Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse des Inhalts des Ereignisflusses in Javascript
Eine kurze Analyse des Inhalts des Ereignisflusses in Javascript
- 不言Original
- 2018-07-20 11:39:391630Durchsuche
Dieser Artikel stellt Ihnen eine kurze Analyse des Ereignisflusses in JavaScript vor. Er hat einen gewissen Referenzwert.
Ereignisse werden normalerweise in Verbindung mit Funktionen verwendet, sodass die Funktionsausführung durch auftretende Ereignisse gesteuert werden kann. Ereignisse sind Verhaltensweisen, die von JavaScript erkannt werden können
Bindungsereignisse
Zunächst müssen wir das Ereignis binden. Es gibt drei Arten von Bindungsereignissen:
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖
2) Bindung im JavaScript-Code (d. h. innerhalb des Skript-Tags) kann das JavaScript trennen Code aus dem HTML-Tag ist klar und einfach zu verwalten und zu entwickeln
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>
3) Verwenden Sie Ereignis-Listener, um Ereignisse zu binden.
Eine andere Möglichkeit, Ereignisse zu binden, ist die Verwendung von addEventListener() oder attachmentEvent(). um Ereignis-Listener-Funktionen zu binden
<p></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行
Ereignisflussprozess
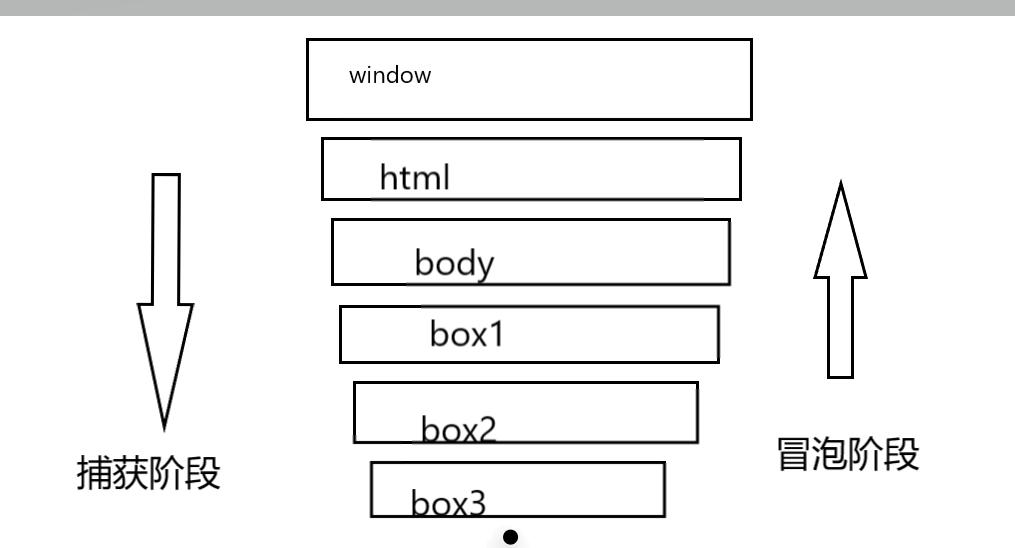
Blasenerfassung
Der DOM-Standard legt fest, dass der Ereignisfluss drei Phasen umfasst: die Ereigniserfassungsphase, die Zielphase und die Ereignisblase Bühne.
Erfassung des Ereignisflusses: Die Ausbreitung von Ereignissen erfolgt vom am wenigsten spezifischen Ereignisziel zum spezifischsten Ereignisziel. Das heißt, von außen nach innen.
Sprudelnder Ereignisfluss: Die Ausbreitung von Ereignissen erfolgt vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel. Das heißt, von innen nach außen
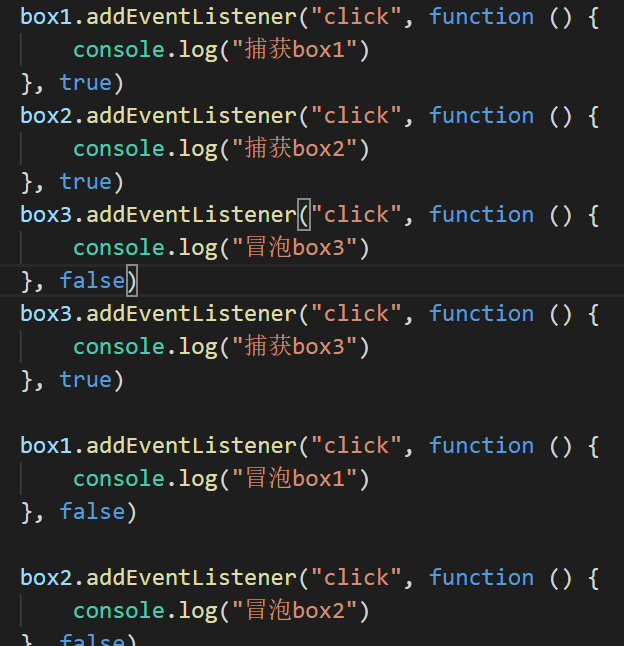
我们有以下代码 点击box3的时候 跟随Eine kurze Analyse des Inhalts des Ereignisflusses in Javascript 捕获 冒泡
<p>box1
</p><p>box2
</p><p>box3</p>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
</script>
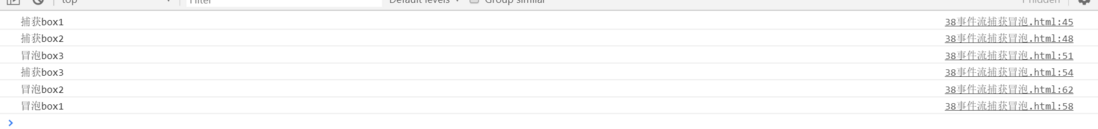
Wenn Sie sich im Zielstadium befinden, das heißt, wenn Sie in diesem Artikel auf Kästchen 3 klicken, wenn Sie schreiben Wenn Sie vor der Erfassung Blasen bilden, folgt die Ausführung von zuerst der Blasenbildung und dann der Erfassung. Beachten Sie, dass wie folgt lautet:
Die Ausgabereihenfolge ist wie in der Abbildung dargestellt. Die Reihenfolge beim Schreiben bezieht sich auf
Ereignisdelegation
Was ist Ereignisdelegation:
Ereignisdelegation - Bindet Ereignisse an übergeordnete Elemente, um Bubbling-Ereignisse von untergeordneten Elementen zu überwachen und herauszufinden, für welches untergeordnete Element das Ereignis bestimmt ist.
Ereignisdelegationstrilogie:
Schritt 1: Binden Sie das Ereignis an das übergeordnete Element.
Fügen Sie ein Bindungsereignis hinzu Klicken Sie auf das Element ul und fügen Sie eine Bindung zum Click-Ereignis durch addEventListener hinzu. Schritt 2: Hören Sie sich das Bubbling-Ereignis des untergeordneten Elements an >Schritt 3: Finden Sie heraus, von welchem untergeordneten Element das Ereignis stammt
Über die anonyme Rückruffunktion, um das Ereignisobjekt zu empfangen und durch Warnung zu überprüfen
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

- Wir haben oben über das Blubbern-Ereignis geschrieben, da es sprudeln kann, Wenn wir diesen Effekt nicht nutzen wollen, gibt es eine Möglichkeit, ihn zu stoppen? Die Antwort ist ja. Wenn wir uns den Code direkt ansehen, können wir
<p>
</p>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.addEventListener("click", function () {
alert("我是第box1")
})
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
</script>Der erste Klick

- Wenn wir mit der rechten Maustaste auf unsere Webseite klicken, wird ein Feld angezeigt. Ich mache keinen Screenshot und zeige ihn Ihnen hier nicht. Es gibt Schaltflächen zum Aktualisieren, Einfügen, Kopieren, Ausschneiden usw. Dies ist das Standard-Rechtsklick-Ereignis des Browsers. Probieren wir es aus und sehen wir, ob wir es stoppen können.
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>Bei Interesse können wir es auch gerne selbst machen