Heim >Web-Frontend >HTML-Tutorial >Analyse von Metainformations-Meta-Tag-Attributen in HTML (mit Code)
Analyse von Metainformations-Meta-Tag-Attributen in HTML (mit Code)
- 不言Original
- 2018-07-21 11:45:067328Durchsuche
Dieser Artikel teilt Ihnen die Analyse der Meta-Tag-Attribute in HTML mit. Der Inhalt ist sehr gut. Ich hoffe, er kann allen helfen.
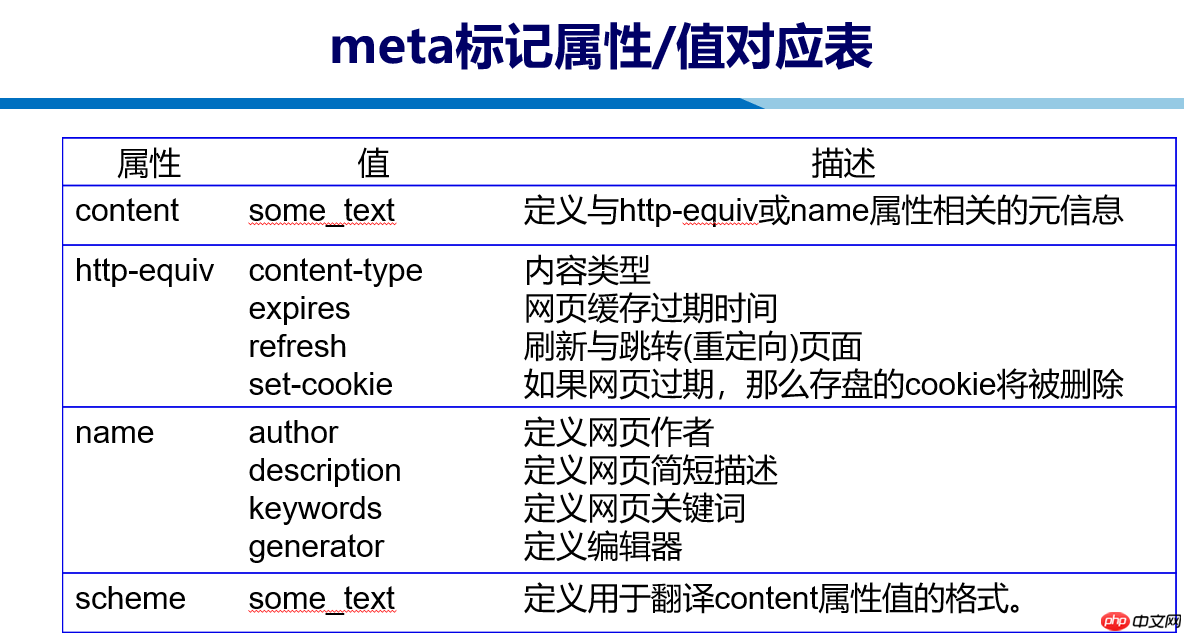
Der sogenannte Meta-Tag wird verwendet, um die Attribute eines HTML-Webseitendokuments zu beschreiben, auch bekannt als Metainformationen. Diese Informationen werden nicht auf der Browserseite angezeigt, wie z. B. Autor, Datum und Uhrzeit. Webseitenbeschreibung, Seitenaktualisierung usw.
Grundlegende Syntax:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
Namensattribut und Inhaltsattribut
Das Namensattribut wird zur Beschreibung einer Webseite verwendet. Es handelt sich um einen Namen in der Form „Name/Wert“, der durch den Wert des Namensattributs dargestellt wird, was praktisch ist Suchmaschinenroboter zum Finden und Klassifizieren. Die wichtigsten davon sind Beschreibung, Schlüsselwörter und Roboter.
http-equiv-Attribut und Inhaltsattribut
Das http-equiv-Attribut wird verwendet, um die Antwort-Header-Nachricht des HTTP-Protokolls bereitzustellen, die beginnt mit „Ein Name in der Form „Name/Wert“. Der durch den Wert des http-equiv-Attributs beschriebene Inhalt (Wert) wird durch das Inhaltsattribut dargestellt, das Browsern und anderen Geräten normalerweise vor der Webseite bereitgestellt wird geladen ist. Das wichtigste davon ist, dass der Zeichensatz des Inhaltstyps Codierungsinformationen bereitstellt, Seiten aktualisiert und überspringt, den Seitencache ohne Cache ausführt und die Ablaufzeit des Webseitencaches abläuft.

So verwenden Sie Meta-Tags
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
Beispiel:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>Verwandte Empfehlungen:
Zusammenfassung verschiedener Tabellenattribute in HTML (mit Code)
Das obige ist der detaillierte Inhalt vonAnalyse von Metainformations-Meta-Tag-Attributen in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

