Heim >Web-Frontend >js-Tutorial >Ajax implementiert synchrone und asynchrone Anfragen
Ajax implementiert synchrone und asynchrone Anfragen
- 不言Original
- 2018-07-18 16:38:281960Durchsuche
Ajax hat synchrone Anfragen und asynchrone Anfragen bedeuten, dass nur ein Prozess zum gleichen Zeitpunkt ausgeführt werden darf. Asynchrone Anfragen bedeuten, dass mehrere Prozesse gleichzeitig ausgeführt werden können.
ajax object.open (Methode get/post, URL-Adresse, [asynchronous true] synchronous false);
ajax kann mit dem kommunizieren Server Eine der Techniken zur Durchführung (asynchroner oder synchroner) Interaktionen.
Asynchron: Ermöglicht die Ausführung mehrerer Prozesse zum gleichen Zeitpunkt.
Synchronisation: Es darf nur ein Prozess zum gleichen Zeitpunkt ausgeführt werden.
Server-side04.php:
<?php echo "computer";
Synchronisierungsanfrage:
Client 04async.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> alert(1234); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
Erfolgseffekt:


Asynchrone Anfrage:
Client 05async.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax同步</title>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
alert(xhr.responseText);
}
}
xhr.open('get', './04.php', true);//异步请求
//xhr.open('get', './04.php', false);//同步请求
xhr.send(null);
</script>
</head>
<body>
<img src="./1.png" alt="" width="400" height="300">
</body>
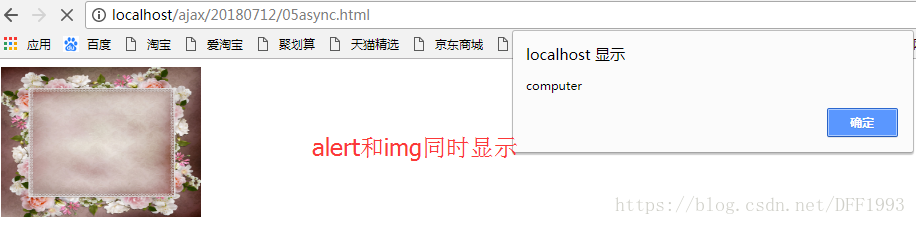
</html>Erfolgseffekt:


Asynchrone Anfragen werden dem Benutzer gleichzeitig nur visuell präsentiert, aber wenn die Ajax-Anfrageantwort oder die IMG-Antwortzeit inkonsistent ist, wird die Reihenfolge anders sein erscheinen auch, einfach Mehrere Prozesse werden gleichzeitig gleichzeitig ausgeführt.
Wann werden synchrone Anfragen verwendet?
In den meisten Fällen führt Ajax asynchrone Anfragen aus, aber manchmal ist es auch notwendig, „synchrone Anfragen zu verwenden “ (nicht ersetzbar).
Beispielsweise besteht die Seite aus zwei Teilen, dem Ajax-Anfrageinhalt und der normalen HTML-Inhaltsausgabe. Wenn der HTML-Ausgabeinhalt den Ajax-Anfrageinhalt enthält, müssen Sie die Ajax-Anfrage verwenden Um den HTML-Inhalt zu vervollständigen, ist es notwendig, die beiden nacheinander (und nicht gleichzeitig) aufzurufen, was eine synchrone Anfrage erfordert.
Verwandte Empfehlungen:
Differenzanalyse von synchronen Ajax-Anfragen und asynchronen Anfragen_Javascript-Kenntnisse
Ajax asynchrone Anfrage PHP Daten, Ajax asynchrones PHP
Das obige ist der detaillierte Inhalt vonAjax implementiert synchrone und asynchrone Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

