Heim >Web-Frontend >CSS-Tutorial >CSS-Code zur Implementierung eines responsiven Dropdown-Menüs
CSS-Code zur Implementierung eines responsiven Dropdown-Menüs
- 不言Original
- 2018-07-24 10:36:122014Durchsuche
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem CSS-Code zur Implementierung eines responsiven Dropdown-Menüs. Der Inhalt ist von großem Referenzwert und kann Freunden in Not helfen.
1. Einführung
Responsives Dropdown-Menü kann auf mehreren mobilen Endgeräten mit unterschiedlichen Effekten angezeigt werden.
2. Der Code lautet wie folgt:
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img class="tu lazy" src="/static/imghwm/default1.png" data-src="shitu2.png" alt="CSS-Code zur Implementierung eines responsiven Dropdown-Menüs" > <i></i> </p> <p></p><script> var btn=document.getElementById("btn"); var menu=document.getElementById("menu"); btn.onclick=function(){ //alert(1); if(menu.style.display=="none"){ menu.style.display="block"; }else{ menu.style.display="none"; } } window.onresize=function(){ var vw=document.documentElement.clienWidth; if(vw>640){ menu.style.display="block"; } } </script>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
} ul. li:hover {
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;}
.clearfix:after{
list-style:none; float:left;}
.clearfix{
color:#fff; text-decoration:none; display:block; padding:20px 30px;}
.toggle{
background-color:red;}
.tu{
display:block; content:""; height:0px; visibility:hidden; clear:both;}
.bb{
zoom:1;}
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
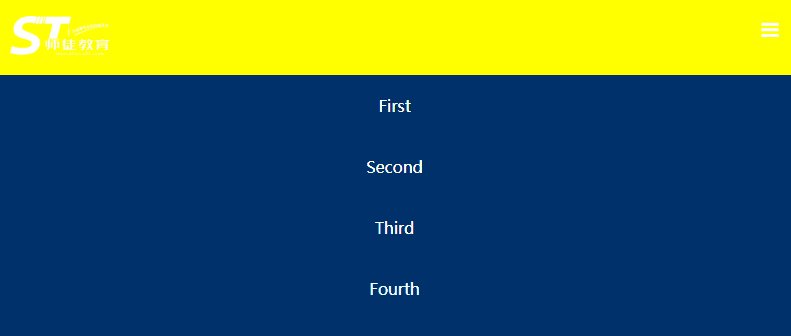
Drittens ist die Darstellung wie folgt
Dies ist der Inhalt, der angezeigt wird, wenn das Ansichtsfenster größer als 1024pxMindestbreite ist :1024px
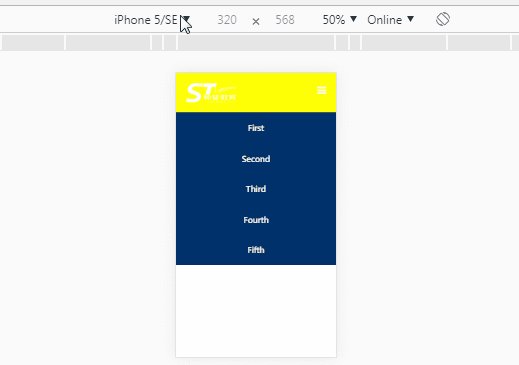
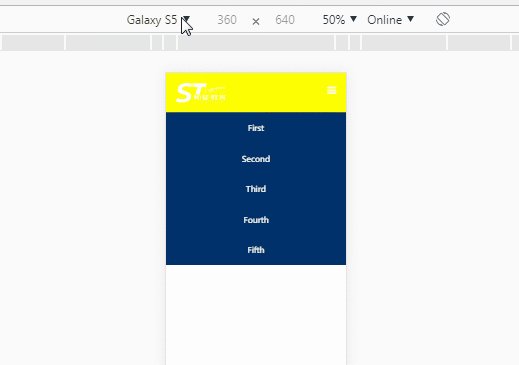
 Dies ist der Inhalt, der angezeigt wird, wenn das Ansichtsfenster kleiner als 1024px ist
Dies ist der Inhalt, der angezeigt wird, wenn das Ansichtsfenster kleiner als 1024px ist
Dies ist ein Rendering auf einem Mobiltelefon und einem iPad

So implementieren Sie Reaktionsfähigkeit mit CSS- und JS-Navigationsmenü
So passen Sie die Bildlaufleiste mit CSS (Code) an
Das obige ist der detaillierte Inhalt vonCSS-Code zur Implementierung eines responsiven Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

