Heim >Web-Frontend >js-Tutorial >Analyse von Vue-Instanzen
Analyse von Vue-Instanzen
- 不言Original
- 2018-07-17 16:17:241840Durchsuche
Der Inhalt dieses Artikels besteht darin, Ihnen die Analyse von Vue-Instanzen mitzuteilen, einschließlich der Erstellung von Vue-Instanzen, der Vue-Datenantwort, der Vue-Instanzattribute und der Lebenszyklusfunktionen.
vueInstanz
Ziel:
1. Lernen Sie, wie man vue-Instanzen erstellt
2, wie man vueDaten beherrscht antwortens
3. Verstehen Sie die Attribute und Methoden der Vue-Instanz
Verstehen Sie die verschiedenen Aspekte desLebenszyklus der vue-InstanzBeachten Sie für die Verwendung von Hooks das Lebenszyklusdiagramm
Voraussetzungen: Eingeführtvue. js
VueInstanz
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
}) 1.2 Komponente ist auch einevueInstanz
VueDatenantwort
MVVM: Modell(Modellebene,d. h. Daten), Ansicht( Ansichtsebene), ViewModel(Ansichtsmodellebene)
HierVMLayer, ersetzt das traditionelle MVC Muster C Ebene , implementiert eine Brücke zwischen Ansichten und Daten, die auf gegenseitige Reaktionen zeigen , vue stellt hauptsächlich die vm Ebene .
Die Daten und Ansichten in Vuereagieren aufeinander , das heißt, DatenÄnderungen,Seitenaufruf(Ansicht)Der entsprechende Wert ändert sich ebenfalls(Ansicht aktualisieren), Wenn diese Werte das Rendering eines Arrays oder Objekts bestimmen , oder Stil , ändert schließlich auch die Ansichtsantwort Die gleiche Ansicht ändert die entsprechende ()Daten an die Ansicht gebunden, Daten reagieren auch auf Änderungen(Daten aktualisieren).Verwenden Sie
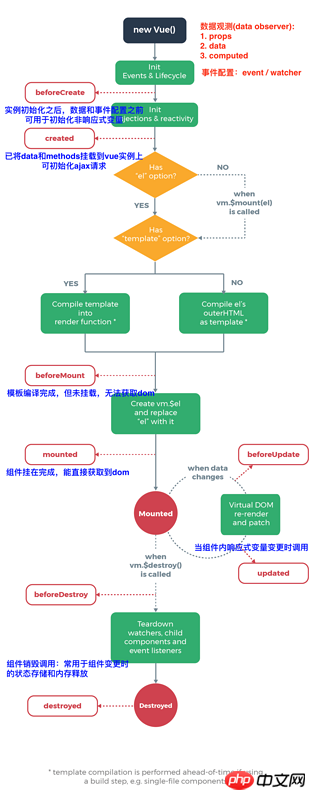
Object.defineProperty, um alle diese Eigenschaften in Getter/Setter umzuwandeln ( Drucken Sie sie also direkt aus. Wenn die Daten herauskommen, werden Sie auch sehen, dass jedes Attribut einen Setter und Setter) Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。 Vue实例的属性(option) 3.1 Data 主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据. 示例: 使用data: (在实例内) 直接使用this.dataname 或 this.$data.dataname 实例外: 实例对象名代替this 在模版中使用就用模板语法 3.2 method(方法) Vue中所有的(普通)方法都放在这里 3.3 其他常用属性 components: { } //组件 computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的. watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function 生命周期钩子函数 Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等 在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行. 生命周期图示: (图侵删) 相关推荐:...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...
Das obige ist der detaillierte Inhalt vonAnalyse von Vue-Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

