Heim >Web-Frontend >CSS-Tutorial >Informationen zu CSS-Responsive-Implementierungscode und -Effekten
Informationen zu CSS-Responsive-Implementierungscode und -Effekten
- 不言Original
- 2018-07-24 10:51:231893Durchsuche
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem CSS-Responsive-Implementierungscode und den Auswirkungen. Der Inhalt ist von großem Referenzwert und kann Freunden in Not helfen.
1. CSS zur Erzielung von Reaktionsfähigkeit
CSS zur Implementierung eines reaktionsfähigen Website-Layouts erfordert Medienabfragen in CSS:
@media type und (Bedingung 1) und (Bedingung 2) {css style}
Wir müssen nur das von width abgeleitete Attribut max-width verwenden, sondern nur die Breite des sichtbaren Bereichs definieren der Seite im Ausgabegerät, um den geänderten Stil zu steuern.
HTML-Code ist wie folgt:
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>
demo01.css-Stil ist wie folgt:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}
demo02-Stil ist wie folgt:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
demo03-Stil:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
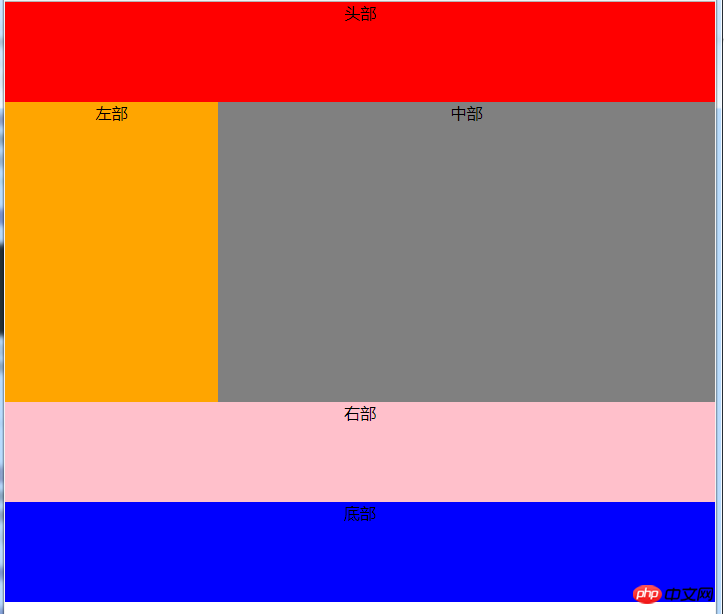
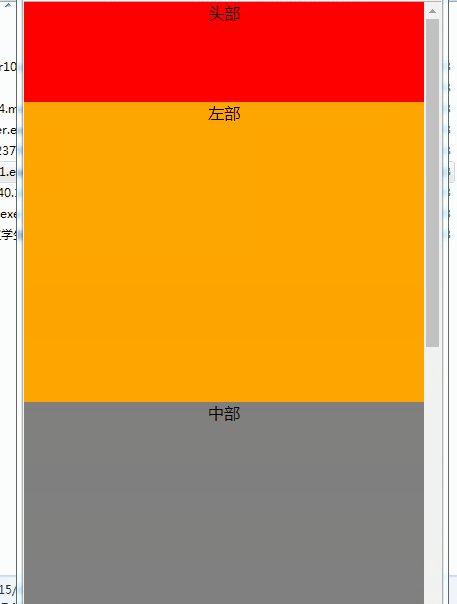
Rendering:

Wie es aussieht, wenn das Fenster größer als 1024 Pixel ist

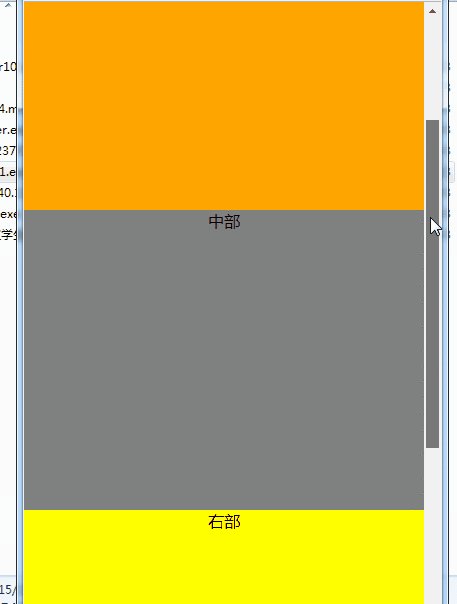
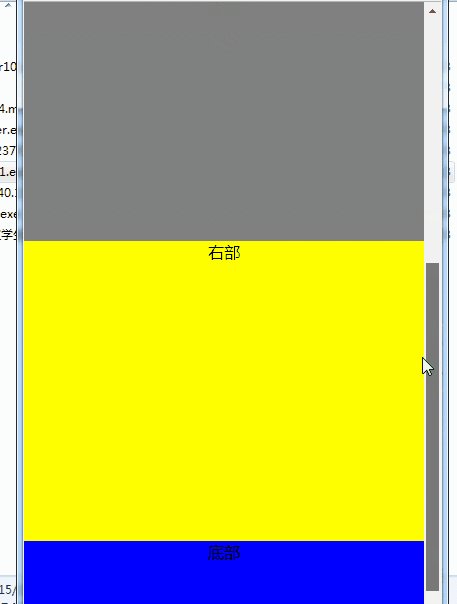
Wenn es größer als 640 und kleiner als 980 ist, befindet sich die rechte Spalte unten

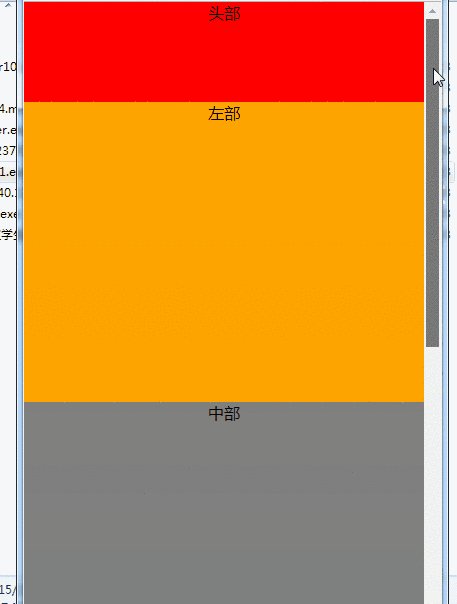
Wenn es weniger als 480 beträgt. Wenn die Navigationsleiste minimiert ist, werden die drei Körperteile vertikal angezeigt. Wenn das Fenster weiter verkleinert wird, ändert es sich nicht mehr und der Bereich wird kleiner komprimiert
Verwandte Empfehlungen:
CSS-Methode zum Implementieren eines responsiven Layouts
CSS-Code zum Implementieren eines responsiven Drop- Abwärtsmenü
Das obige ist der detaillierte Inhalt vonInformationen zu CSS-Responsive-Implementierungscode und -Effekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

