Heim >Web-Frontend >js-Tutorial >Wie Vue die Baumsteuerung Z-Tree verwendet, um Daten dynamisch hinzuzufügen
Wie Vue die Baumsteuerung Z-Tree verwendet, um Daten dynamisch hinzuzufügen
- 不言Original
- 2018-07-21 10:06:475333Durchsuche
In diesem Artikel erfahren Sie, wie Vue den Baumkontroll-Z-Baum verwendet, um dynamisch Daten hinzuzufügen. Freunde in Not können darauf zurückgreifen.
Umgebung: vue 2.9.3; webpack;
Plug-in: z-tree, jquery (cnpm install xxxx)
Problem aufgrund der großen Datenmenge , Dynamisches Laden ist erforderlich Daten, standardmäßig sind die zum ersten Mal angeforderten Daten die höchste Ebene, und dann sind alle Teilmengen leer.
Ziel: Klicken Sie auf die erste Ebene, um die Teilmenge des aktuellen übergeordneten Knotens abzufragen und die untergeordneten Knoten unterhalb des übergeordneten Knotens zu erweitern.
Implementierungsmethode: el-tree (Baumsteuerung in Element-UI), z-tree
el-tree

Verwenden Sie diese Methode, um die Datenzeile des aktuell angeklickten Knotens abzurufen. Bestimmen Sie anhand der Attribute der Zeile, ob der aktuelle Knoten ein übergeordneter Knoten ist, fordern Sie die Schnittstelle an und übertragen Sie die Daten des untergeordneten Knotens am aktuellen Knoten, aber das direkte Einfügen einer bestimmten Position war zu diesem Zeitpunkt noch nicht einfach. Obwohl es schließlich implementiert wurde, war es nicht anwendbar Dies führt dazu, dass der erste Klick auf den übergeordneten Knoten nicht direkt erweitert wird, da beim ersten Mal Daten angefordert werden. Daher wird er beim zweiten Klick nicht erweitert, da die Daten eingefügt wurden. Dies ist jedoch offensichtlich nicht möglich und sehr unmenschlich.
Ich weiß nicht, ob die Art und Weise, wie ich damit umgegangen bin, falsch ist oder so. Angesichts der Zeit habe ich mir die dynamischen Ladedaten von el-tree nicht im Detail angesehen, also habe ich sie hier übersprungen.
Z-Tree
Einführung in Z-Tree und Stile
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
Konfigurationsinformationen
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
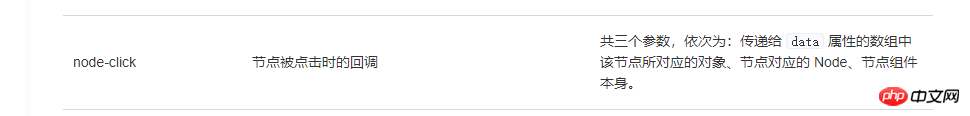
callback: {
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},Referenz-Z-Baum
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>
Initialisieren Sie das Steuerelement und zeigen Sie die Daten der obersten Ebene an var params= new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>
Als nächstes folgen zwei entsprechend konfigurierte Funktionen
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},
Das sind zwei Kernfunktionen.
Verwandte Empfehlungen:
Über die Analyse der Ereignisschleife in Node
Klassen- und Stilbindung in Vue und Bedingungen und Analyse der Listenwiedergabe
Das obige ist der detaillierte Inhalt vonWie Vue die Baumsteuerung Z-Tree verwendet, um Daten dynamisch hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

