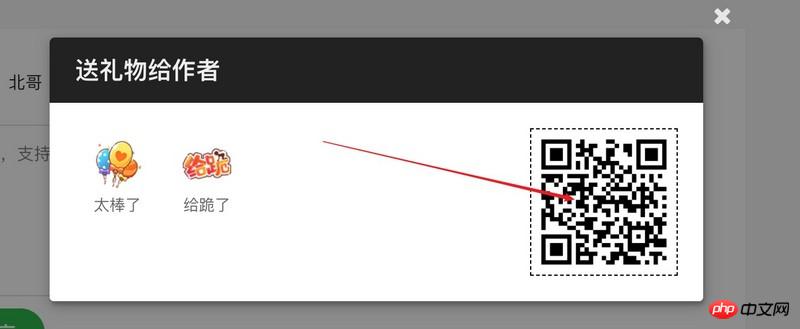
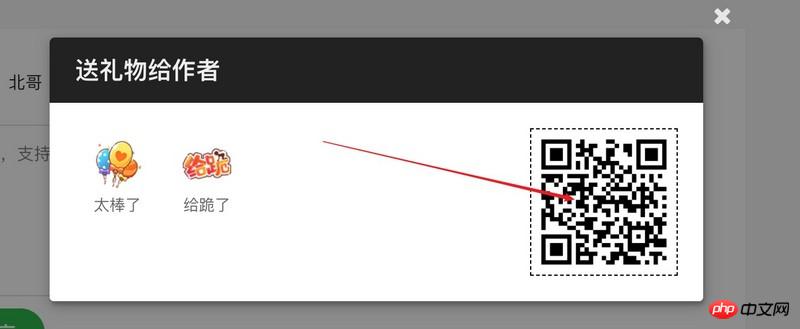
Werfen wir zunächst einen Blick auf die Renderings

Um es einfach auszudrücken: Nachdem Sie auf die Schaltfläche „Geschenk senden“ geklickt haben, a Es erscheint ein Popup-Fenster mit dem Inhalt „Es gibt viele Geschenke“. Nachdem Sie auf ein Geschenk geklickt haben, wird das Popup-Fenster aktualisiert und ein QR-Code zum Bezahlen angezeigt.
Selbstverständlich wird das Geld dem persönlichen Konto des Mitglieds gutgeschrieben und dann abgebucht.
Warum brauchen wir eine solche Funktion? Um ehrlich zu sein, habe ich wirklich nicht daran gedacht, viel davon zu bekommen. Es ist eher ein Anreiz. Wenn Sie wertvolle Artikel in unserer Lerngemeinschaft teilen, werden Sie höchstwahrscheinlich ein Geschenk von mir erhalten.
Okay, lass uns über Funktionen sprechen
Erstellen einer Datentabellenstruktur (Geschenke und Geschenkprotokolle)
-
Verwenden Sie houjs, um das Front-End-Popup-Feld auszufüllen
Verwenden Sie yii2-wx, um den Zahlungs-QR-Code zu implementieren
-
Konto hinzufügen Funktionen für Benutzer
Unternehmen, die yii2-wx verwenden, können mit Kleingeld bezahlen und der Konsolenmodus von yii2 kann die Zahlungsfunktion für Benutzer realisieren (die Zahlung erfolgt, wenn sie größer oder gleich ist). 2 Yuan).
Lass mich gehen, es ist voller nützlicher Informationen. Start.
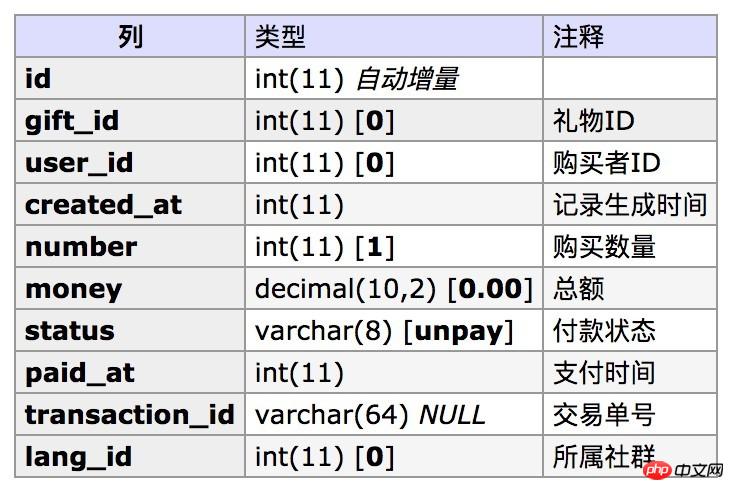
Datentabellenstruktur
Da es sich um das Schenken handelt, umfasst es natürlich eine Geschenktabelle und eine Protokolltabelle zum Schenken. Ich plane wie folgt.
Geschenktischgeschenk

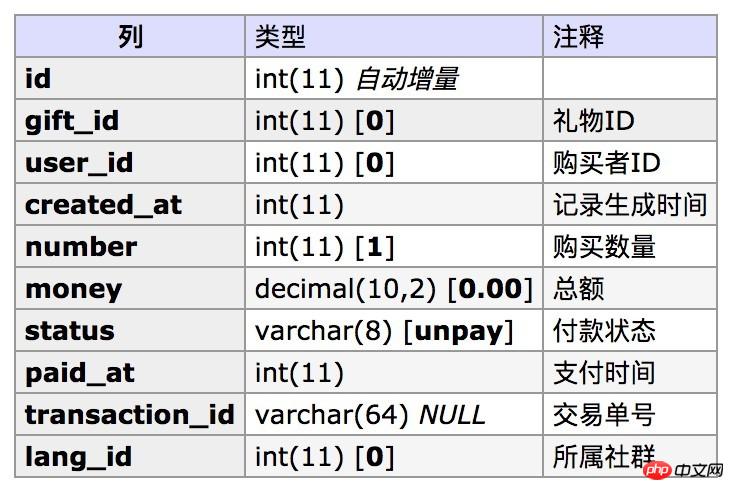
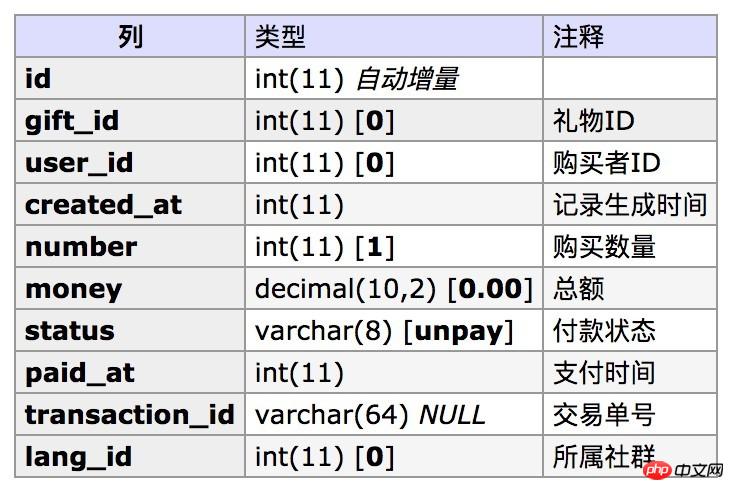
Geschenkprotokolltisch gift_log

Für die Tabelle gift_log ist lang_id nicht erforderlich. Dieses Feld wird hier aus statistischen Gründen hinzugefügt.
Gesamtidee
Die Gesamtlogik für Benutzer zum Versenden von Geschenken ist wie folgt
Klicken Sie auf „Geschenk senden“, um mit dem Hintergrund zu interagieren und dies zu erhalten Community-Geschenkliste.
Nachdem Sie die Daten erhalten haben, verwenden Sie die jsmart-Engine, um den HTML-Code des spezifischen Geschenks zu rendern.
Verwenden Sie modal, um die Geschenkliste in das Popup-Feld einzufügen.
Klicken Sie auf das Geschenk, um mit dem Hintergrund zu interagieren. Der Hintergrund generiert dann einen QR-Code und sendet ihn zurück.
Benutzer scannen den QR-Code, um zu bezahlen.
Zahlung erfolgreich.
Holen Sie sich die Geschenkliste
Als nächstes verwenden wir Houjs, um die Front-End-Funktion zu erstellen. Sie können zur Community gehen, um das Portal anzuzeigen Wir verwenden hauptsächlich den modalen Popup-Box-Helper und die jsmart-Vorlagen-Engine.
Spezifizieren Sie zunächst eine Schaltfläche
<button class="ui green button" id="giftBtn" data-url="<?= Url::to(['/gift/list','id'=>$lang->id]);?>">
<i class="share icon"></i>送礼物
</button>data-url stellt die Route dar, die zum Abrufen der Geschenkliste verwendet wird, und erstellen Sie einen Klickereignishandler für die Schaltfläche
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
// d.data
}else{
modal.msg(d.message);
}
});
});
}), an die eine Anfrage gesendet wurde Geschenkliste abrufen, Fehlermeldung, falls fehlgeschlagen.
Als nächstes erstellen wir eine neue GiftController.php und definieren die Listenaktion.
public function actionList($id){
Yii::$app->response->format = 'json';
try {
$data = Gift::find()->where(['lang_id'=>$id])->asArray()->all();
return ['result'=>'ok','data'=>$data];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}Von hier aus wissen wir, dass d.data in den nach dem Klicken auf die Schaltfläche erhaltenen Daten die Geschenkliste dieser Community ist.
Nachdem die Rezeption die Geschenkliste erhalten hat, verwenden Sie jsmart, um die Daten in HTML-Code umzuwandeln. Dazu müssen wir zuerst eine jsmart-Vorlage erstellen und diese Vorlage zur Geschenkschaltflächenseite hinzufügen.
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a href="">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>Die allgemeine Bedeutung dieser Vorlage besteht darin, dass die oben genannten Daten in d.data verbreitet werden, jedes Geschenk in Tag a platziert wird und wir dann den js-Code hinzufügen, um die Geschenkliste aus dem Hintergrund zu erhalten. wie folgt.
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
})führt das Rendern der Vorlage durch und es ist Zeit, dass wir den Effekt sehen.

Mir gefällt es sehr gut, modal&jsmart von yii2 und houjs zu verwenden, um die Geschenklistenfunktion zu vervollständigen. Als nächstes müssen wir eine wichtige Sache tun: mit dem Backend interagieren und den Zahlungs-QR-Code erhalten.
Rufen Sie den Zahlungs-QR-Code ab
In diesem Kapitel verwenden wir die Erweiterung yii2-wx, um die WeChat-Zahlungsfunktion zu implementieren. Die Idee ist, den Zahlungs-QR-Code abzurufen, nachdem Sie auf geklickt haben Geschenk.
Bevor wir fortfahren, optimieren wir die js-Methode im vorherigen Schritt und fügen den Code in ein separates js-Modul ein. In houjs wird empfohlen, den Business-js-Code wie folgt in houjs/js/modules einzufügen
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物给作者',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
};
});Daher wird der JS-Codeaufruf zum Abrufen der Geschenkliste wie folgt einfach:
requirejs(['modules/gift'],function(gift){
gift.list();
})In Zukunft kann der JS-Code für „gift“ in houjs/js/modules/gift abgelegt werden. js.
Okay, lass uns über diesen Teil des Themas sprechen. Wie erhalte ich den Zahlungs-QR-Code?
Meine Idee ist wie folgt: Nachdem der Benutzer auf jedes Geschenk geklickt hat, wird eine Get-Anfrage an den Server initiiert. Diese Anfrage enthält die ID des Geschenks , der Hintergrund generiert ein Geschenkprotokoll. Er kommuniziert mit dem WeChat-Server, um den Zahlungs-QR-Code zu erhalten, gibt ihn an den Browser zurück und rendert den QR-Code im Frontend.
Tu es einfach.
Fügen Sie zunächst die Geschenkliste und den Link zu jedem Geschenk wie folgt hinzu
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>Wir legen 3 Attribute für den Link zu jedem Geschenk fest
class="_get_qrcode" 一个类,这个类并不起到样式作用,主要是为js监听此标签使用。
href="javascript:;" 防止点击跳转
data-url 点击连接后,js函数将根据data-url提供的地址发起请求
接下来我们做一个js方法实现a链接点击的监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
.....
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
$('._get_qrcode').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
$('#payQrcode')
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" >");
}else{
modal.msg(d.message);
}
});
});
};
});有一点要说明,因此礼物列表是在页面dom渲染后加入的html代码,因此如果想让礼物列表的a链接被监听,在获取礼物列表成功后需要调用exports.qrcode()函数进行监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
....
exports.qrcode();
}else{
modal.msg(d.message);
}
});
});
};
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
....
};
});此刻用户点击了礼物的a链接,gift.qrcode()方法开始运作,请求达到了yii2的gift/qrcode动作,我写了如下代码。
// yii2 GiftController/actionQrcode
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
....
public function actionQrcode($id){
Yii::$app->response->format = 'json';
try {
$model = Gift::findOne($id);
// order
$order = new GiftLog();
$order->gift_id = $id;
$order->user_id = Yii::$app->user->id;
$order->created_at = time();
$order->number = 1;
$order->money = $order->number*$model->price;
$order->status = 'unpay';
$order->lang_id = $model->lang_id;
if($order->save() == false){
throw new Exception(implode(',',$order->getFirstErrors()));
}
$out_trade_no = "gift-{$order->id}-".rand(1000,9999);
$totalFee = $order->money*100;
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$attributes = [
'body'=>"送礼物",
'detail'=>"{$model->name}",
'out_trade_no'=>$out_trade_no,
'total_fee'=>$totalFee,
'notify_url'=>Yii::$app->urlManager->createAbsoluteUrl(['/gift/notify']),
'product_id'=>'gift-'.$id
];
$native = $pay->native($attributes);
$qrCode = (new QrCode($native['code_url']))->setSize(250)->setMargin(20);
return ['result'=>'ok','qrcode'=>$qrCode->writeDataUri()];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}
}首先要说明的是上述代码没有问题,但如果上线还是要处理细节的。
在actionQrcode方法中我们做了3件事情
生成送礼物日志
调用yii2-wx生成支付二维码
使用QrCode生成二维码并传给浏览器
这里使用的是yii2-wx提供的生成二维码方法native,剩下的事情就是如何显示这个二维码。
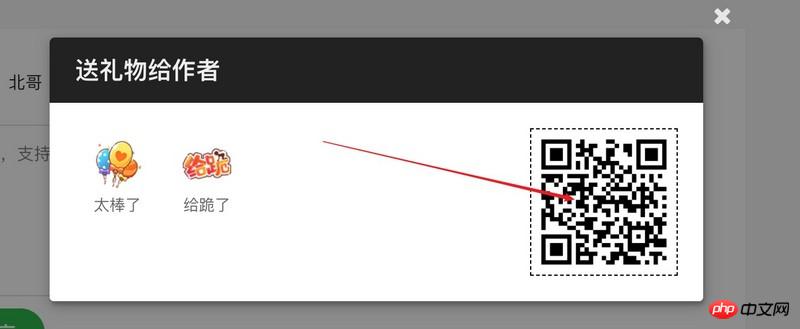
为了让用户可以在支付前重新选择礼物,本次并没有选择弹出二维码,而是使用了礼物页面替换的方法,如下图

在礼物的右侧我增加了一个p来存放二维码,没有选择的时候用一些帮助来填充。这个二维码的存放工作由gift.qrcode()方法实现
$('#payQrcode').html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" >");对应的礼物列表模板也增加了支付区域
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
<p id="payQrcode">
<h1>使用小提示</h1>
<p>
点击左侧的小礼物后会出现支付二维码,扫码即送。
</p>
</p>
<p class="clear"></p>
</p>
</script>好,看下效果。

用户拿手机支付
当用户得到支付二维码后必然是扫码支付,接下来有两个事情要做
yii2要处理微信支付结果通知,将此礼物日志设置为已经支付。
浏览器上次礼物列表二维码消失,提示支付成功。
先来处理结果通知,这个使用yii2-wx非常好实现。在GiftController中增加一个notify动作。
// GiftController.php
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\data\ActiveDataProvider;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
public $enableCsrfValidation = false;
......
public function actionNotify(){
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$response = $pay->handleNotify(function($notify,$isSuccess){
if($isSuccess){
@list($_,$id,$_) = explode('-',$notify['out_trade_no']);
$model = GiftLog::findOne($id);
if($model->status == 'pay'){
return true;
}
$model->status = 'pay';
$model->paid_at = time();
$model->transaction_id = $notify['transaction_id'];
$model->update();
return true;
}
});
return $response;
}
}对上面的逻辑有几点要注意,这也是我们用yii2-wx的时候要注意的。
关闭csrf验证 主要是防止yii2将微信给我们的结果通知请求屏蔽掉。
在设置礼物日志已付款前要判断下,如果已经付款则返回true,这样微信就不会再发请求。
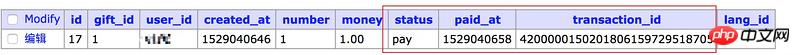
现在我们搞定了回调,看下效果。

不错不错
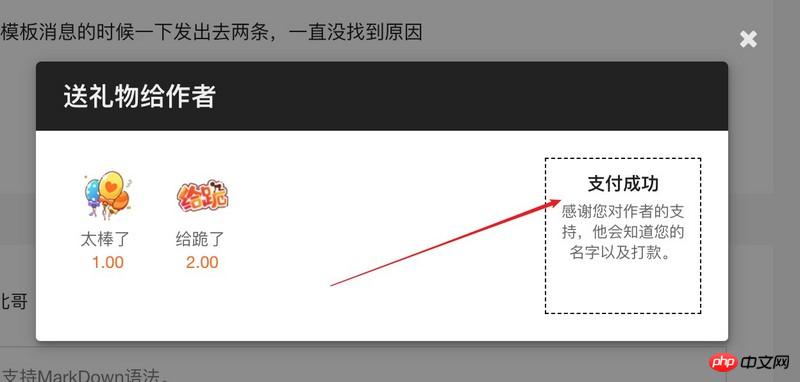
离成功越来越近了!接下来我们要解决一个问题,就是当用户支付后在浏览器上礼物列表的变化,我希望二维码消失同时出现一个支付成功的页面。
我需要一个轮询,那么开始吧,为此我在gift.js中增加一个轮询功能,这个功能在渲染出二维码后被触发。
//gift.js
exports.askIsPay = function(id){
var url = '/gift/is-pay.html';
$.getJSON(url,{id:id},function(d){
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<h1>支付成功</h1><p>感谢您对作者的支持,他会知道您的名字以及打款。</p>");
}else{
setTimeout(function(){
exports.askIsPay(id)
},3000);
}
});
}每3秒询问一次服务器上gift/is-pay动作是否此送礼物日志已经付款,当然要告诉是哪个订单,如果已经付款则改变p#payQrcode的内容,否则继续调用exports.askIsPay(id)再一次询问。一点注意的是我们在生成二维码的时候需要服务器将此日志的id返回(这需要服务器的gift/qrcode动作返回此送礼物日志的ID),当exports.askIsPay触发时export.qrcode将其传入。
...
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/732/515/655/1532500450978915.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="Drei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code)" >");
exports.askIsPay(d.oId);
}else{
modal.msg(d.message);
}
...当然我们还要在服务器上新建一个控制器的动作。
// GiftController.php
public function actionIsPay($id){
Yii::$app->response->format = 'json';
try {
$model = GiftLog::findOne($id);
if($model->status == 'unpay'){
throw new Exception('还没有支付');
}
return ['result'=>'ok'];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}大功告成,看看效果。

小结
到此我们就完成了永不打赏礼物的全过程,算上部吧,下部我们将实现具体的打款到用户账号以及使用yii2-wx调用微信企业付款到零钱包接口实现钱到微信功能。
相关推荐:
Das obige ist der detaillierte Inhalt vonDrei Tipps, die Ihnen zeigen, wie Sie die WeChat-Geschenk-Trinkgeldfunktion implementieren (vollständiger Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

